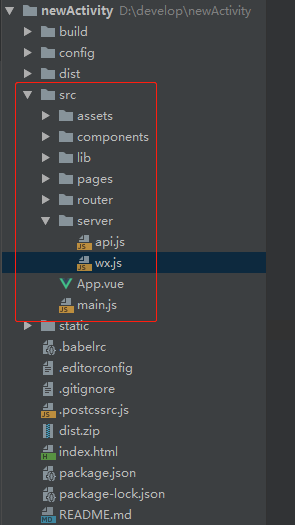
1、项目结构:

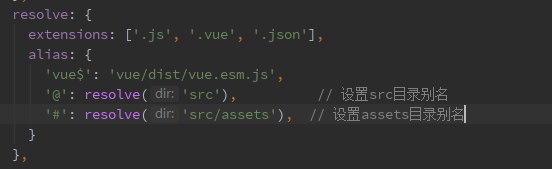
2、在build文件夹下的webpack.base.conf.js文件中设置src的路径别名。

3、在js文件或者vue文件的script标签中使用:
(1)、js文件中导入示例:

(2)、vue文件中导入示例:

4、css(scss)文件在scss或者vue的style标签中导入示例:
(1)、在scss文件中导入示例:

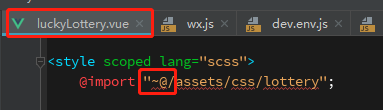
(2)、在vue的style标签中导入示例:

注意:css或者scss样式导入需要使用 ~@ 开头。
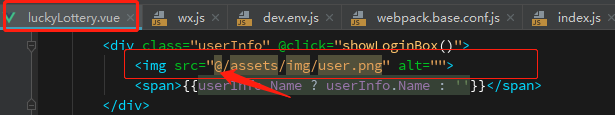
5、在vue的template模板标签中引入图片路径示例(两种方式均可使用):
(1)、使用 ~@ 方式引入:

(2)、使用 @ 方式引入:

(3)、在scss 自定义方法中使用时必须使用 ~@ 方式引入:

6、完结。