stylus介绍
Stylus 是一个CSS的预处理框架,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,所以 Stylus 是一种新型语言,可以创建健壮的、动态的、富有表现力的CSS。比较年轻,其本质上做的事情与 SASS/LESS 等类似,应该是有很多借鉴,所以近似脚本的方式去写CSS代码。
Stylus默认使用 .styl 的作为文件扩展名,支持多样性的CSS语法。
Stylus功能上更为强壮,和js联系更加紧密。
stylus文件后缀是 .styl
stylus安装
当然,首先你得安装node.js运行环境
$ npm install -g stylus
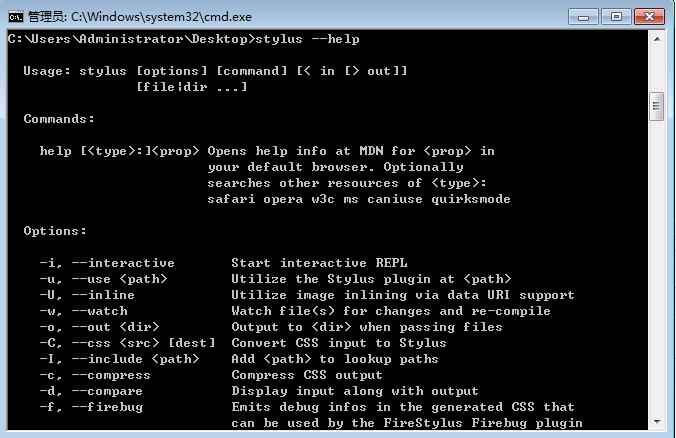
运行stylus -h 可以获得相关的命令行支持

自动化编译
- 新建src文件夹
- 新建example.stly文件
- 打开命令行界面
- 输入 stylus -w example.styl -o src
-w 是自动监视文件 -o 是将编译后的CSS文件输出到指定文件中 - 在example.styl里面写内容,保存即可
-
压缩 -
$ stylus --compress src/输出
compiled src/example.css,这个时候表示你生成成功了,带上--compress参数表示你生成压缩的CSS文件。$ stylus --css css/example.css css/out.stylCSS转换成styl$ stylus help box-shadowCSS属性的帮助$ stylus --css test.css输出基本名一致的.styl文 - 知道这些就够了