前两篇中我们使用webpack完成了静态资源(css/js/img)等自动写入HTML模板中,同时还可以为静态资源添加hash版本号,既满足了我们对于静态资源的打包要求,同时又无需开发人员介入打包过程,让我们的重点集中在业务逻辑的实现上来。但是每次修改完代码后如果手动执行 webpack 命令才能生效的话,那也够虐心的,好在的webpack为我们提供了一个强力的开发工具:webpack-dev-server!
一、代码压缩
在开始了解webpack-dev-server之前,我们还有一件准备工作需要做,那就是完成对代码的压缩混淆,不仅可以保证代码的安全性,还可以降低资源文件的大小,减少网络传输。
A. 压缩HTML
1 new HtmlWebpackPlugin({ //根据模板插入css/js等生成最终HTML
2 favicon:'./src/img/favicon.ico', //favicon路径
3 filename:'/view/index.html', //生成的html存放路径,相对于 path
4 template:'./src/view/index.html', //html模板路径
5 inject:true, //允许插件修改哪些内容,包括head与body
6 hash:true, //为静态资源生成hash值
7 minify:{ //压缩HTML文件
8 removeComments:true, //移除HTML中的注释
9 collapseWhitespace:true //删除空白符与换行符
10 }
11 })
HtmlWebpackPlugin插件在生成HTML调用了 html-minifier 插件来完成对HTML的压缩,这里我们使用两个配置完成来移除HTML中的注释以及空白符达到压缩的效果,其他的具体的配置参数大家请参考 html-minifier API
B. 压缩JS与CSS
1 new webpack.optimize.UglifyJsPlugin({ //压缩代码
2 compress: {
3 warnings: false
4 },
5 except: ['$super', '$', 'exports', 'require'] //排除关键字
6 }),
webpack已经内嵌了uglifyJS来完成对JS与CSS的压缩混淆,无需引用额外的插件。
这里需要注意的是压缩的时候需要排除一些关键字,不能混淆,比如$或者require,如果混淆的话就会影响到代码的正常运行。
修改完 webpack配置后,我们就可以运行webpack命令来重新打包了。
这次可以看到dist下输出的Js/css/html都是压缩过的。
参考代码:https://github.com/xiaoyunchen/webpack/blob/master/webpack.config.js
OK,到目前为止,我们的静态资源文件已经可以自动生成,压缩,合并(webpack主要打包功能)已经基本上配置完成。
二、webpack-dev-server
webpack开发服务器,是webpack官方提供的一个辅助开发工具,它可以自动监控项目下的文件,一旦有修改保存操作,开发服务器就会自动运行webpack 打包命令,帮我们自动将开发的代码重新打包。而且,如果需要的话,还能自动刷新浏览器,重新加载资源。
Cool!一般前端开发人员都会有两台显示器,一台用于编辑代码,一台用于打开浏览器查看效果。如果配置上webpack-dev-server的话,我们只需要在保存修改后的代码,什么也不用做,webpack就能自动帮我们打包代码,同时自动刷新浏览器,让我们立马看到修改后的效果。
同样的,我们首先通过npm安装webpack-dev-server:
npm install webpack-dev-server --save-dev
安装完成后我们就可以在项目根目录通过 webpack-dev-server 命令来启动开发服务器了,当然这其中也有很多配置,具体的API请参考:webpack-dev-server Options
在webpack配置文件中增加开发服务器的配置:
devServer:{
contentBase:'./dist/view'
}
这里主要是将其运行目录设置为打包后的view目录。
然后我们通过命令来启动开发服务器:
webpack-dev-server --inline
webpack-dev-server有两种启动模式:
iFrame:该模式下修改代码后会自动打包,但是浏览器不会自动刷新
inline:内联模式,该模式下修改代码后,webpack将自动打包并且刷新浏览器,让我们看到最终的修改效果
大家可以分别启动这两种模式来验证下不同的效果,一般我们都选择inline模式。
服务器启动成功以后,我们只需要在浏览器中访问 http://localhost:8080 即可访问。
很好!这样我们就很轻松的实现了一边修改代码一边查看效果的目的。
等等,还没完。webpack还为我们提供了一种更NX的技术,叫做HMR!
三、Hot Modules Replacemant
HMR,模块热部署。
也就是说我们的修改后的代码不仅可以自动打包,而且浏览器不用完全刷新,只需要异步刷新,加载修改后部分代码即可,加载完成效果会马上反应在页面效果上。
是的,很屌的样子。但是启动这个模式并不是难事,我们只需要在启动webpack-dev-server是添加--hot参数即可。
webpack-dev-server --inline --hot
我们启动HMR后,来看下具体的效果:
首先我们访问 http://localhost:8080

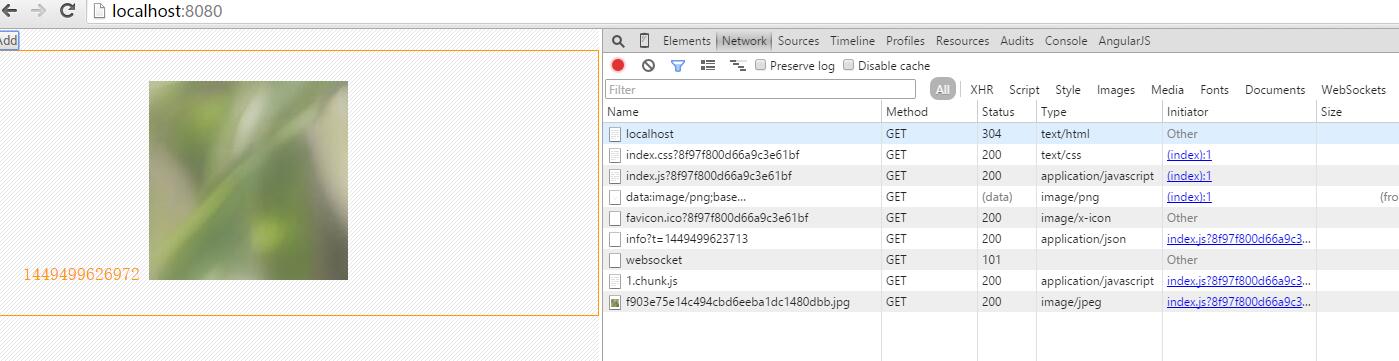
这是我们之前做的效果,点击按钮后,浏览器通过异步请求加载了chunk1这个模块JS以及我们所需要的图片资源。请注意这里的时间戳和边框颜色。
然后我们到代码CSS中去修改边框颜色,将其修改为蓝色:

这时,webpack检测到文件的修改保存操作,然后自动执行了打包操作。
我们到浏览器中去看下效果:

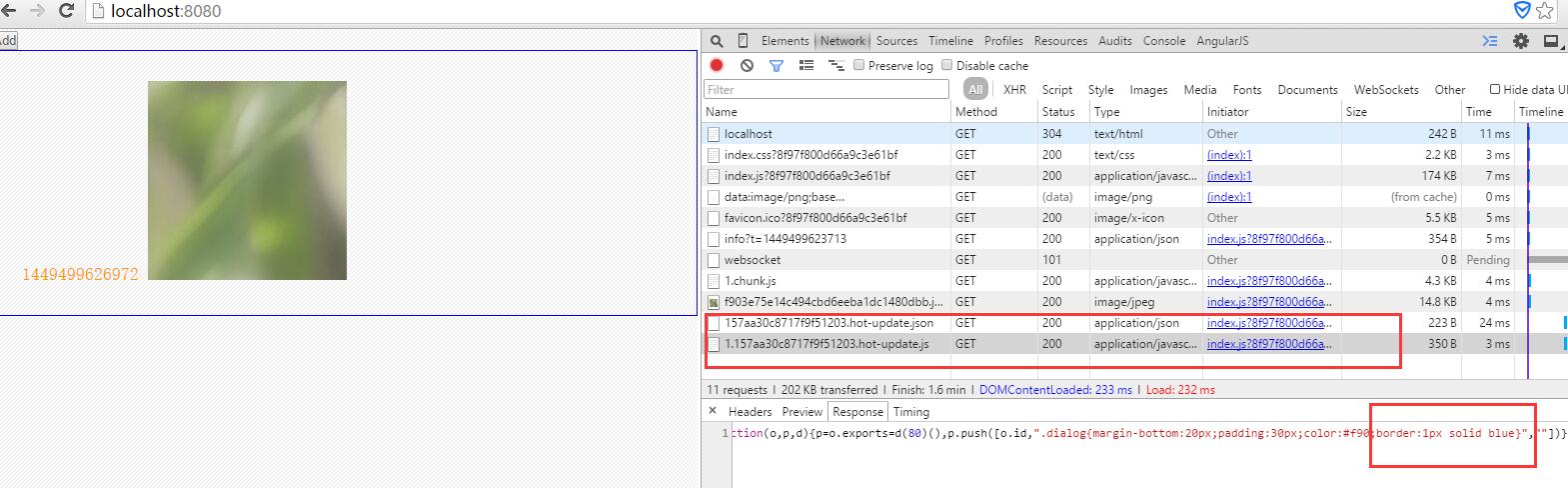
哇哦,边框颜色改变成了蓝色!
1. 时间戳没变,说明我们的浏览器并不是全部刷新。
2. 开发工具中的网络请求多了两个请求,一个是向服务器发起询问,判断是否有更新内容,二是向服务器获取更新内容的部分,注意不是全部代码,只是修改的片段。
这个部分强烈建议大家实际动手操作体验一下具体的效果。
模块热部署的确很好用,能让我们在即时不刷新浏览器的情况下也能看到修改后的页面效果。
但是这个技术目前只是在试验阶段,可能会存在一些BUG,所以不建议大家在生产环境中使用,在开发环境中体验一下到是没啥问题。
另外,值得一说的是,使用HMR以后,会一定程度的增加bundle的文件大小。
下图是未使用HMR模式时,bundle文件index.js为170kb

使用HMR模式以后,文件增大到177Kb,请注意我这里功能比较简单,而且对代码进行了压缩,所以可能看上去差别不是很大。

小结
通过配置webpack-dev-server,希望能将前端开发人员从这些重复性的打包构建的工作中解放出来,将时间与精力投放在实际的业务代码开发上去。
转自博客园小侠
