-
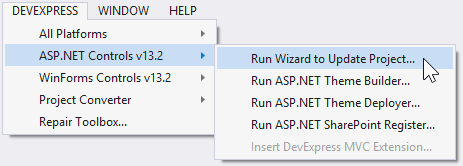
Open your ASP.NET MVC project. In the main menu of Visual Studio, click the DEVEXPRESS submenu and select ASP.NET Controls v17.1 | Run Wizard to Update Project....

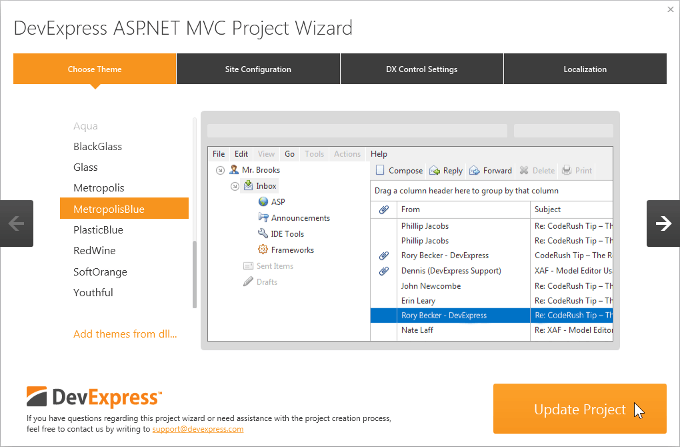
2.This invokes the DevExpress ASP.NET MVC Project Wizard. This wizard allows you to customize the settings specific to DevExpress ASP.NET MVC Extensions (e.g., you can select the required theme or select the localization). After the required settings have been specified, click Update Project.
3.Attach the required JavaScript files.
All the DevExpress ASP.NET MVC extensions require attaching the jQuery library and some of them also require attaching additional libraries.
-
Important
If you attach the jQuery scripts manually, the jQuery script must be attached before attaching the DevExpress client script files, in order to avoid possible errors.
If you bundled your JavaScript files, the bundle with jQuery library must be attached before attaching the DevExpress client script files. By default, the standard ASP.NET MVC 4 and 5 projects locate reference to the JavaScript bundle at the bottom of the "_Layout.cshtml" page.
-
For an ASP.NET MVC extension to work properly, you either need to manually add the required external libraries, or enable the control to load them automatically by adding the following references to the "resources" section in the Web.config file.
<devExpress>
<!-- ... -->
<resources>
<add type="ThirdParty" />
<add type="DevExtreme" />
</resources>
</devExpress>
<configuration> <configSections> <sectionGroup name="devExpress"> <!-- ... --> <section name="resources" type="DevExpress.Web.ResourcesConfigurationSection, DevExpress.Web.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> </sectionGroup> </configSections> <!-- ... --> </configuration>
<!DOCTYPE html>
<html>
<head>
<script src="~/Scripts/jquery-1.12.4.js"></script>
<script src="~/Scripts/jquery-ui-1.12.1.min.js"></script>
<script src="~/Scripts/dev/knockout-3.3.0.js"></script>
<script src="~/Scripts/dev/globalize.min.js"></script>
@Html.DevExpress().GetStyleSheets(
new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new StyleSheet { ExtensionSuite = ExtensionSuite.Editors },
new StyleSheet { ExtensionSuite = ExtensionSuite.HtmlEditor },
new StyleSheet { ExtensionSuite = ExtensionSuite.GridView },
new StyleSheet { ExtensionSuite = ExtensionSuite.PivotGrid },
new StyleSheet { ExtensionSuite = ExtensionSuite.Chart },
new StyleSheet { ExtensionSuite = ExtensionSuite.Report },
new StyleSheet { ExtensionSuite = ExtensionSuite.Scheduler },
new StyleSheet { ExtensionSuite = ExtensionSuite.TreeList },
new StyleSheet { ExtensionSuite = ExtensionSuite.RichEdit },
new StyleSheet { ExtensionSuite = ExtensionSuite.Spreadsheet },
new StyleSheet { ExtensionSuite = ExtensionSuite.SpellChecker },
new StyleSheet { ExtensionSuite = ExtensionSuite.Report }
)
@Html.DevExpress().GetScripts(
new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new Script { ExtensionSuite = ExtensionSuite.HtmlEditor },
new Script { ExtensionSuite = ExtensionSuite.GridView },
new Script { ExtensionSuite = ExtensionSuite.PivotGrid },
new Script { ExtensionSuite = ExtensionSuite.Editors },
new Script { ExtensionSuite = ExtensionSuite.Chart },
new Script { ExtensionSuite = ExtensionSuite.Report },
new Script { ExtensionSuite = ExtensionSuite.Scheduler },
new Script { ExtensionSuite = ExtensionSuite.TreeList },
new Script { ExtensionSuite = ExtensionSuite.RichEdit },
new Script { ExtensionSuite = ExtensionSuite.Spreadsheet },
new Script { ExtensionSuite = ExtensionSuite.SpellChecker },
new Script { ExtensionSuite = ExtensionSuite.Report }
)
</head>
<body>
<div>
@RenderBody()
<hr />
</div>
</body>
</html>

https://documentation.devexpress.com/XtraReports/115657/Getting-Started/ASP-NET-MVC-Reports-Lessons/Lesson-1-Publish-a-Report-in-an-ASP-NET-MVC-Application
https://documentation.devexpress.com/AspNet/114491/ASP-NET-MVC-Extensions/Report-Extensions/Document-Viewer/HTML5-Document-Viewer
https://documentation.devexpress.com/AspNet/8162/ASP-NET-MVC-Extensions/Getting-Started/Integration-into-ASP-NET-MVC-Project/Integration-into-an-Existing-Project-Using-Wizards