<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<style>
*{
margin:0;
padding:0;
}
#tab li{
80px;
height: 40px;
line-height:40px;
text-align:center;
float:left;
cursor: pointer;
list-style: none;
}
#content{
position: relative;
}
#content1,#content2,#content3{
300px;
height:100px;
padding:30px;
position:absolute;
top: 40px;
left:0;
}
#tab1, #content1 {
background-color: pink;
}
#tab2, #content2 {
background-color: yellow;
}
#tab3, #content3 {
background-color: lightgreen;
}
.current{
border: solid 2px red;
}
</style>
<script>
$(function(){
// 隐藏后两个选项卡
$("#content div[id!=content1]").hide();
$("#tab li").click(function(){
// 先删除所有的选项卡的边框样式
$("#tab li").removeClass("current")
// 当前选项卡添加边框样式
$(this).addClass("current");
//先隐藏所有的选项卡
$("#content div").hide();
//获取当前下标
var currentIndex = $(this).index();
//再显示当前的选项卡
$("#content div").eq(currentIndex).show();
})
})
</script>
</head>
<body>
<ul id="tab">
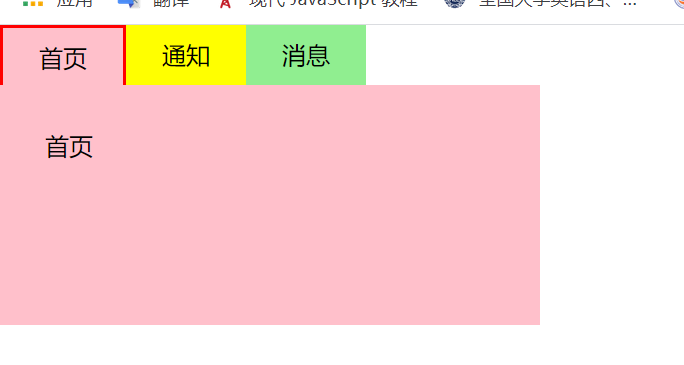
<li id="tab1">首页</li>
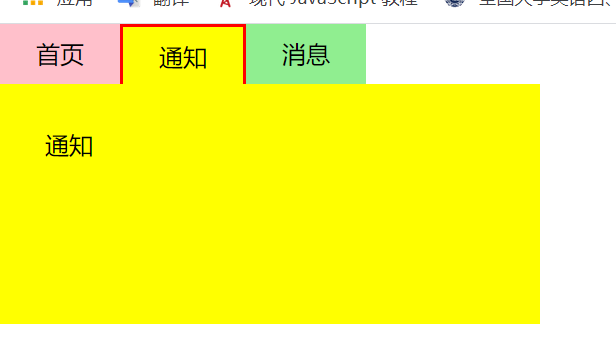
<li id="tab2">通知</li>
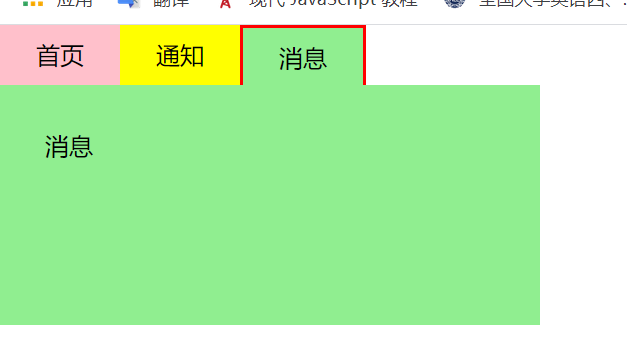
<li id="tab3">消息</li></li>
</ul>
<div id="content">
<div id="content1">
首页
</div>
<div id="content2">
通知
</div>
<div id="content3">
消息
</div>
</div>
</body>
</html>



补充知识:
jQuery :eq() 选择器
定义和用法
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素。
语法
$(":eq(index)")