系列目录:Node.js摸石头系列目录
上一回聊天室的代码,我曾经答应在下一讲进行详细的解释,对不起,我食言了。因为今天我写了个小东东想和大家分享。那个,那个详细解释放到下一回吧。咳,咳……
一、 还记得 Flash 的 Share Object 吗?没错,咱们不用插件就实现他。
flash 中有一个 share object ,可以让大家通过网络共享一个对象。曾经有个示例,就是甲拖动屏幕上的小球,乙的屏幕上的小球也同样被拖动了,乙也同样可以拖动的动作共享给甲。当初看到这个例子时,我觉得好神奇啊。可是一打听,完成这样的功能需要 Flash Media Server,这玩意是要钱钱地。不过没关系,利用前面我们摸索出来的知识,我们已经可以实现这个案例了,而且,咱们不用插件!爽吧。
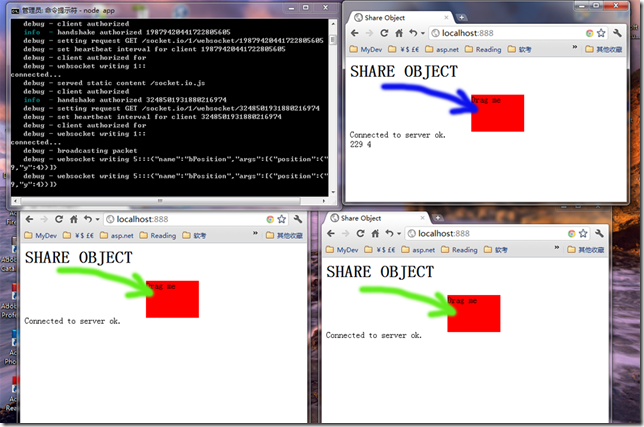
有图有真相:
如上图,拖动任意一页面红色方块,其他页面的方块会得到同步。
二、上源码
源码在这,解开用 node 执行 app.js 就可以了。 仅仅需要 socket.io 模块,放心,我也压进去了,所以您不用安装了。哦,对了,用了 jquery , 直接连 google 放互联网上的库的,主要是避免太多的代码给您造成混淆。我力图把代码精简到最少,方便您阅读。怎么样?我是个很体贴的男人吧。(广告语N句,略……)
三、想说明什么?
还是那句,没有做不到,就怕想不到。任何事物在被创造出来之前,都已经在我们的大脑里造了一遍了。所以,尽情的去梦想吧……
发现直接上代码真是轻松啊,哈哈。