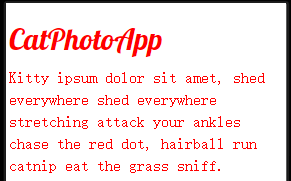
1.google字体:<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">

效果:

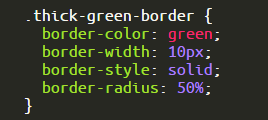
2.CSS3中重要属性:
border-style:solid;
border-radius:10px;边缘半径


border-radius:50%;

3.<ol>标签:

效果:

4.input的类型:
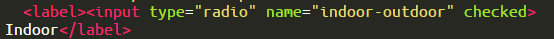
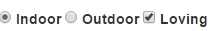
①type=“radio”


②type=“checkbox”


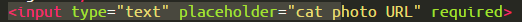
③input中text类型的默认输入:
placeholder=“。。。。。。。。”


④设置input标签中的值为必须填的:requied属性

⑤设置checkbox以及radio是默认选择好的:添加check属性


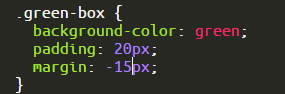
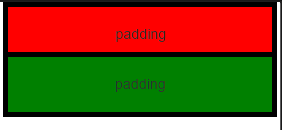
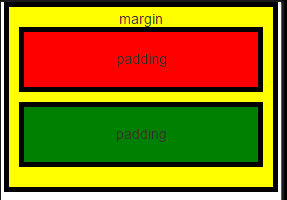
5.padding margin 以及border

padding是填充物,
margin是边缘,如果您将元素的边缘设置为负值,则该元素将更大。