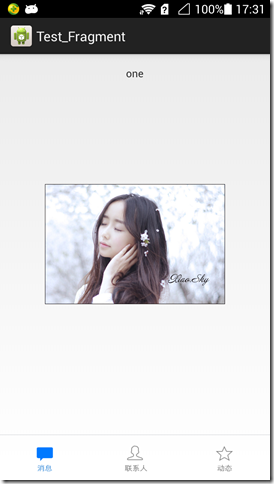
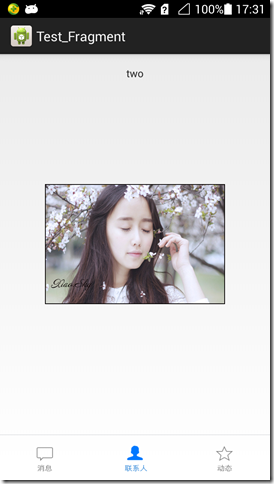
使用fragment实现tab页的效果:
三个页面是单独的三个Fragment
主Activity的实现:
package com.hsx.tab; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.View; import android.widget.ImageButton; public class MainActivity extends FragmentActivity { protected static final String TAG = "MainActivity"; private View currentButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initComponents(); } private void initComponents() { ImageButton btn_one = (ImageButton) findViewById(R.id.buttom_one); ImageButton btn_two = (ImageButton) findViewById(R.id.buttom_two); ImageButton btn_three = (ImageButton) findViewById(R.id.buttom_three); btn_one.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); Fragment_One fragment_one = new Fragment_One(); ft.replace(R.id.fl_content, fragment_one, MainActivity.TAG); ft.commit(); setButton(v); } }); btn_two.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); Fragment_Two fragment_two = new Fragment_Two(); ft.replace(R.id.fl_content, fragment_two, MainActivity.TAG); ft.commit(); setButton(v); } }); btn_three.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); Fragment_Three fragment_three = new Fragment_Three(); ft.replace(R.id.fl_content, fragment_three, MainActivity.TAG); ft.commit(); setButton(v); } }); /** * 默认第一个按钮点击 */ btn_one.performClick(); } /** * 设置按钮的背景图片 * * @param v */ private void setButton(View v) { if (currentButton != null && currentButton.getId() != v.getId()) { currentButton.setEnabled(true); } v.setEnabled(false); currentButton = v; } }
xml的代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/buttom_bar_group" android:layout_width="match_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:gravity="center_vertical" android:orientation="horizontal"> <RelativeLayout style="@style/ButtomBar"> <ImageButton android:id="@+id/buttom_one" style="@style/ButtomBarImgBtn" android:background="@drawable/bar_news" android:contentDescription="@string/app_name" /> </RelativeLayout> <RelativeLayout style="@style/ButtomBar"> <ImageButton android:id="@+id/buttom_two" style="@style/ButtomBarImgBtn" android:background="@drawable/bar_constact" android:contentDescription="@string/app_name" /> </RelativeLayout> <RelativeLayout style="@style/ButtomBar"> <ImageButton android:id="@+id/buttom_three" style="@style/ButtomBarImgBtn" android:background="@drawable/bar_deynaimic" android:contentDescription="@string/app_name" /> </RelativeLayout> </LinearLayout> <View android:id="@+id/line" android:layout_width="match_parent" android:layout_height="0.5dp" android:layout_above="@id/buttom_bar_group" android:background="@color/devide_line" /> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/line" /> </RelativeLayout>