经过前面六天的知识学习,对Node.js开发的基础知识,有了一个初步的掌握,今天继续学习Node.js后端web开发的相关知识,本篇文章作为Node.js服务端程序开发的基础入门知识,仅供学习分享使用,如有不足之处,还请指正。
创建服务端程序
通过Node.js创建web服务端程序,需要引用http模块,创建服务,并监听对应端口,如下所示:
1 //1.引入http模块 2 var http = require('http'); 3 //2.创建服务 4 var server = http.createServer(); 5 6 //3. 监听请求事件,当有请求时,触发回调函数 7 server.on('request',function(req,res){ 8 //req:请求对象,包含了客户端请求的数据,请求头,请求体 9 //res:响应对象,包含了所有服务端发送给客户端的数据,响应头,响应体 10 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}) 11 res.write("<h3>Hello,Node.js</h3>"); 12 res.write("<span>I'am 小六公子</span>"); 13 res.end(); 14 }); 15 16 //4. 监听8080端口 17 server.listen(8080,function(){ 18 console.log("server is running"); 19 });
在命令行窗口运行程序,即可启动服务,示例如下:

在浏览器中,输入网址http://http://localhost:8080/,如下则表示成功。

注意:响应对象同时也是一个流对象,在最后一定要结束流。
端口查看
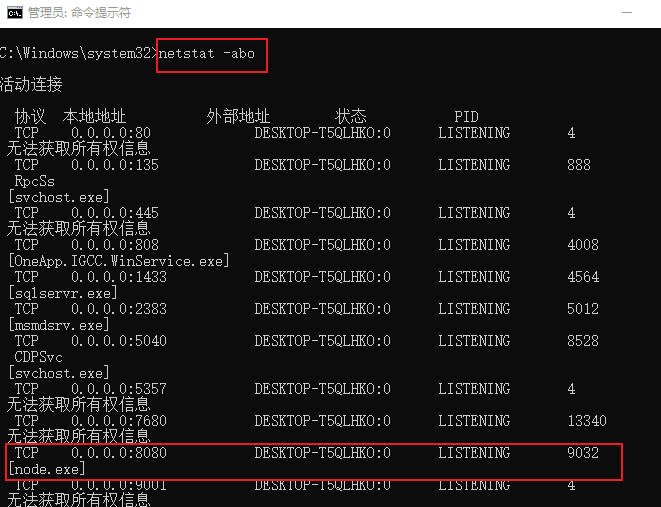
通过命令行输入netstat -abo可以查看启动端口的程序和进程ID,如下所示:

按请求路径响应内容
通过以上示例不难发现,创建web服务,只需要四步。但是在真实的需求中,会有不同的页面,那如何根据不同路径,返回不同内容呢?
后端程序可以根据访问的req.url属性,来判断用户访问的具体页面信息,来做出不同的响应,具体如下所示:
1 //3. 监听请求事件,当有请求时,触发回调函数 2 server.on('request',function(req,res){ 3 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 4 console.log(req.url); 5 if(req.url==="/"){ 6 res.write("<span>这是首页</span>"); 7 } 8 if(req.url==="/list.html"){ 9 res.write("<span>这是列表页</span>"); 10 } 11 if(req.url==="/detail.html"){ 12 res.write("<span>这是明细页</span>"); 13 } 14 res.write("<br /><span>I'am 小六公子</span>"); 15 res.end(); 16 });
运行程序,如下所示:

打开浏览器,分别输入网址进行测试,如下所示:

状态码
状态码是http协议规定的服务器响应数据时的状态编码。常用的状态码如下所示:
- 200 请求响应成功
- 304 未修改,所请求的资源未更改
- 404 请求的资源不存在。
- 500 服务器内部错误。
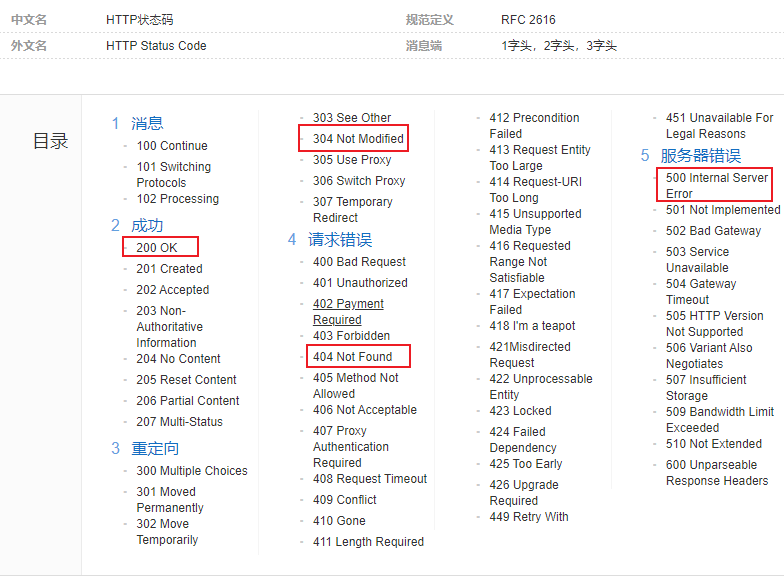
其他状态码可参考百度百科,如下所示:

在Node.js中通过res.writeHead方法,可以返回响应头信息,其中包含状态码,如下所示:
1 server.on('request',function(req,res){ 2 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 3 res.write("<span>这是首页</span>"); 4 res.end(); 5 });
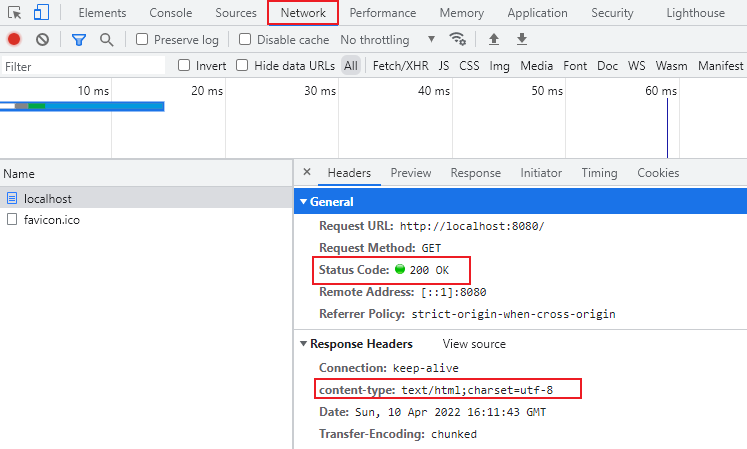
在浏览器中,进行访问,通过监控网络即可查看状态码,即可返回消息头,如下所示:

如果程序内出现错误,则可以返回500错误,如下所示:
1 server.on('request',function(req,res){ 2 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 3 try{ 4 var t =a+1; 5 res.write("<span>这是首页"+t+"</span>"); 6 }catch(e){ 7 res.writeHead(500,{"content-type":"text/html;charset=utf-8"}); 8 } 9 res.end(); 10 });
在浏览器打开,如下所示:

响应头
状态码是保存在响应头中的,响应头中不仅包含状态码,还包含其他内容。如下所示:
- Content-Type响应内容的格式类型,常用Content-Type: text/html;charset=utf-8。
- Content-Length:响应内容的长度,一般不设置,默认即可。
- Access-Control-Allow-Origin 响应头跨域设置,默认可以设置成*号。
- Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE
- Access-Control-Max-Age: 86400
响应头示例如下所示:
1 server.on('request',function(req,res){ 2 res.writeHead(200,{ 3 "content-type":"text/html;charset=utf-8", 4 "Access-Control-Allow-Origin":"*", 5 "Access-Control-Allow-Methods":"POST, GET, OPTIONS, DELETE", 6 "Access-Control-Max-Age":86400}); 7 res.write("<span>这是首页</span>"); 8 res.end(); 9 });
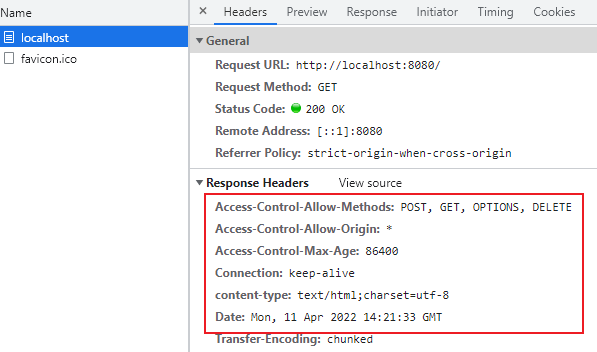
在浏览器中运行,并打开开发者工具进行监控,可以非常方便的查看响应头信息,如下所示:

构建静态网站
通过以上示例,可以看出,创建一个web服务器端程序,非常简洁,但是以上示例都是在js后端代码中,内嵌html代码,那如何实现代码分离呢?以下以静态网站为例,如下所示:
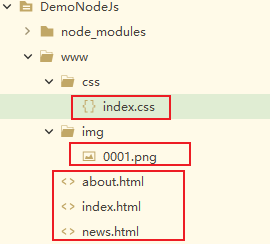
首先创建静态html页面,如下所示:

创建web服务程序,根据请求的url路径,自动读取对应的html页面文件内容并返回,如下所示:
1 //1.引入http模块 2 var http = require('http'); 3 var fs = require('fs'); 4 var path = require('path'); 5 //2.创建服务 6 var server = http.createServer(); 7 var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"}; 8 //3. 监听请求事件,当有请求时,触发回调函数 9 server.on('request',function(req,res){ 10 11 var url=req.url; 12 if(url==="/"){ 13 url="/index.html"; 14 } 15 var localPath = './www'+url; 16 var extname = path.extname(localPath); 17 console.log(localPath); 18 if(extname===".ico"){ 19 res.end(); 20 }else{ 21 fs.readFile(localPath,function(err,data){ 22 res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"}); 23 res.write(data); 24 res.end(); 25 }); 26 } 27 }); 28 29 //4. 监听8080端口 30 server.listen(8080,function(){ 31 console.log("server is running"); 32 });
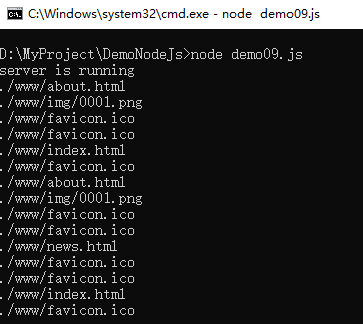
运行程序,如下所示:

在浏览器中进行访问,如下所示:

备注
登金陵凤凰台【作者】李白
凤凰台上凤凰游,凤去台空江自流。
吴宫花草埋幽径,晋代衣冠成古丘。
三山半落青天外,二水中分白鹭洲。
总为浮云能蔽日,长安不见使人愁。
