http://www.w3cplus.com/css/css-simple-shapes-cheat-sheet
http://www.cnblogs.com/powertoolsteam/p/css-create-irregular-shapes.html 通过图片实现不规则DIV
http://www.cnblogs.com/leshao/p/5674720.html 通过after+旋转实现
1、正方形(square):
CSS Code:
.square { width: 100px; height:100px; background: #E5C3B2; }
上面的方法是,设置宽度和高度一致就可以实现正方形的效果,下面展示一种boder制作正方形的效果:
.square { width:0; height:0; border: 50px solid #E5C3B2;/*边框大小等于正方形宽度(或高度)的一半*/ }
效果:

2、平行四边形(parallelogram)
CSS Code:
.parallelogram { width: 100px; height: 70px; -webkit-transform: skew(20deg); -moz-transform: skew(20deg); -o-transform: skew(20deg); -ms-transform: skew(20deg); transform: skew(20deg); background: #E5C3B2; }
效果:

我们可以通过“skew”的值大小来控制角度,如果其值为负值,将会改变扭曲方向:
.parallelogram2 { width: 100px; height: 70px; -webkit-transform: skew(-20deg); -moz-transform: skew(-20deg); -o-transform: skew(-20deg); -ms-transform: skew(-20deg); transform: skew(-20deg); background: #E5C3B2; }
效果:

3、菱形(diamond)
CSS Code:
.diamond { width: 80px; height: 80px; margin: 40px 0 0 40px; -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -o-transform-origin: 0 100%; -ms-transform-origin: 0 100%; transform-origin: 0 100%; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -o-transform:rotate(-45deg); -ms-transform:rotate(-45deg); transform:rotate(-45deg); background: #E5C3B2; }
效果:

4、长方形()
CSS Code:
.rectangle { width: 100px; height: 50px; background: #E5C3B2; }
效果:

5、梯形(trapezoid)
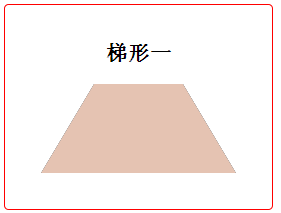
梯形一
CSS Code:
.trapezoid-1 { height: 0; width: 100px; border-bottom: 100px solid #e5c3b2; border-left: 60px solid transparent; border-right: 60px solid transparent; }
效果:

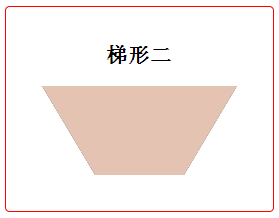
梯形二
CSS Code:
.trapezoid-2 { height: 0; width: 100px; border-top: 100px solid #e5c3b2; border-left: 60px solid transparent; border-right: 60px solid transparent; }
效果:

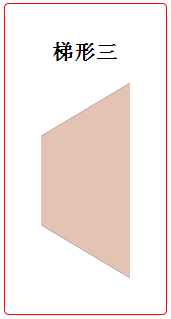
梯形三
CSS Code:
.trapezoid-3 { height: 100px; width: 0; border-right: 100px solid #e5c3b2; border-top: 60px solid transparent; border-bottom: 60px solid transparent; }
效果:

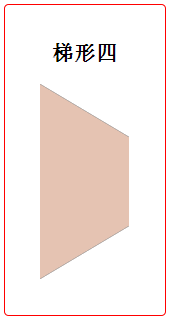
梯形四
CSS Code:
.trapezoid-4 { height: 100px; width: 0; border-left: 100px solid #e5c3b2; border-top: 60px solid transparent; border-bottom: 60px solid transparent; }
效果:

6、三角形(triangle)
三角形朝上
CSS Code:
.triangle-up { height: 0; width: 0; border: 50px solid #e5c3b2; border-color: transparent transparent #e5c3b2 transparent; }
效果:

三角朝右
CSS Code:
.triangle-rihgt { height: 0; width: 0; border: 50px solid #e5c3b2; border-color: transparent transparent transparent #e5c3b2; }
效果:

三角朝下
CSS Code:
.triangle-down { height: 0; width: 0; border: 50px solid #e5c3b2; border-color: #e5c3b2 transparent transparent transparent; }
效果:

三角朝左
CSS Code:
.triangle-left { height: 0; width: 0; border: 50px solid #e5c3b2; border-color: transparent #e5c3b2 transparent transparent; }
效果:

7、半圆(semicircle)
上半圆
CSS Code:
.semicircle-top { background: #e5c3b2; height: 25px; width: 50px; -moz-border-radius: 50px 50px 0 0; -webkit-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; }
效果:

右半圆
CSS Code:
.semicircle-right { background: #e5c3b2; height: 50px; width: 25px; -moz-border-radius: 0 0px 50px 0; -webkit-border-radius:0 50px 50px 0; border-radius:0 50px 50px 0; }
效果:

下半圆
CSS Code:
.semicircle-down { background: #e5c3b2; height: 25px; width: 50px; -moz-border-radius:0 0 50px 50px; -webkit-border-radius:0 0 50px 50px; border-radius:0 0 50px 50px; }
效果:

左半圆
CSS Code:
.semicircle-left { background: #e5c3b2; height: 50px; width: 25px; -moz-border-radius:50px 0 0 50px; -webkit-border-radius:50px 0 0 50px; border-radius:50px 0 0 50px; }
效果:

8、圆(circle)
CSS Code:
.circle { background: #e5c3b2; height: 50px; width: 50px; -moz-border-radius: 25px; -webkit-border-radius:25px; border-radius: 25px; }
效果:

9、椭圆(oval)
水平椭圆
CSS Code:
.ovalHor { background: #e5c3b2; height: 40px; width: 80px; -moz-border-radius: 40px/20px; -webkit-border-radius:40px/20px; border-radius: 40px/20px; }
效果:

垂直椭圆
CSS Code:
.ovalVert { background: #e5c3b2; height: 80px; width: 40px; -moz-border-radius: 20px/40px; -webkit-border-radius:20px/40px; border-radius: 20px/40px; }
效果:

10、表图(chartColorful)
CSS Code:
.chartColorful { height: 0px; width: 0px; border: 50px solid red; border-color: purple red yellow orange; -moz-border-radius: 50px; -webkit-border-radius:50px; border-radius: 50px; }
效果:

11、四分之一圆(quarterCircle)
四分之一圆(上)
CSS Code:
.quarterCircleTop { background: #e5c3b2; height: 50px; width: 50px; -moz-border-radius: 50px 0 0 0; -webkit-border-radius: 50px 0 0 0; border-radius: 50px 0 0 0; }
效果:

四分之一圆(右)
CSS Code:
.quarterCircleRight { background: #e5c3b2; height: 50px; width: 50px; -moz-border-radius: 0 50px 0 0; -webkit-border-radius: 0 50px 0 0; border-radius:0 50px 0 0; }
效果:

四分之一圆(下)
CSS Code:
.quarterCircleBottom { background: #e5c3b2; height: 50px; width: 50px; -moz-border-radius: 0 0 50px 0; -webkit-border-radius: 0 0 50px 0; border-radius:0 0 50px 0; }
效果:

四分之一圆(左)
CSS Code:
.quarterCircleLeft { background: #e5c3b2; height: 50px; width: 50px; -moz-border-radius: 0 0 0 50px; -webkit-border-radius: 0 0 0 50px; border-radius:0 0 0 50px; }
效果:

12、Chart(quarterCircle)
Chart(上)
CSS Code:
.chartTop { height: 0px; width: 0px; border:50px solid #e5c3b2; border-top-color: transparent; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; }
效果:

Chart(右)
CSS Code:
.chartRight{ height: 0px; width: 0px; border:50px solid #e5c3b2; border-right-color: transparent; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; }
效果:

Chart(下)
CSS Code:
.chartBottom { height: 0px; width: 0px; border:50px solid #e5c3b2; border-bottom-color: transparent; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; }
效果:

Chart(左)
CSS Code:
.chartLeft { height: 0px; width: 0px; border:50px solid #e5c3b2; border-left-color: transparent; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; }
效果:

13、心形(heart)
左心形
CSS Code
.heartLeft{ width: 0; height: 0; border-color: red; border-style: dotted; border-width: 0 40px 40px 0; }
效果:

右心形
CSS Code
.heartRight{ width: 0; height: 0; border-color: red; border-style: dotted; border-width: 0 0 40px 40px; }
效果:

14、彩带(ribbon)
CSS Code
.ribbon { width: 0; height: 100px; border-left: 50px solid red; border-right: 50px solid red; border-bottom: 35px solid transparent }
效果:

上面就用CSS制作的32种图形效果,当然大家还可以发挥你的想像和创造,制作一些更精美的图形。

1 http://www.w3cplus.com/css/create-shapes-with-css
如何工作?
很少会有人意识到,当浏览器绘制的border,会有一个角度的问题。我们就是得用这样的一个技巧来制作三角的效果。我们只需要保证一边的边框是有色,其他边框色为透明色,这样我们就很容易制作出三角形,然后改变其大小来实现不同的效果。我们一起来看一段代码:
.css-arrow-multicolor { border-color: red green blue orange; border-style:solid; border-width:20px; width:0; height:0; }
正如你看到的上面代码段是使用border制作的四个三角形,这些三角形都是直角三角形边界大小,如果你改变border-width的大小,你将得到的是另一个三角形
.css-arrow-acute { border-color: red green blue orange; border-style:solid; border-width:25px 10px 15px 30px; width:0; height:0; }
当你改变border-style时,你会发现一些很神的效果:
border-style: dotted;
但这种创意在不同的浏览器下并是支持的。
下面我们一起来通过代码,看看不同类型的制作方法
一、正方形(Square)
#square { width: 100px; height: 100px; background: red; }
正方形是最简单的了,只需要保证元素的宽度和高度相同,这样就OK了。当然我们还可以使用border直接绘制正方形,具体如何绘制大家可以动脑想想,我就不写了,不过使用border绘制正方形,里面不能填充内容的哟。
效果:
二、长方形(Rectangle)
#rectangle { width: 200px; height: 100px; background: red; }
在正方形的基础上改变他们的大小,确保width和height值不相同就行了。
效果:
三、圆形(Circle)
#circle { width: 100px; height: 100px; background: red; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; }
效果:
圆形的制作,我们采用的是CSS3中的border-radius属性。在制作过程中,有几点需要注意,其一宽度和高度值相同,其二圆角值为宽度或高度值的一半。也有地方提使用设置圆角值为50%,但我在Webkit中有碰到过不支持百分数的情况。
四、半圆形(Semicircle)
#semicircle{ width: 100px; height: 50px; background: red; -moz-border-radius: 100px 100px 0 0; -webkit-border-radius: 100px 100px 0 0; border-radius: 100px 100px 0 0; }
制作半圆和圆使用的方法是一样的,但需要配合元素的高度,宽度以及圆角的方位,制作出半圆形效果。
效果:
五、扇形(Fan-Shaped)
#fanShaped { background: none repeat scroll 0 0 red; -webkit-border-radius: 50px 0 0 0; -moz-border-radius: 50px 0 0 0; border-radius: 50px 0 0 0; height: 50px; width: 50px; }
扇形在这里也就是四分之一圆效果,在制作四分之一圆和制作半圆形一样的,我们需要配合的就是元素的三个属性值,具体大家可以参考上面的代码。
效果:
六、椭圆形(Oval)
#oval { width: 200px; height: 100px; background: red; -moz-border-radius: 100px / 50px; -webkit-border-radius: 100px / 50px; border-radius: 100px / 50px; }
这里使用了border-radius的X/Y两轴取值,制作出一种变形的圆角,在配合宽度等值,就制作了类似椭圆形的一个效果。
效果:
七、三角效果(Triangle)
教程起就是说的三角效果,这里不在说是如何实现的,我在这里列出几种常见的三角形代码,仅供大家参考
1、三角朝上
#triangle-up { width: 0; height: 0; border: 50px solid red; border-color: transparent transparent red; }
border-bottom设置颜色
2、三角朝下
#triangle-down { width: 0; height: 0; border: 50px solid red; border-color: red transparent transparent; }
border-top设置颜色
3、三角向左
#triangle-left { width: 0; height: 0; border: 50px solid red; border-color: transparent red transparent transparent; }
border-right设置颜色
4、三角向右
#triangle-right { width: 0; height: 0; border: 50px solid red; border-color: transparent transparent transparent red; }
border-left设置颜色
5、左上三角形
#triangle-topleft { width: 0; height: 0; border: 100px solid red; border-color: red transparent transparent red; }
设置顶部和左边的颜色值。
6、右上三角
#triangle-topright { width: 0; height: 0; border: 100px solid red; border-color: red red transparent transparent; }
元素顶部和右边设置边框色
7、左下三角
#triangle-bottomleft { width: 0; height: 0; border: 100px solid red; border-color: transparent transparent red red; }
元素底部和左边设置边框颜色
8、右下三角
#triangle-bottomright { width: 0; height: 0; border: 100px solid red; border-color: transparent red red transparent; }
元素右边和底部设置边框颜色。
效果:
有关于三角形的制作,大家可以参考:《Creating Triangles in CSS》、《How to Create DIV Shapes Like Triangles and Circles 》、《CSS三角形的方法》、《Using borders to produce angled shapes》等。
八、平行四边形(Parallelogram)
#parallelogram { width: 150px; height: 100px; -webkit-transform: skew(20deg); -moz-transform: skew(20deg); -o-transform: skew(20deg); transform: skew(20deg); background: red; }
平行四边形是在矩形的基础上运用了一个CSS3的transform属性。使用了变形效果。
效果:
九、六角星
#star-six { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; position: relative; } #star-six:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; position: absolute; content: ""; top: 30px; left: -50px; }
这个六角星是使用了一个“:after”制作了另一个反方向的三角形,在定位层叠到一起,从而形成六角星,说白一点就是两个三角拼在一起变成了六角星。
效果:
十、五角星
#star-five { margin: 50px 0; position: relative; display: block; color: red; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); transform: rotate(35deg); } #star-five:before { border-bottom: 80px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; position: absolute; height: 0; width: 0; top: -45px; left: -65px; display: block; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); transform: rotate(-35deg); } #star-five:after { position: absolute; display: block; color: red; top: 3px; left: -105px; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); transform: rotate(-70deg); content: ''; }
五角星制作,大家可以参考Kit MacAllister写的《CSS Only 5-Point Star》一文。
效果:
十一、心形
#heart { position: relative; 100px; height: 90px; } #heart:before, #heart:after { position: absolute; content: ""; left: 50px; top: 0; 50px; height: 80px; background: red; -moz-border-radius: 50px 50px 0 0; -webkit-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); - webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; } #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin :100% 100%; }
效果:
十二、Pac-Man
#pac-man { width: 0px; height: 0px; border: 60px solid red; border-color: red transparent red red ; -moz-border-radius: 60px; -webkit-border-radius: 60px; border-radius: 60px; }
效果:
十三、对话泡泡(Talk Bubble)
#talkbubble { width: 120px; height: 80px; background: red; position: relative; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } #talkbubble:before { content:""; position: absolute; right: 100%; top: 26px; width: 0; height: 0; border-top: 13px solid transparent; border-right: 26px solid red; border-bottom: 13px solid transparent; }
有关于更多的对话泡泡的制作,大家还可以参考Nicolas的《Pure CSS speech bubbles》。
效果:
十四、Point Burst
#burst-12 { background: red; width: 80px; height: 80px; position: relative; text-align: center; } #burst-12:before, #burst-12:after { content: ""; position: absolute; top: 0; left: 0; height: 80px; width: 80px; background: red; } #burst-12:before { -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } #burst-12:after { -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); }
效果:
十五、阴阳图
#yin-yang { width: 96px; height: 48px; background: #eee; border-color: red; border-style: solid; border-width: 2px 2px 50px 2px; border-radius: 100%; position: relative; } #yin-yang:before { content: ""; position: absolute; top: 50%; left: 0; background: #eee; border: 18px solid red; border-radius: 100%; width: 12px; height: 12px; } #yin-yang:after { content: ""; position: absolute; top: 50%; left: 50%; background: red; border: 18px solid #eee; border-radius:100%; width: 12px; height: 12px; }
效果:
上面的图形都是彩用CSS或者部分采用了CSS3的属性制作出来的,是不是很有意思呀,如果你喜欢这样的教程,大家还可以点击CSS3-Tricks提供的《The Shapes of CSS》里面展示了十多种图形的制作方法。由于部分图形效果使用了CSS3的部分属性,如果你还在使用IE的话,我建议你使用现代浏览器,比如:Mozilla Firefox、Google Chrome、Safari、Opera。上面展示的效果可能部分实用性不大,但是使用css制作三角和圆有效果应用还是很多了,特别是用来制作tips效果。

方法/步骤
-
制作圆形:
要使用CSS来制作一个圆形,我们需要一个div,被给它设置一个ID
<div id="circle"></div>
圆形在设置CSS时要设置宽度和高度相等,然后设置border-radius属性为宽度或高度的一半即可:
#circle {
120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
-
制作椭圆形:
椭圆形是正圆形的一个变体,同样使用一个带ID的div来制作
<div id="oval"></div>
设置椭圆形的CSS时,高度要设置为宽度的一半,border-radius属性也要做相应的改变:
#oval {
200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
-
制作三角形:
要创建一个CSS三角形,需要使用border,通过设置不同边的透明效果,我们可以制作出三角形的现状。另外,在制作三角形时,宽度和高度要设置为0。
<div id="triangle"></div>
#triangle {
0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
-
制作倒三角形:
与正三角形不同的是,倒三角形要设置的是border-top、border-left和border-right三条边的属性:
#triangle {
0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
-
制作左三角形:
左三角形操作的是border-top、border-left和border-right三条边的属性,其中上边和下边要设置透明属性。
#triangle_left {
0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
-
制作菱形
制作菱形的方法有很多种。这里使用的是transform属性和rotate相结合,使两个正反三角形上下显示。
#diamond {
120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
-
制作梯形:
梯形是三角形的一个变体,设置CSS梯形时,左右两条边设置为相等,并且给它设置一个宽度。
#trapezium {
height: 0;
120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
-
制作平行四边形:
平行四边形的制作方式是使用transform属性使长方形倾斜一个角度。
#parallelogram {
160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
-
星形:
星形的HTML结构同样使用一个带ID的空div。星形的实现方式比较复杂,主要是使用transform属性来旋转不同的边。仔细体会下面的代码。
#star {
0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: '';
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: '';
0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
-
六角星形:
和五角星的制作方法不同,六角星形状的制作方法是操纵border属性来制作两半图形,然后合并它们。
#star_six_points {
0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: "";
0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
-
六边形:
六边形的制作方法可以有很多种,可以像五边形一样,先制作一个长方形,然后在它的上面和下面各放置一个三角形。
#hexagon {
100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: "";
0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: "";
0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
-
心形:
心形的制作是非常复杂的,可以使用伪元素来制作,分别将伪元素旋转不同的角度,并修改transform-origin属性来元素的旋转中心点。
#heart {
position: relative;
}
#heart:before,#heart:after {
content: "";
70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
-
蛋形:
蛋形时椭圆形的一个变体,它的高度要比宽度稍大,并且设置正确的border-radius属性即可以制作出一个蛋形。
#egg {
136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
-
无穷符号:
无穷符号可以通过border属性和设置伪元素的角度来实现。
#infinity {
220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: "";
60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
-
消息提示框:
消息提示框可以先制作一个圆角矩形,然后在需要的地方放置一个三角形。
#comment_bubble {
140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: "";
0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
END


























