<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#areaDiv{
400px;
height:40px;
border: solid green;
}
#showMsg{
400px;
height: 20px;
border: solid green;
}
</style>
<script>
window.onload=function(){
/*
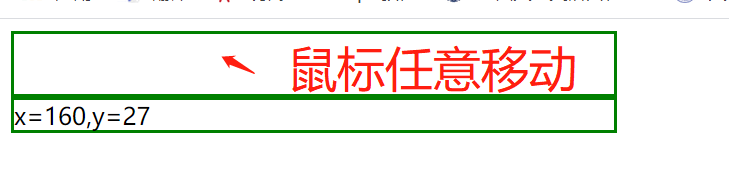
当鼠标早areaDiv中移动时,在showMsg中来显示鼠标的坐标
*/
// 获取两个div
var areaDiv=document.getElementById("areaDiv");
var showMsg=document.getElementById("showMsg");
/*
onmousemove
-该事件将会在鼠标在元素中移动时被触发
事件对象
-当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数,在事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标、键盘哪个按键被按下 鼠标滚轮滚动的方向...
*/
areaDiv.onmousemove=function(event){
/*
在IE8中,响应函数被触发时,浏览器不会传递事件对象,
在IE8及以下的浏览器黄总,是将事件对象作为window对象的属性保存的
*/
/* if(!event){
event=window.event;
}
*/
//解决事件对象的兼容性问题
event=event||window.event;
/*
clientX可以获取鼠标指针的水平坐标
clientY可以获取鼠标指针的垂直坐标
*/
var x=event.clientX;
var y=event.clientY;
// alert("x="+x+",y="+y);
// 在showMsg中显示鼠标的坐标
showMsg.innerHTML= "x=" + x + ",y=" + y;
};
};
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
</body>
</html>