冒泡算法详解
var arr7 = [22,11,5,3,4,100,9,10,89]; for (let n = 0; n < arr7.length-1; n++) { for (let j = 0; j < arr7.length-j-1; j++) { if (arr7[j]>arr7[j + 1]) { var temp = arr7[j] arr7[j] =arr7[j + 1]; arr7[j + 1] = temp; } } } console.log(arr7)
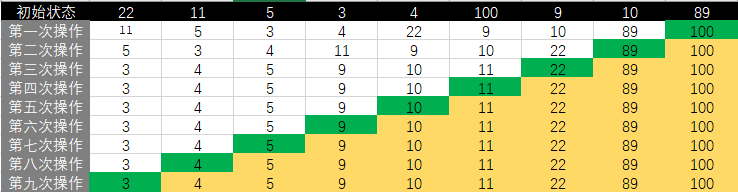
一个随机顺序数组,将其从小到大的顺序排列。
解题思路:
1.找出最大值,将其放置在数组的最末尾
2.找出第二大值,将其放置在最大数的左边
3.找出第三大值,将其放置在第二大值的左边
4.找出第四大值,将其放置在第三大值的左边
......

1.此时第几次操作为一个递增的操作,则使用一个递增循环:
for (let n = 0; n < arr7.length; n++) {
循环体
}
循环次数为数组的长度,即数组内数的个数.
2.设:每次操作时比较的数的个数为m=arr7.length,最大比较次数为max,最小比较次数为min,
第一次操作,max=m-1,min=m-1
第二次操作,max=m-1,min=m-2
第三次操作,max=m-1,min=m-3
第四次操作,max=m-1,min=m-4
第五次操作,max=m-1,min=m-5
第六次操作,max=m-1,min=m-6
第七次操作,max=m-1,min=m-7
第八次操作,max=m-1,min=m-8
第九次操作,max=m-1,min=m-9
......
第n-1次操作,max=m-1,min=m-(m-1)=1
第n次操作,max=m-1,min=m-m=0
数组内的所有数进行两两比较,因为最大值向右移动,则比较的数也是像右移动,所以我们也用一个递增循环:
for (let n = 0; n < arr7.length; n++) { for (let j = 0; j < arr7.length-1; j++) { 循环体 } }
此时的比较次数为max,本着减少比较次数也就是计算次数,所以我们每次操作,则需要限制j的取值,我们将使用min或者说是减少m,这样j的取值就正好与操作次数n关联的,所以:
for (let n = 0; n < arr7.length; n++) { for (let j = 0; j < arr7.length-n-1; j++) { 循环体 } }
剩下的循环体内容则可以自行编写.
这样称之为冒泡排序,相比于遍历的比较次数max,冒泡排序使用了较少的的次数min,将数组进行排列.