对于我刚下载的Android studio,来说一说它的框架结构
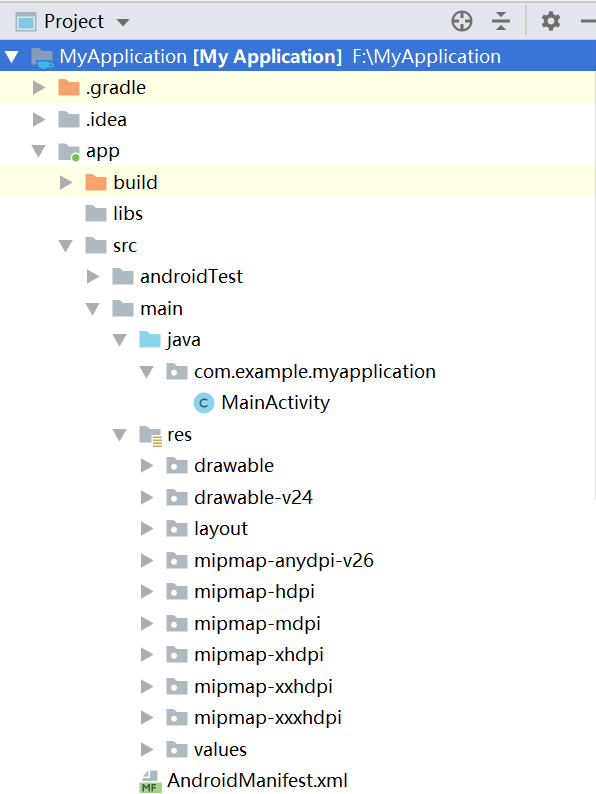
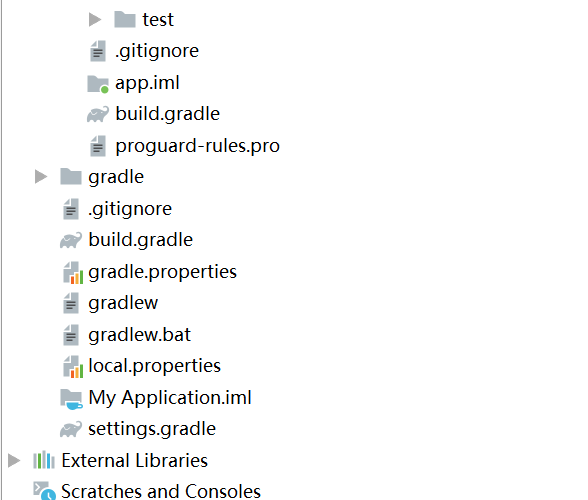
Project项目结构:


.gradle:Gradle编译系统,版本由wrapper指定
.idea:IDE所需要的文件
.app:开发项目的所有代码和资源文件
.build:app模块编译输出的文件
.libs:放置引用的类库文件
.src:放置应用的主要文件目录
.androidTest:单元测试目录
.main:主要的项目目录和代码
.java:项目的源代码
.res:项目的资源
.drawable:存放各种位图文件
.values:存放各种配置资源,颜色,尺寸,样式等
.AndroidManfest.xml:项目的清单文件
.Gradle Scripts:gradle编译相关的脚本
以上就是Android studio的大致结构
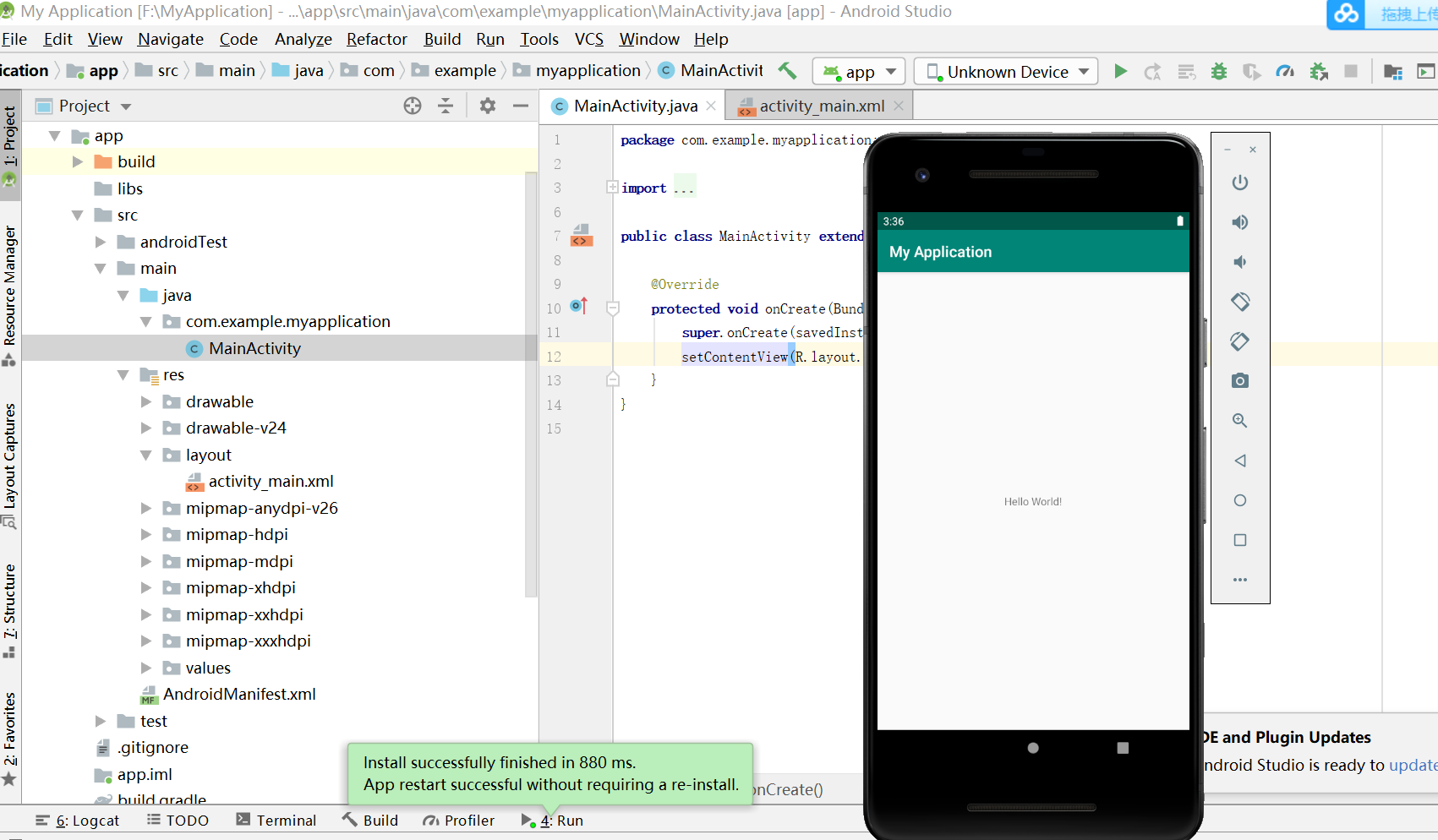
再此基础上了运行了简单的“Hello Word!"的项目
MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
1.MainActivity继承AppCompatActivity,即main先调用一个对象的父对象上的函数
@Override中文意思就是重写,在java里面我们继承来的,我们要使用就要重写。覆盖掉原来的oncreate方法,我们帮其重写一个oncreate,按照我们的想法去执行这个方法。
2.antivity_main.xml中的TextView就是类似于javaweb里面的html标签,用于书写程序的显示代码
3.MainActivity.java和activity_main.xml的联系:
android手机系统只会运行java程序,java代码的程序表示你要启动一个内容视图为activity_main.xml文件,这时候就会去找activity_main.xml文件,然后转换成各种各样的控件。
显示样例(Hello Word):