<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第十章:Ext 选项卡面板</title>
<link rel="stylesheet" href="src/ext/resources/css/ext-all.css">
<!--ext-base 必须在ext-all之前引入-->
<script src="src/ext/ext-base.js"></script>
<script src="src/ext/ext-all.js"></script>
<!--<script src="src/ext/ext-lang-zh_CN.js"></script>-->
</head>
<body>
<div id="e">
</div>
<script src="src/js/TabCloseMenu.js"></script>
<script>
Ext.onReady(function () {
var panel1 = new Ext.Panel({
title: '选项卡1',
html: '中华人民共和国',
bodyStyle: 'padding:10px;',
});
var panel2 = new Ext.Panel({
title: '选项卡2',
html: '美利坚合众国',
bodyStyle: 'padding:10px;',
});
var tabPanel = new Ext.TabPanel({
renderTo: 'e',
500,
height: 300,
});
tabPanel.add(panel1);
tabPanel.add(panel2);
tabPanel.setActiveTab(panel1);
// 另外一种写法
var tabPanel2 = new Ext.TabPanel({
renderTo: Ext.getBody(),
500,
height: 400,
items: [{
title: '选项卡3',
html: '中华人民共和国',
bodyStyle: 'padding:10px;',
closable : true, // 开启关闭
}, {
title: '选项卡4',
html: '美利坚合众国',
bodyStyle: 'padding:10px;',
closable : true,
}],
activeItem: 0,
enableTabScroll: true,
border: false,
frame: true,
// layoutOnTabChange表示为每当Tab切换时就绘制一次布局。
layoutOnTabChange: true,
// plugins引入插件TabCloseMenu.js
plugins: [new Ext.ux.TabCloseMenu()],
defaults: {
// 如果内容超出范围,则自动出现滚动条
autoScroll: true,
// 一次性将选项卡内容全部加载,不推荐
deferredRender: false
}
});
});
</script>
</body>
</html>
另外插件 TabCloseMenu.js 代码
Ext.ux.TabCloseMenu = function () {
var tabs, menu, ctxItem;
this.init = function (tp) {
tabs = tp;
tabs.on('contextmenu', onContextMenu);
};
function onContextMenu(ts, item, e) {
// 在第一个右击创建上下文菜单
if (!menu) {
menu = new Ext.menu.Menu({
items : [{
id: tabs.id + '-close',
text: '关闭标签',
handler: function () {
if(ctxItem.closable){
tabs.remove(ctxItem);
}
},
}, {
id: tabs.id + '-close-others',
text: '关闭其他标签',
handler: function () {
tabs.items.each(function (item) {
if (item.closable && item != ctxItem) {
tabs.remove(item);
}
});
},
}, {
id: tabs.id + '-close-all',
text: '关闭全部标签',
handler: function () {
tabs.items.each(function (item) {
if (item.closable) {
tabs.remove(item);
}
});
},
}, '-', {
id: tabs.id + '-fresh',
text: '刷新',
iconCls: 'x-tbar-loading',
handler: function () {
ctxItem.getUpdater().update(ctxItem.autoLoad.url);
},
}, {
id: tabs.id + '-fresh-all',
text: '刷新全部',
iconCls: 'x-tbar-loading',
handler: function () {
tabs.items.each(function (item) {
item.getUpdater().update(item.autoLoad.url);
});
},
}]
});
}
ctxItem = item;
var items = menu.items;
// 设置禁止关闭标签
items.get(tabs.id+'-close').setDisabled(!item.closable)
// 设置禁止关闭其他标签
var disableOthers = true;
tabs.items.each(function () {
if (this != item && this.closable) {
disableOthers = false;
return false;
}
});
items.get(tabs.id + '-close-others').setDisabled(disableOthers);
// 设置禁止关闭全部标签
var disableAll = true;
tabs.items.each(function () {
if (this.closable) {
disableAll = false;
return false;
}
});
items.get(tabs.id + '-close-all').setDisabled(disableAll);
menu.showAt(e.getPoint());
}
};
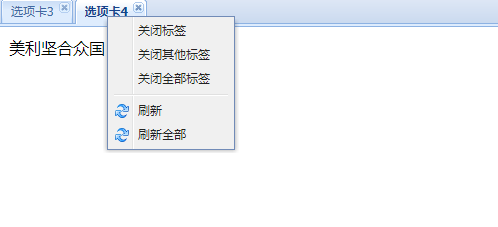
效果图