2016年11月25号,利用上午时间学习了JavaScript的数据类型和变量,下午就该去图书馆泡书了。
看完变量的本章节,发现我可能不能一天结束,那我就利用上午和晚上九点回来的时间完成吧。把心态调整好,不求速度,只求质量,学会即可,也许我就是下一个Js大神/偷笑/偷笑/偷笑
2.1 并得到如下小实例:

代码解释:
2.1.1 var myFirstVariable;此时变量的值是undefined,对于计算机而言,变量声明仅仅表明了变量的存在,并没有在其中保存任何实际的数据,但是underfined的确是js中一个基本的值,并且还可以用这个值来进行比较。例如,可以用undefined值来检查一个变量是否包含一个实际的值,如果没有包含任何实际的值,它的值就是undefined
2.1.2 myFirstVariable = "Hello"; 字面值:实际的数据,而不是从其他变量或通过计算之后才得到的值。在任何使用了数值字面值或字符串字面值的地方,都可以用一个包含数值或字符串的变量来代替。
2.1.3 myFirstVariable = 54321;

2.2 用其他变量的值为变量赋值

数据副本:作为一般规则,基本数据类型,比如字符串类型和数值类型,都在赋值时复制一份独立的数据副本。
而其他复杂数据类型,在复制时将引用同一个对象,而不是复制一个对象副本。
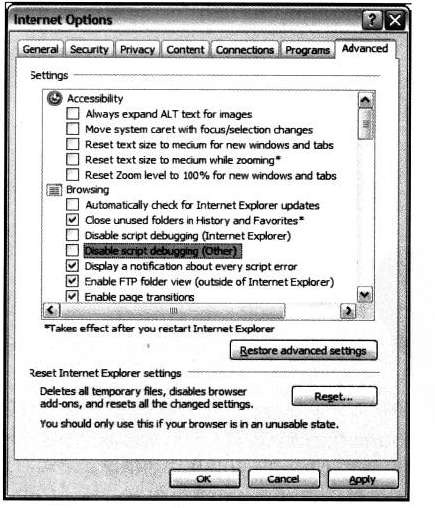
2.3 设置浏览器以显示错误信息
让浏览器可以自己显示出代码中的错误
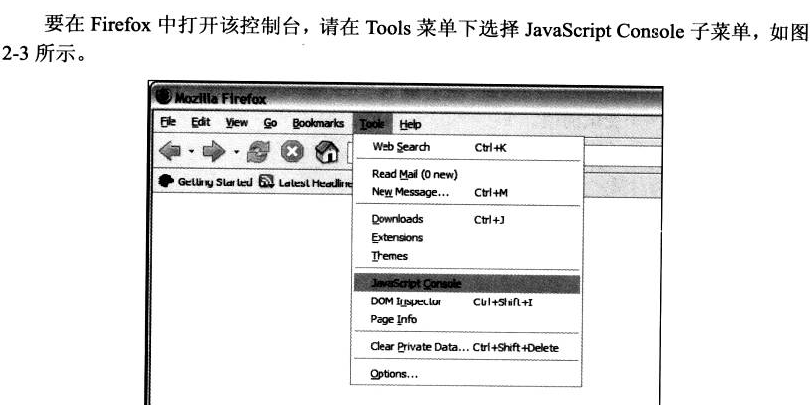
在Firefox中






2.4 使用数据——计算数值及字符串的基本操作

代码中三个alert所加载出来的值都是1.5
在js中绝大多数情况下都是使用变量进行计算。即使用变量、或数值与变量进行计算,然后将结果保存在另一个变量中。对于使用字面的计算如15/10,最好先计算出表达式的值,并把它直接写入代码中。与其让js去计算一个表达式5/10的值,不如直接在代码中写1.5。这样便不会加重js的负担,使其速度越来越慢。这样的好处还可以使代码具有更好的可读性。我们还可以把表达式赋值给某个变量,并用变量名来表达这个值的意义,例如每公斤的单位赋值给变量PriceperKG,这样代码将更易于阅读和理解。
2.5 自增和自减操作符
如下是特别理解的

操作符:--、++、+=
2.6 运算符的优先级
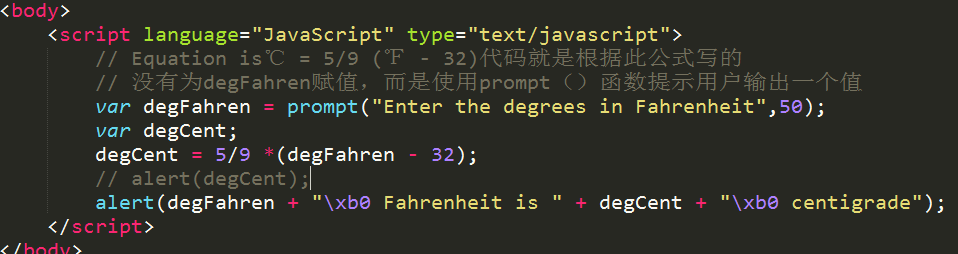
得到如下小代码

代码中:degFahren没有赋值,而是使用prompt()函数提示用户输入一个值。使用方法和alert()函数很类似但除了向用户提示信息外,还包含一个供用户输入数值的文本框。用户输入的值将保存在变量degFahren中。prompt()函数的返回值是一个字符串,可以被当做数值来使用,js将隐式地把它转换成相应的数值。
prompt()需要两个参数:1、要显示的字符串,通常用于提醒用户输入的信息
2、在提示对话框弹出时,再输入框中包含的默认值
两个参数用逗号隔开,并按规定的顺序给出。如果在弹出提示对话框时,不需要设置输入框的默认值,则把第二个参数设置为一个空字符串“”即可。
如下代码为什么没显示想要的结果呢:

通过prompt()函数所获的数据实际上是字符串类型,因此firstNumber变量和secondNumber变量所包含的将是字符串类型的数据,即数值字符。
因此,当使用+操作符来连接这两个变量时,由于这两个变量是字符串,js将会认为是要把两个字符串连接在一起,而不是把两个数相加求和。为了显式地
向js说明需要将两个数值相加起来,需要先使用parseFloat()函数将字符串数据转换为数值类型的数据。
只需将第二行、第三行代码改成如下即可:

先将prompt()函数所获得的字符数据转换为浮点类型的数值,然后分别保存在变量irstNumber和secondNumber中,继而相加保存在theTotal中。(都是数值类型就可相加)
通常情况下,如果表达式中仅包含数值数据,则+运算符将执行熟知的求和运算,如果表达式中包含了字符串类型的数据,则+运算符表示字符串的连接操作。
2.7 字符串的基本操作
得到代码如下:

定义了三个变量,第二个是为用户在在提示对话框中输入的字符串
第三个变量未作初始化
document对象用于代表Web页面,它具有各种各样的属性,如bgColor。还可用document对象的document.write()方法在Web页面中直接写入字符串或HTML标记。只需把要写入web页面的字符串作为document.write()方法的参数传入即可。
2.8 字符串与数值的混合操作
在表达式中可以将数据和字符串混合使用。在之前温度转换时仅仅是显示转换后的数字,而没有想用户说明其含义。我们可以在数字的前面加上一些描述性的文本用来说明其含义。例如:“The value converted to degrees centigrade is 10。”(该华氏温度转换为摄氏温度是10度)
如下例子是以2.6示范

代码:
alert(degFahren + "xb0 Fahrenheit is " + degCent + "xb0 centigrade");
alert()函数中包含了一个表达式,degFahren,包含一个数值。

2.9 数据类型的转换

通常在表单中使用,因此需要把两个字符串连接起来,才能求和。可将字符串转换成数值类型的函数:parseInt()函数和parseFloat()函数
代码如下:

效果:

代码:变量myString初始化为需要转换的目标字符串。也可直接使用字符串字面值而无须声明变量;但是在实际开发中。大部分情况下都需要使用变量,只是很少的情况能够直接使用字符串字面值。
document.write(""" + myString + "" is " + parseInt(myString) + "as an integer" + "<br>");
双引号(") 代码用js作了两次类型转换,第一次是使用parseInt()函数,将变量myString包含的字符串转换为数值;第二次是自动将该数值转换为字符串。
如果:
var myString = "56.2 degress centigrade"; 改成 var myString = "56.2 degress centigrade";
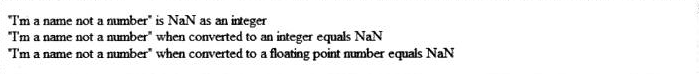
运行效果会是:

转换的结果并不是数值,而是NaN值(Not a Number),表示该值根本就不是一个数值。
在使用parseInt()函数或parseFloat函数时,如果 参数为空字符串、或字符串的开始字符不是数字时,parseInt()函数或parseFloat()函数将返回NaN值,表示这个字符串不能转换为数值。
实际上NaN是JavaScript的一个特殊值。在JavaScript中,可以使用isNaN()函数来检查某个值是否是NaN值,如
myVar1 = isNaN("Hello"); 变量myVar1 的值将为true,因为字符串“Hello”不是数值
myVar2 = isNaN("34"); 变量myVar2的值将为false,因为字符串“34”可被isNaN()函数转化为数值
isNaN()函数:检查将字符串转换为数值时是否成功,以避免用户输入无效的值。
2.10 数组
一个普通变量在同一时刻只能保存一个数据(项),而一个数组可以保存多个数据项
如下例:
将创建一个用于保存一系列名字字符串的数组。

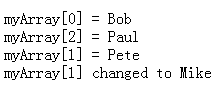
显示效果为:

代码解释:
var myArray = new Array;
在定义数组后在数组中就可以保存数据。当使用一个新的索引位置来保存数据时,JavaScript就会自动地创建一个新的储存空间。但要注意myArray数组的第一个元素是myArray[0] 。按代码执行的顺序逐步观察数组中元素的变化。在没有为数组元素赋值之前,数组是空的。下面是为数组增加一个元素
myArray[0] = "Bob";
myArray[1] = "Pete";
myArray[2] = "Paul";
连续使用三个document.write()语句,将数组中各元素的值输出到页面上。访问数组元素时,也可以不按索引的顺序。
document.write("myArray[0] = " + myArray[0] + "<br>");
document.write("myArray[2] = " + myArray[2] + "<br>");
document.write("myArray[1] = " + myArray[1] + "<br>");
我们可以将数组中的每一个元素都视为一个标准的变量,因而可以可以用数组元素来做计算、赋值给其他变量或数值。但是如果访问的是一个尚未定义的数组元素,则该个元素的值是 undefined。
myArray[1] = "Mike";
最后把数值中第二个元素(索引为1的元素)的值修改为“Mike”。也可以把它的值修改为一个数值,如同普通变量一样,数组中的任何一个元素都可以保存任意类型的数据。
为了验证对myArray[1] 的修改是否成功,使用document.write()将数组中第二个元素的值显示出来
document.write("myArray[1] changed to " + myArray[1]);
2.10.1 多维数组

代码解释:
保存人员信息的多维数组已经创建后在结尾访问了第二个人的信息(Name1,Age1,Address1),并使用document.write() 方法把它们显示在页面上。多维数组中元素也可以用在任何使用普通变量或一维数组的地方。
document.write("Name : " + personnel[1][0] + "<br>");
document.write("Age : " + personnel[1][1] + "<br>");
document.write("Address : " + personnel[1][2]);
如果要显示第一个人的信息,只需要更改document.write()方法中personnel数组的索引,如:

当然我们创建三维数组、四位数组...实际上,在绝大多数,很少使用超过二维的数组,如下

以上本章结束
小结:

至2016.12.5