1.对一个数组的末尾追加数据的一种简便方法是通过push()功能。
例如:
var myArray = [["John", 23], ["cat", 2]];
myArray.push(["dog",3]);

2.移除一个数组中最后一个数据,可以用pop()函数,它可以移除数组中任何一种类型的数据;
例如:
var myArray = [["John", 23], ["cat", 2]];
var removedFromMyArray=myArray.pop();

3.移除数组中的第一个数据,可以使用shift()函数:
例如:
var myArray = [["John", 23], ["dog", 3]];
var removedFromMyArray=myArray.shift();

4.当你需要添加一个数组元素,可以使用unshift()函数,unshift()和push()的作用一样,push()函数在数组的末尾增加元素,unshift()添加数组中的元素的开始。
例如:
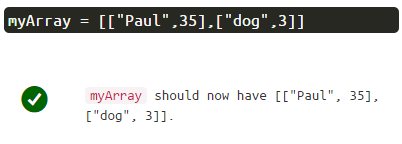
var myArray = [["John", 23], ["dog", 3]];
myArray.shift();
myArray.unshift(["Paul",35]);

5.输出信息到控制台:
function reusableFunction(){
console.log("Hi World");
}
reusableFunction(); //调用函数
6.定义全局变量要在函数块之外定义,可以在任意位置调用,局部变量的定义可以不用var:
var myGlobal=10; //全局变量
function fun1() {
oopsGlobal=5; //局部变量
}
function fun2() {
var output = "";
if (typeof myGlobal != "undefined") {
output += "myGlobal: " + myGlobal;
}
if (typeof oopsGlobal != "undefined") {
output += " oopsGlobal: " + oopsGlobal;
}
console.log(output);
}
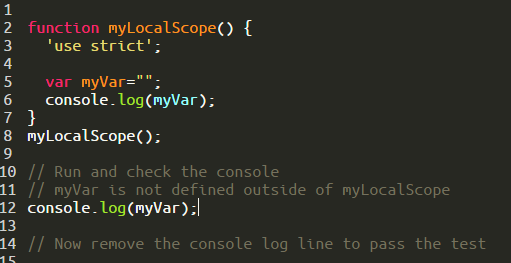
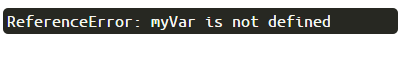
7.定义的局部变量不能在函数块以外使用:


8.局部变量和全局变量可以使用相同的名字,执行函数时,调用的是函数块中的局部变量的值;
9.我们可以通过参数传递值到函数中。可以使用返回语句将值从函数中发送出去。
例如:
function timesFive(num) {
return num*5;
}

10.Boolean类型的数据,只有两个值:TRUE或FALSE。他们基本上都是在交换机上的小开关
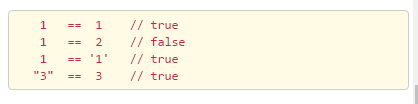
11.JavaScript中的比较运算符,最基本就是==,所有这些运算符返回一个布尔值为真或假值:
例如:
function testEqual(val) {
if (val==12) {
return "Equal";
}
return "Not Equal";
}
testEqual(10);

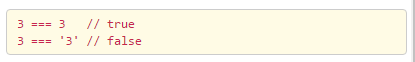
12.比较运算符中“==”是不严格的一种运算符,所以数字可以等于字符串,但是“===”比较严格的运算符,所以数字不可以===字符串:

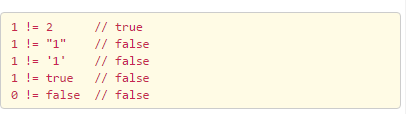
13.比较运算符中“!=”,“!=”时返回真:

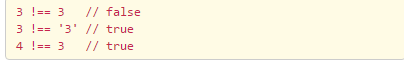
14.比较严格的“!==”,使用时数字是!=字符串的,返回true: