2016.12.6晚上十点半完成JavaScript的第二章学习,看了点第三章的开头总述,都说原生js每一个知识点都可以分分钟钟让你放弃,而我在努力探索着。月末的时候就回家放假了,希望在家也可以有个小小的练习,开学来的时候可以把js过一遍,啊还有jQuery呢!!!
三、判断、循环和函数(检查用户输入的有效性)
3.1 选择语句——if语句和swith语句(程序具有一定的逻辑判断能力)
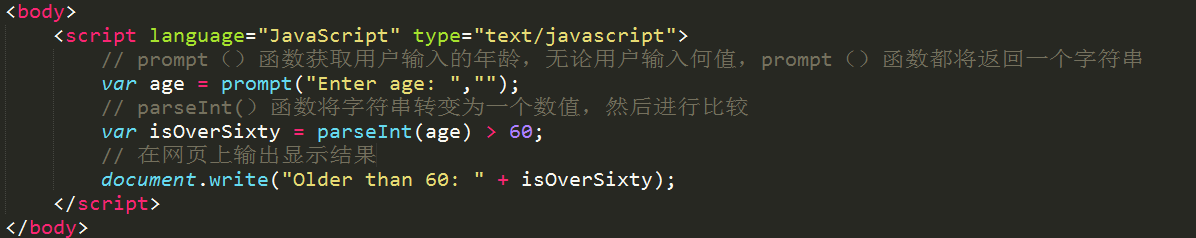
3.1.1 如下代码:(将条件表达式的结果赋值给变量)

3.1.2 if语句 “如果室内温度超过华氏80°,就打开空调”,
类似代码: if (roomTemperature > 80) {roomTemperature = roomTemperature - 10;}
代码块里仅有一条语句,也可以把大括号省略改为: if (roomTemperature > 80) roomTemperature = roomTemperature - 10;

必须将判断条件置于if关键字之后的圆括号里,并不在结尾处加分号。
大括号在js中有着特别的用途,表示用大括号括起来的多条语句是一个代码块,js把代码块视为一条语句。但是当条件语句表达式为true时,如果需要执行多条语句,则应该使用大括号将这些语句括起来,组成一个代码块。
如下也可这样改:

当条件为true时,执行整个代码块,且当条件为true时,执行整个代码块。但是由于忘记使用大括号此时条件为true时,紧随if的条件表达式之后的下一条语句将被执行。但是,无论if的条件判断是true还是false,其它代码行总是被执行。为了避免这样的错误,即使只有一条语句,也最好坚持使用大括号将其括起来,这是个良好的编程习惯,可以避免忘记使用大括号而产生的错误。
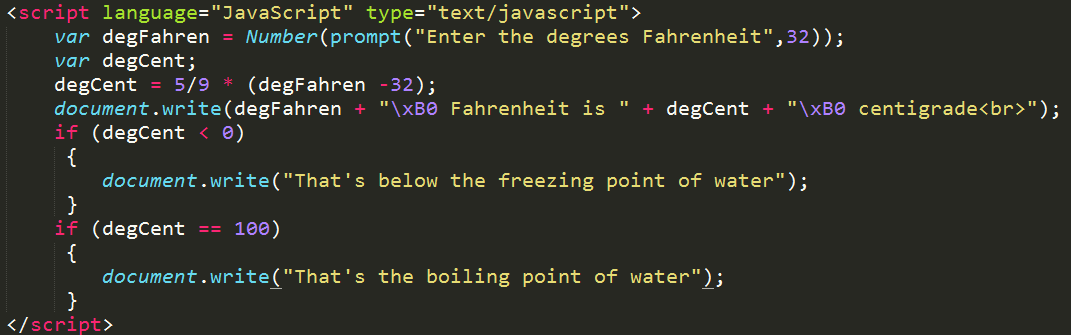
如下小例:

代码解释:在浏览器打开时,提示框已经输入了32,作为要转换的华氏温度值。对于华氏32°,代码中两个if语句的条件判断表达式都为false,所以两个if语句中的代码都不会被执行,页面上仅有一行输出(32° Fahrenheit is 0° centigrade);
输入32时会这样显示 ![]() ;输入156时
;输入156时![]()
声明了两个变量,其中degFahren的初始值是prompt()函数的返回值。由于prompt()函数的返回值是一个字符串,因此使用Number()函数显式地将该字符串转换为数值。
变量degCent用于保存算术表达式5/9*(degFahren-32)的结果,这个表达式将华氏度转换为摄氏度。
接下来document将转换后的结果输在页面上
两个if语句是新增的代码,如果判断的变量小于0是true则括号中的代码将被执行,它将使用document.write()方法向页面输出一段文本信息;如果答案是false,则程序将直接转到大括号结束符之后的下一行代码执行(代码缩进是一个良好的编程习惯,可以使代码更加清晰易读)
3.13逻辑运算符(&& || !)左操作数和右操作数都是布尔值
1、逻辑与&&
之前我们就介绍过左操作数和右操作数,它们同样适用于逻辑与运算符。只不过对于逻辑与运算符来说,它的左操作数和右操作数都是布尔值,并且通常是一个条件表达式的结果。
真值表


2、逻辑或||

逻辑或运算符的左操作数和右操作数也是布尔值,其结果也是布尔值。
如果它的操作数值为true,或者它的操作数值为true,它的返回值就是true,否则,它将是false。
与逻辑和运算符类似,js也会避免那些对最终结果没有任何影响的计算。如果左操作数为true,那么无论右操作数的结果是true还是false,都对其最终结果没有任何影响——最终结果都将是true。因此,当逻辑或运算符的左操作数为true时,js将直接返回结果值true,而不再去计算右操作数。实际上,无论是否去计算右操作数,其结果都是一样的。
3、逻辑非!
在JavaScript中是在条件为true时执行代码,so如果我们需要在条件为false时执行代码,就需要把false取反为true(把true取反则为false)。通过这样的方法,可以在条件为false时执行代码。我们使用逻辑非运算符来取反。逻辑非运算符将返回取之后的逻辑值,对true取反将得到false,对false取反将得到true值。通常,我们称之为逻辑非运算。
if ( ! (deCent < 100 ) )
{
//some code
}
逻辑非的真值表:

3.1.4 在if语句中使用符合条件
"变量degFahren的值是否大于0,但又小于100?",一个解决办法就是嵌套的两个if语句。嵌套指的是在一个外层if语句之中,在使用一个内层的if语句。当且仅当外层的if语句的判断条件为true时,内层的if语句的判断条件才会被检验。
if (degCent < 100)
{
if (degCent > 0)
{
decoument.write("degCent is between 0 and 100");
}
}
上面的代码是正确的,但是它有点冗长,并且不太直观。JavaScript为我们提供了更好的解决办法——在if语句的逻辑判断部分使用复合条件。复合条件就是使用逻辑运算符把多个条件连接起来的逻辑表达式,如下:
if (degCent > 0 && degCent < 100 )
{
document.write("degCent is between 0 and 100");
}
上面的if语句将首先计算变量degCent的值是否大于0,如果为true,if语句将接着计算变量degCent的值是否小于100。当两个条件都是true,if语句将接着计算变量degCent的值是否小于100。当两个条件都为true时,if语句中的代码document.write()才会被执行。