- pageXOffset, pageYOffset
浏览器窗口的滚动条位置
IE8以前的IE浏览器不支持,需要使用document.documentElement.scrollLeft和document.documentElement.scrollTop代替,对于怪异模式,则使用document.body.scrollLeft和document.body.scrollTop。
窗口对象定义了scrollTo(pageXOffset, pageYOffset)方法,可以设置滚动条的位置,元素对象上没有定义这个方法,但是可以通过设置scrollLeft和scrollTop这两个属性的值达到同样的作用;
- innerWidth, innerHeight
浏览器窗口的视口尺寸,同滚动条位置类似,对于 <= IE8的浏览器使用document.documentElement.clientWidth和document.documentElement.clientHeight,对于怪异模式,则使用document.body.clientWidth和document.body.clientHeight。
innerWith和innerHeight包含滚动条的宽度,也就是说无论是否有滚动条,返回的值都是一致的。
- getBoundingClientRect()
返回元素在视口坐标中的位置ClientRect对象,返回结果中包含left, right, top, bottom属性,有些浏览器中实现中还包括width和height。其中包含元素的边框和内边距。
对于块状元素,此方法返回一个简单的矩形区域的坐标。包含元素的边框和内边距,但是不包括外边距;
对于行内元素稍微复杂一些,如果行内元素都位于一行,结果与块状元素类似,不过只包含行内元素的内容区域,不计算line-height的值。
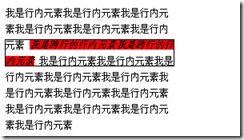
如果行内元素发生了折行,会形成多个矩形区域,而返回结果由这多个矩形区域组合而成。可以看到结果会受line-height属性的影响。
注:有关行内元素的line-height的详细说明,请参考这篇文章:深入理解CSS中的行高
- getClientRects()
与getBoundingClientRect方法类似,只是返回结果是一个类数组,元素为ClientRect对象
对于块状元素,返回的类数组中只有一个元素并且与getBoundingClentRect()方法的结果一致。
对于行内元素,如果元素都位于一行只返回一个元素组成的类数组。
如果行内元素发生了折行,会返回多个矩形区域组成的类数组。
- scroll(), scrollTo(), scrollBy(), scrollIntoView();
scroll()和scrollTo()是两个名字不一样,但是功能都一样的方法,和scrollBy一样,都属于window对象的方法。
其中scroll和scrollTo方法接受两个参数,x和y坐标。将滚动条移动到对应的位置.
scrollBy类似,只是采用的是相对坐标,根据当前位置计算需要滚动新位置
scrollIntoView是定义在元素上的方法,将滚动文档使元素在窗口中可见
- offsetWidth, offsetHeight
元素的只读属性,返回元素的尺寸。包含内容,内边距和边框,不包括外边距
- clientWidth, clientHeight
与offsetWidth和offsetHeight类似,但是这里只包含内容和内边距,不包含边框和外边距。
并且如果元素有滚动条,也不包含滚动条占有的空间。
- scrollWidth, scrollHeight
在没有出现滚动条时,scrollWidth与clientWidth的值是一致的,都等于内边距加上内容区域的宽度值。
在出现滚动条时,scrollWidth等于内边距加上内容区域的宽度值,再加上溢出部分的值
(默认情况下滚动条一般都是出现在元素的右侧和下方,所以只有当内容超出右侧边框时才会出现滚动条,这里讨论的都是overflow为默认值auto的情况)
- offsetParent
元素的一个属性,用于定位的祖先元素
如果值为Null则相对于文档
对于设置了position为非static的元素A,它的子元素B的offsetParent属性指向这个元素A
这个属性使得定位元素在逻辑上形成一个链,每个元素的offsetParent都指向最近的一个position为非static的祖先元素,所以通过offsetLeft,offsetTop来计算元素的文档坐标时,需要循环所有的offsetParent元素.
- offsetLeft, offsetTop
返回元素的x和y坐标,这里的坐标是相对坐标,相对于offsetParent属性指向的元素。对于offsetParent为null的元素,则相对于文档
- clientLeft, clientTop
返回元素的内边距的外边缘到元素边框的外边缘的水平和垂直距离,一般情况下其实就是左边框和上边框的宽度,但是在滚动条出现在左侧和上方时,还需要加上滚动条的宽度。
- scrollLeft, scrollTop
元素的滚动条位置,如上面提到的,IE8以前的浏览器如果想要获取窗口对象的滚动条位置,需要使用documentElement或者body元素的这两个属性
总结:在现代浏览器中,一般使用getBoundingClientRect()就能获得元素的视口坐标,再加上窗口对象的滚动距离可以将视口坐标转换成文档坐标。