前面那些教程都是为了让小伙伴们从win32、MFC过渡到duilib,让大家觉得duilib不是那么陌生,如果大家现在还对duilib非常陌生的话,那就说明前面的教程做得不好,请大家在下面留言,我会一一查看,并做出改进。
从这个教程开始就是见证奇迹的时刻啦~(^o^)/~
其实duilib主打的界面制作方式是XML + UI引擎 + win32框架,其实和浏览器HTML + CSS + 渲染引擎的方式非常类似,可以将其理解为一个非常mini的浏览器。
而用duilib写界面时,大部分是在写XML,类似于写HTML,这点可能会让习惯MFC等windows界面的伙伴们有点不习惯,需要克服克服,相信在看完Alberl的教程之后,就会习惯啦~
前面的教程所使用的界面制作方式大家应该不算陌生,那么如果用XML来实现,会是什么样子呢?
其实也是很简单的,
1、把if( uMsg == WM_CREATE ) 里面的代码改成下面这样:
if( uMsg == WM_CREATE )
{
m_PaintManager.Init(m_hWnd);
CDialogBuilder builder;
CControlUI* pRoot = builder.Create(_T("duilib.xml"), (UINT)0, NULL, &m_PaintManager); // duilib.xml需要放到exe目录下
ASSERT(pRoot && "Failed to parse XML");
m_PaintManager.AttachDialog(pRoot);
m_PaintManager.AddNotifier(this); // 添加控件等消息响应,这样消息就会传达到duilib的消息循环,我们可以在Notify函数里做消息处理
return lRes;
}
2、设置XML的路径:
在CPaintManagerUI::SetInstance(hInstance); 下面调用SetResourcePath函数:
CPaintManagerUI::SetInstance(hInstance);
CPaintManagerUI::SetResourcePath(CPaintManagerUI::GetInstancePath()); // 设置资源的默认路径(此处设置为和exe在同一目录)
3、建立XML:
新建一个XML,文件名为“duilib.xml”,保存为UTF-8格式(不要使用windows自带的记事本编辑,可以使用UltraEdit、EditPlus等编辑器),内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="800,600"> <!-- 窗口的初始尺寸 -->
<HorizontalLayout bkcolor="#FF00FF00"> <!-- 整个窗口的背景 -->
</HorizontalLayout>
</Window>
4、将"duilib.xml"放到exe目录下。
现在即可看到一个绿色的窗口,是不是也很简单呢。
那么我们继续来添加Hello World按钮吧~O(∩_∩)O~
上面的XML只是描述了窗口的大小和背景色,但是并没有添加按钮,下面我们添加一个Hello 按钮,只需在XML里面添加一行即可:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="800,600"> <!-- 窗口的初始尺寸 -->
<HorizontalLayout bkcolor="#FF00FF00"> <!-- 整个窗口的背景 -->
<Button name="btnHello" text="Hello World"/> <!-- 按钮的属性,如名称、文本 -->
</HorizontalLayout>
</Window>
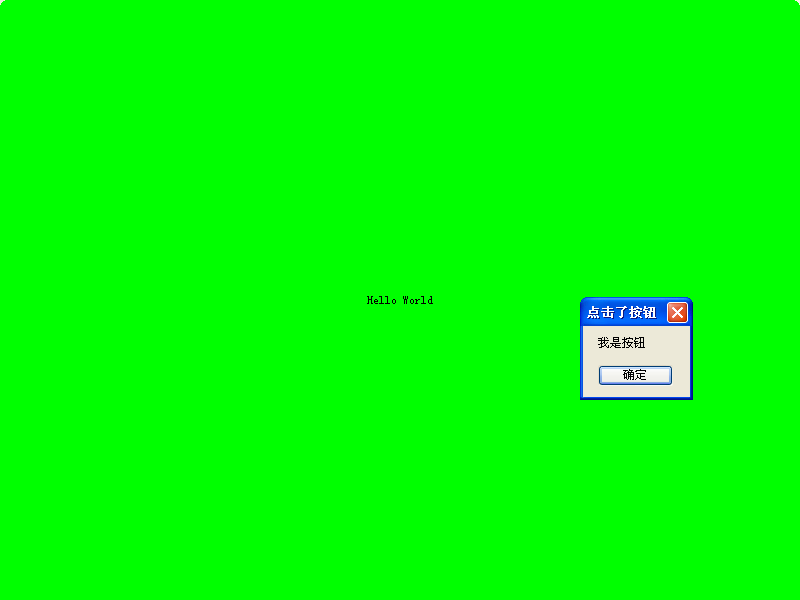
再次运行一下exe,是不是又看到了熟悉的画面,怎么样,写XML很简单吧~O(∩_∩)O~ :

不过大家可以发现,改成XML后,窗口启动后不居中了,怎么办呢?
在duiFrame.ShowModal上面那行加上duiFrame.CenterWindow();就可以啦
main.cpp的完整代码如下:
#pragma once
#include <UIlib.h>
using namespace DuiLib;
#ifdef _DEBUG
# ifdef _UNICODE
# pragma comment(lib, "DuiLib_ud.lib")
# else
# pragma comment(lib, "DuiLib_d.lib")
# endif
#else
# ifdef _UNICODE
# pragma comment(lib, "DuiLib_u.lib")
# else
# pragma comment(lib, "DuiLib.lib")
# endif
#endif
class CDuiFrameWnd : public CWindowWnd, public INotifyUI
{
public:
virtual LPCTSTR GetWindowClassName() const { return _T("DUIMainFrame"); }
virtual void Notify(TNotifyUI& msg)
{
if(msg.sType == _T("click"))
{
if(msg.pSender->GetName() == _T("btnHello"))
{
::MessageBox(NULL, _T("我是按钮"), _T("点击了按钮"), NULL);
}
}
}
virtual LRESULT HandleMessage(UINT uMsg, WPARAM wParam, LPARAM lParam)
{
LRESULT lRes = 0;
if( uMsg == WM_CREATE )
{
m_PaintManager.Init(m_hWnd);
CDialogBuilder builder;
CControlUI* pRoot = builder.Create(_T("duilib.xml"), (UINT)0, NULL, &m_PaintManager); // duilib.xml需要放到exe目录下
ASSERT(pRoot && "Failed to parse XML");
m_PaintManager.AttachDialog(pRoot);
m_PaintManager.AddNotifier(this); // 添加控件等消息响应,这样消息就会传达到duilib的消息循环,我们可以在Notify函数里做消息处理
return lRes;
}
// 以下3个消息WM_NCACTIVATE、WM_NCCALCSIZE、WM_NCPAINT用于屏蔽系统标题栏
else if( uMsg == WM_NCACTIVATE )
{
if( !::IsIconic(m_hWnd) )
{
return (wParam == 0) ? TRUE : FALSE;
}
}
else if( uMsg == WM_NCCALCSIZE )
{
return 0;
}
else if( uMsg == WM_NCPAINT )
{
return 0;
}
if( m_PaintManager.MessageHandler(uMsg, wParam, lParam, lRes) )
{
return lRes;
}
return __super::HandleMessage(uMsg, wParam, lParam);
}
protected:
CPaintManagerUI m_PaintManager;
};
int APIENTRY _tWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow)
{
CPaintManagerUI::SetInstance(hInstance);
CPaintManagerUI::SetResourcePath(CPaintManagerUI::GetInstancePath()); // 设置资源的默认路径(此处设置为和exe在同一目录)
CDuiFrameWnd duiFrame;
duiFrame.Create(NULL, _T("DUIWnd"), UI_WNDSTYLE_FRAME, WS_EX_WINDOWEDGE);
duiFrame.CenterWindow();
duiFrame.ShowModal();
return 0;
}
注意:以上已给出完整代码,由于最前面的17行是#include等信息,基本不会变动,所以后面的教程不再列出这些代码。