系列目录:Node.js摸石头系列目录
从这回开始,我们来搭建一个简单的聊天室。因为 http 协议是无状态的,搭建聊天室这样的事从来都让人觉得疙疙瘩瘩的不是那么顺理成章。如果不使用 flash、applet 等浏览器插件的话,我们需要定期轮询服务器来获取大家的聊天信息。这造成了一定的延迟和大量的网络通讯。
不过,随着 HTML5 的浮出水面,这一情况有望彻底改观了。在 HTML5 的众多特性中,有一个总是悄悄站在幕后的大哥级人物,他就是 WebSocket 。WebSocket 实在是太强大了,Firefox 浏览器在支持一段时间后,觉得实在不能保证这位大哥不会干出点什么出格的事,把他打入冷宫。可是正如毛遂说的,钉子放在口袋里,迟早都会冒出头的。现在最新版的 Chrome 、 Firefox 均支持 WebSocket ,还有 IE 10 据说也将支持。
一、WebSocket 是什么?
在说明 WebSocket 的时候,我们需要和 HTTP 对比来看,才会发现他的价值。
|
HTTP |
WebSocket |
|
双向、但是半双工 |
双向全双工 |
|
无状态 |
持续连接 |
|
高延迟 |
实时,事件驱动 |
|
高带宽消耗 |
低带宽消耗 |
|
面向文档设计 |
文档、二进制均可,客户端不局限于浏览器 |
好了,比也比完了,如果你还有点迷糊的话,哎,那我辛苦点,打个比方好了。我们把服务器比做一位美丽的公主,我们就是那苦命的追求者,之一。 http 时代:我们写了一封信(request),交给书童,快,送信去,路上别偷懒。书童到了公主的宫殿,在门口被拦了下来,交出路条(request headers),哦,进去吧。还好,公主对我们也还算热情,很快写好了信(response),放进信封,贴上标签(response headers) ,交给书童。书童再屁颠屁颠跑回来交给我们。随着我们和公主感情的不断升温,我们开始豢养一群名叫阿贾克斯的信鸽,这样,就可以很快地把我们写的小诗小词送给公主了。公主如果想我们的时候,也可以在有信鸽来的时候,把她的手帕啊什么的栓在鸽子腿上给我们捎回来。HTML5 时代来了,我们和公主的关系也开始如胶似漆起来,光靠信件和便签已经不能满足了,还好,我们有 WebSocket ,只要我们让书童送去一封信,WebSocket 就会来在我们和公主之间架起一条电话热线,这样公主说话您立刻就能听见,您说话公主也立刻能听见,当然,因为这条热线是双向全双工的,你们还可以一起合唱一首小情歌。
好了,说下个人的理解,不知道对不对,权当参考:WebSocket 就是通过 http 协议实现握手的 socket 。
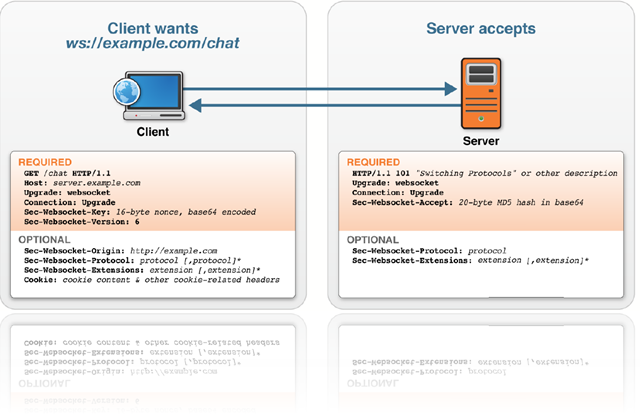
下面是摘自 Kaazing 《WebSocket –The Web Communication Revolution 》 中的一副图:
二、WebSocket 能干什么?
理论上,socket 能干什么,他就能干什么。
这个问号的答案是无限的,我们看看这个在线版的 Quake 游戏吧,也许他能点亮我们的大脑。
家庭作业:和你的本我、自我、大我、小我开个头脑风暴会,讨论 WebSocket 对 Web 应用开发的深刻影响。
三、WebSocket 协议与 Socket.IO 模块
WebSocket 规范由客户端和服务器端规范分别组成。客户端由 W3C 制订,服务器端规范由 IETF 制订。Node.js 的第三方模块 Socket.IO 提供在 Node.js 上使用 WebSocket 协议的能力。
说得已经够多了,下面动手了。
建一个项目文件夹,这里我用 chatroom 好了,您自便。打开命令行窗口,移步到 chatroom 目录下,键入如下命令:
D:\chatroom> npm install socket.io –d
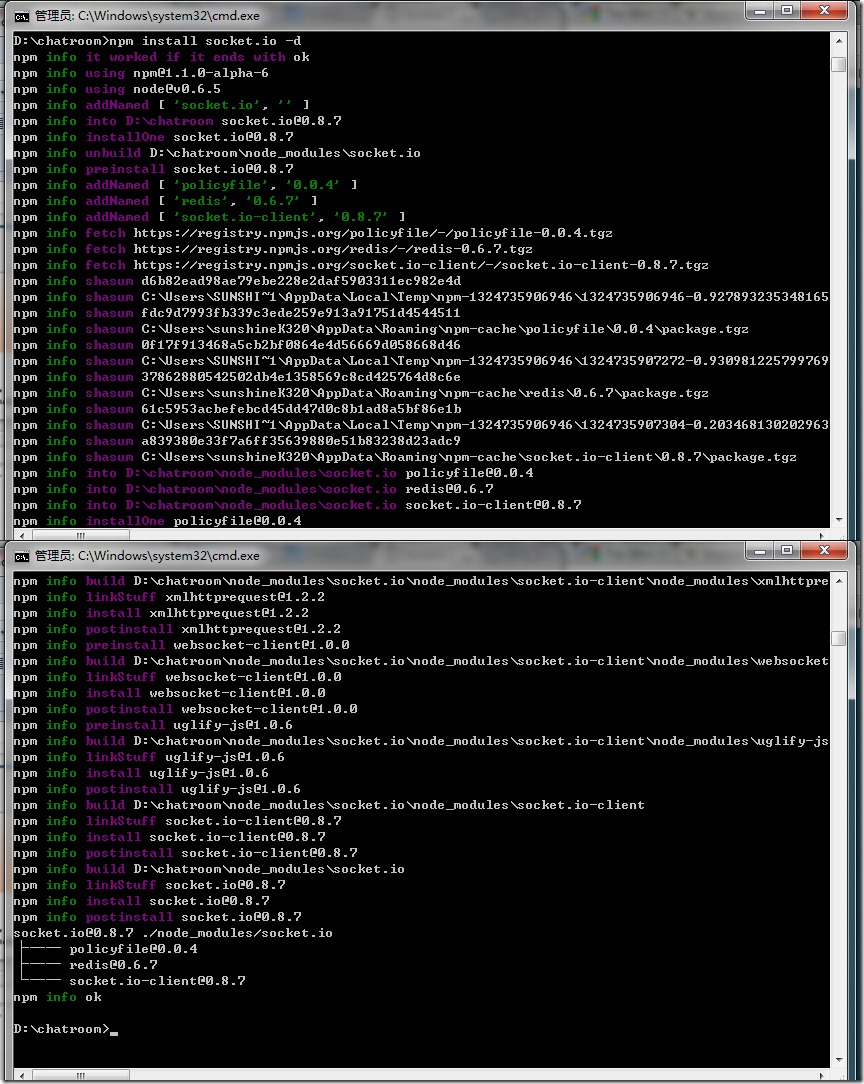
见图:(-d 参数可以使我们能够观察到安装的详细情况,但有资料说 –d 是安装齐所有依赖包,不管了,加上总比不加好,是吧?)
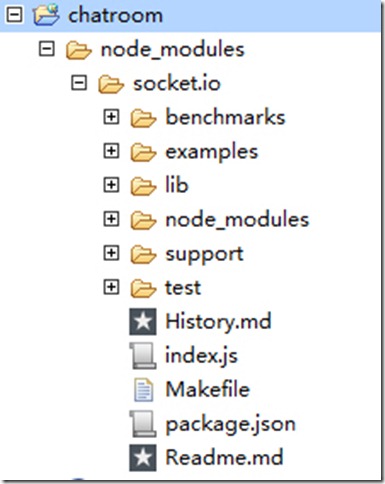
如果最后出现“ npm info ok ”,恭喜你,socket.io 模块安装成功。查看 chatroom 目录,得到如下结构:
四、还是先打地基
准备工作完成后,我们还是先写一个最最最简的架子,然后测试他。
请看代码:
/* 平安夜快乐之聊天室框架 */
//照例先引入模块,这次我们需要 http 和 socket.io 两个
var http = require('http'),
socketio = require('socket.io');
//注意,和前面的区别是我们需要拿到 http 创建的服务器实例
var app = http.createServer(function(request,response){
//TODO 后面我们会在这把聊天室页面发回去,不过现在我们简单地提示就好了。
response.end('Server ok.');
}) ;
//http 服务开始侦听
app.listen(888);
console.log("Http Server start at 888");
// socket.io 开始侦听
var io = socketio.listen(app);
// WebSocket 协议握手成功
io.sockets.on('connection',function(socket) {
console.log("Websocket connect ok ...");
});
保持为 app.js 文件。运行。
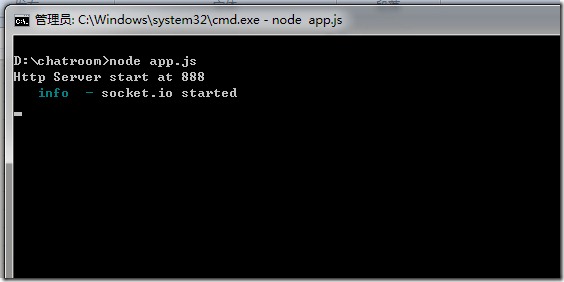
D:\chatroom> node app.js
如果见到如下图,那么恭喜你,WebSocket 已经准备好来为我们的聊天室服务了。
看提示第一行是我们输出的说明 http 服务启动的信息,第二行是 Node.js ,或者准确地说是 Socket.IO 给我们的提示信息,真体贴啊。听是在听了,那么他们有没有谎报军情呢?试试看就知道了。
请打开浏览器,等等,什么浏览器都可以吗?你不是说只有 chrome 和 火狐? 呃,差点忘了,Socket.IO 不仅帮助我们实现了 WebSocket 协议,还帮助我们提高了浏览器的兼容性,现在已经支持 IE5+、Safari 3+、 Chrome 4+、火狐 3+、Opera 10.61+,还支持一些手机和平板上得浏览器。
- 请在地址栏键入:
观察控制台和浏览器,你会发现控制台提示你: debug – served static content /socket.io.js ,而浏览器我们也得到了一段,不,一大段 js 代码,这说明我们的任务完成了。 Http 服务正常,WebSocket 服务正常,火箭即将发射!
----------------------- 平安夜的分割线,祝大家平安夜快乐 -----------------------------------------
我知道您有疑问,那段 js 代码是什么?哪里来的。嗯,欲知后事如何,请听下回分解。