<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
/*
键盘事件:
onkeydown
-按键被按下
-对于onkeydown来说如果一直按着某个按键不松手,则事件会一直触发
-当onkeydown触发时,对于第一次和第二次之间会间隔稍微长一点,其他的会非常快
这种设计是为了防止误操作的发生。
onkeyup
-按键被松开
键盘事件一般都会绑定给一些可以获取到焦点的对象或者是document
*/
document.onkeydown=function(event){
event=event||window.event;
/*
可以通过keyCode来获取按键的编码
通过它可以判断哪个按键被按下
除了keyCode,事件对象中还提供了几个属性
altKey
ctrlKey
shiftKey
-这三个用来判断alt ctrl 和shift是否被按下
如果按下则返回true,否则返回false
*/
// console.log(event.keyCode);
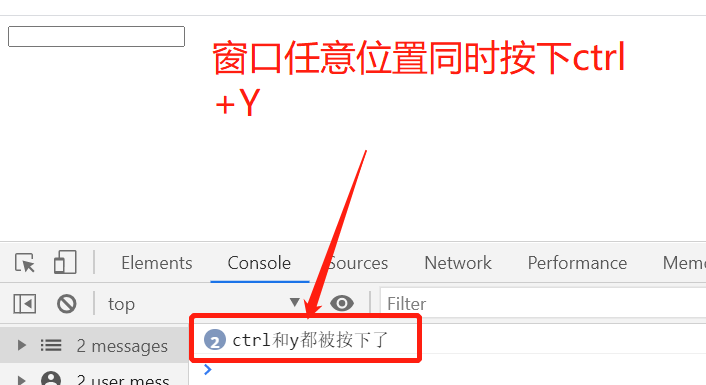
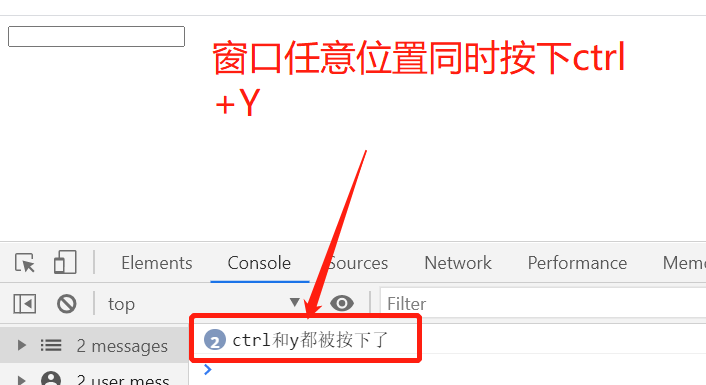
// 判断y和ctrl是否同时被按下
if(event.keyCode === 89 && event.ctrlKey){
console.log("ctrl和y都被按下了");
}
// console.log(event);
};
/* document.onkeyup=function(){
console.log("按键松开了~~");
};*/
//------------------------------------------------------------------------------------------
// 获取input
var input=document.getElementsByTagName("input")[0];
input.onkeydown=function(event){
event=event||window.event;
// console.log(event.keyCode);
// 数字48-57
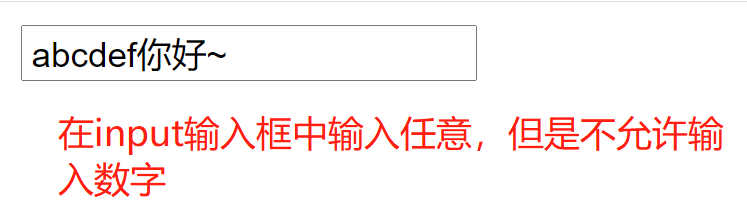
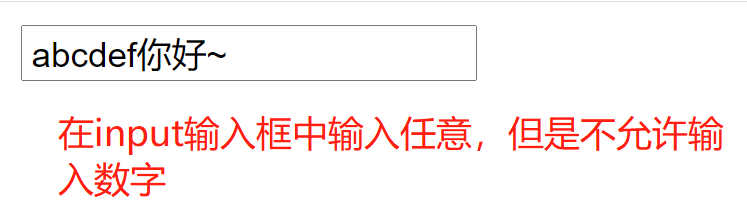
//使文本框中不能输入数字
if(event.keyCode >= 48 && event.keyCode <=57){
// 在文本框中输入内容,属于onkeydown的默认行为
// 如果在onkeydown中取消了默认行为,则输入的内容,不会出现在文本框中
return false;
}
};
};
</script>
</head>
<body>
<input type="text">
<!-- <div style=" 100px; height: 100px; background-image: linear-gradient(135deg, #667eea 0%, #764ba2 100%);"></div> -->
</body>
</html>