主要应用了text-transform属性值:
uppercase:所有单词的字母都大写;
lowercase:所有单词的字母都小写;
capitalize:每个单词的首字母都大写;
none:默认值显示;

1 <head runat="server"> 2 <title>应用text-transform属性</title> 3 <style type="text/css"> 4 h2 5 { 6 font-family: 黑体; 7 font-size: 18pt; 8 text-align: center; 9 } 10 .p1 11 { 12 font-size: 15px; 13 text-transform: uppercase; 14 } 15 .p2 16 { 17 font-size: 15px; 18 text-transform:lowercase; 19 } 20 .p3 21 { 22 font-size: 15px; 23 text-transform:capitalize; 24 } 25 .p4 26 { 27 font-size: 15px; 28 text-transform:none; 29 } 30 </style> 31 </head> 32 <body> 33 <form id="form1" runat="server"> 34 <div> 35 <h2> 36 转换英文大小写</h2> 37 <p class="p1"> 38 Welcome to China......所有单词的字母都大写</p> 39 <p class="p2"> 40 Welcome to China......所有单词的字母都小写</p> 41 <p class="p3"> 42 Welcome to China......所有单词的字母首字母都大写</p> 43 <p class="p4"> 44 Welcome to China......默认值</p> 45 </div> 46 </form> 47 </body>
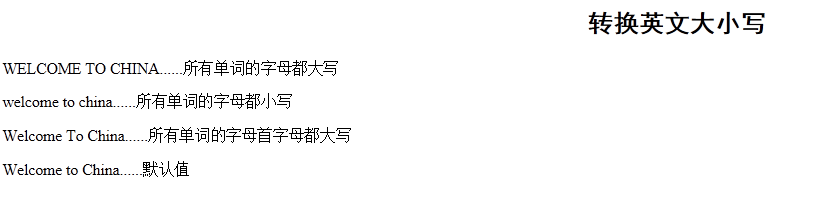
效果图: