1.组件切换方式一
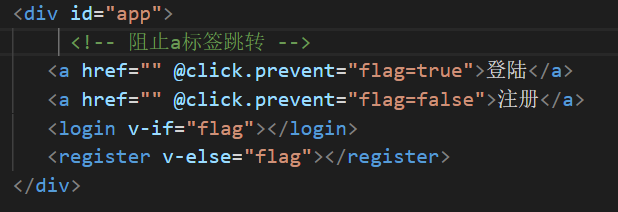
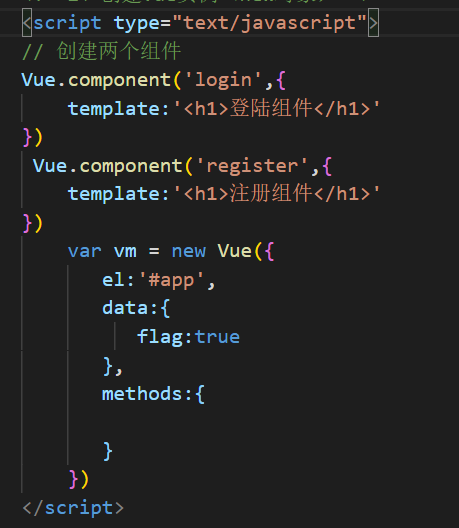
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> <div id="app"> <!-- 阻止a标签跳转--> <a href="" @click.prevent="flag=true">登陆</a> <a href="" @click.prevent="flag=false">注册</a> <login v-if="flag"></login> <register v-else="flag"></register> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> // 创建两个组件 Vue.component('login',{ template:'<h1>登陆组件</h1>' }) Vue.component('register',{ template:'<h1>注册组件</h1>' }) var vm = new Vue({ el:'#app', data:{ flag:true }, methods:{ } }) </script> </html>



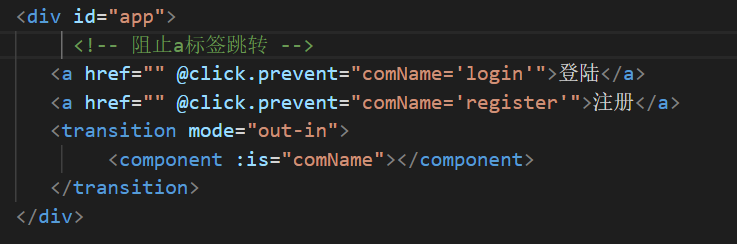
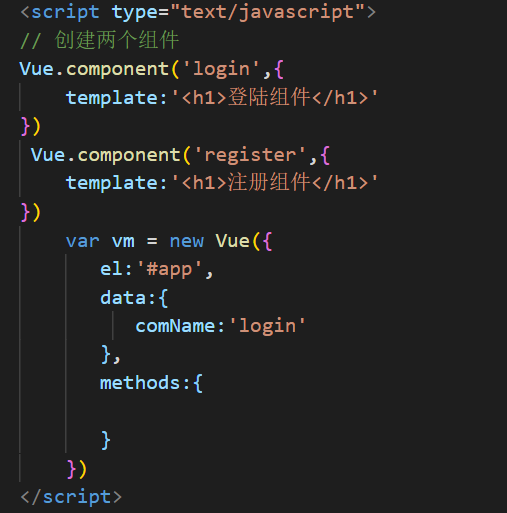
2、组件切换方式二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>组件切换方式2</title> <style> .v-enter,.v-leave-to{ opacity: 0; transform: translateX(100px); } .v-enter-active,.v-leave-active{ transition: all 0.5s ease; } </style> </head> <body> <div id="app"> <!-- 阻止a标签跳转--> <a href="" @click.prevent="comName='login'">登陆</a> <a href="" @click.prevent="comName='register'">注册</a> <transition mode="out-in"> <component :is="comName"></component> </transition> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> // 创建两个组件 Vue.component('login',{ template:'<h1>登陆组件</h1>' }) Vue.component('register',{ template:'<h1>注册组件</h1>' }) var vm = new Vue({ el:'#app', data:{ comName:'login' }, methods:{ } }) </script> </html>


mode='out-in' :指定动画的执行顺序