<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/jquery-3.6.0.js"></script>
<script>
$(function(){
// 检查用户名
$("#username").blur(function(){
if($(this).val().length<5||$(this).val().length>8){
$("#usernameResult").html("<img src='../img/no.gif/'><font color='red'><b>用户名长度必须在5-8个字符之间</b></font>");
}else{
$("#usernameResult").html("<img src='../img/yes.gif/'>")
}
})
// 检查密码
$("#password").blur(function(){
if($(this).val().length==0){
$("#passwordResult").html("<img src='../img/no.gif'><font color='red'><b>密码不能为空</b></font>")
}else{
$("#passwordResult").html("<img src='../img/yes.gif'>")
}
})
// 检查确认密码
$("#password2").blur(function(){
if($(this).val()!=$("#password").val()){
$("#password2Result").html("<img src='../img/no.gif'><font color='red'><b>两次密码必须一致</b></font>")
}else{
$("#password2Result").html("<img src='../img/yes.gif'>")
}
})
// 表单提交--整体校验
$("#registerForm").submit(function(){
//检查用户名
if($("#username").val().length<5 || $("#username").val().length>8){
alert("用户名长度必须在5-8个字符之间");
return false; //阻止表单的提交
}
//检查密码
if($("#password").val().length==0){
alert("密码不能为空");
return false; //阻止表单的提交
}
//检查确认密码
if($("#password2").val()!=$("#password").val()){
alert("两次密码必须一致");
return false; //阻止表单的提交
}
//提交表单
return true;
})
//根据复选框的状态决定注册按钮是否可用
$("#chk").click(function(){
//alert($("input[type=submit]").val())
//alert($(this).prop("checked"));
//$("input[type=submit]").prop("disabled", !$(this).prop("checked"));
if($(this).prop("checked")){
$("input[type=submit]").prop("disabled", false);
}else{
$("input[type=submit]").prop("disabled", true);
}
})
})
</script>
</head>
<body>
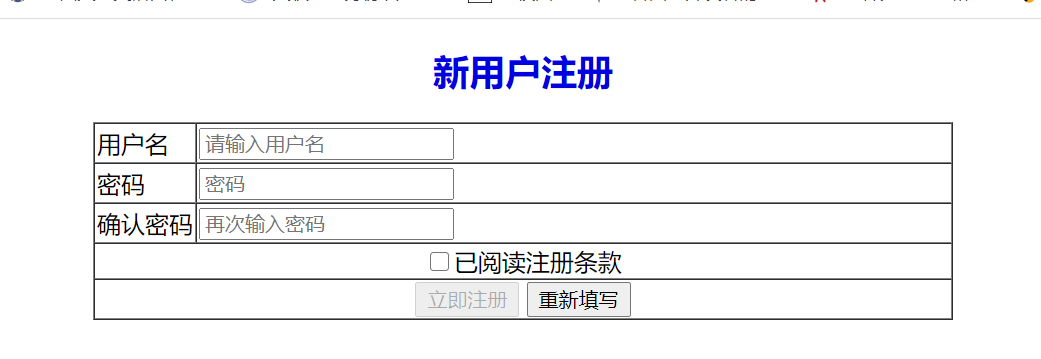
<form action="index.html" method="post" id="registerForm">
<h3 align="center"><font color="while" size="5">新用户注册</font></h3>
<table align="center" border="1" cellspacing="0">
<tr>
<td>用户名</td>
<td width="500px">
<input type="text" id="username" placeholder="请输入用户名"/>
<span id="usernameResult"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" id="password" placeholder="密码"/>
<span id="passwordResult"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" id="password2" placeholder="再次输入密码"/>
<span id="password2Result"></span>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="checkbox" id="chk"/>已阅读注册条款
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="立即注册" disabled/>
<input type="reset" value="重新填写" />
</td>
</tr>
</table>
</form>
</body>
</html>