1、今日完成任务:
(1)票务管理-显示所有票务信息
(2)票务管理-根据用户输入的查询条件显示满足条件票务信息
(3)票务管理-删除票务信息
2、核心源码:
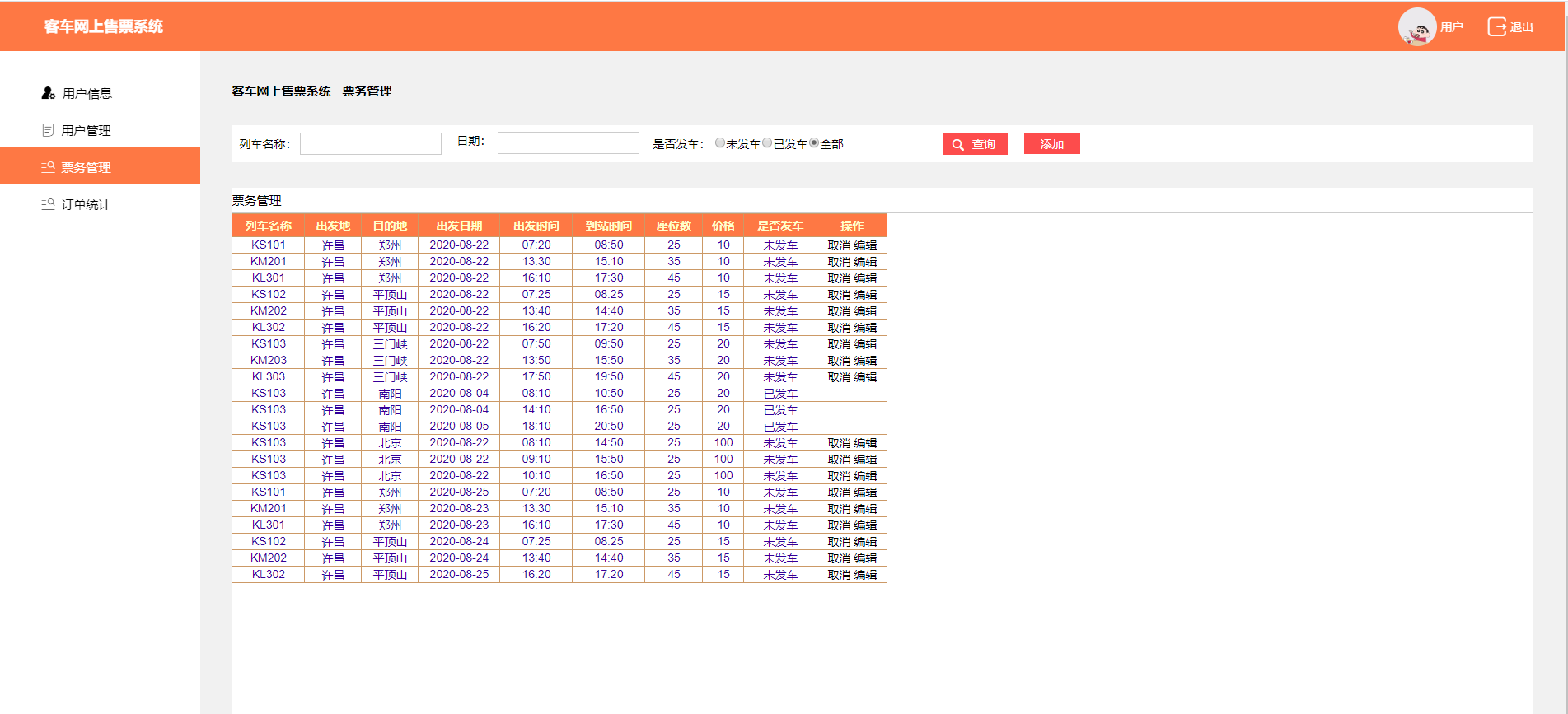
(1)票务管理-显示所有票务信息前台页面效果图(已发车的车次不显示编辑和删除)

(2)票务管理-显示所有票务信息前台页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
#Label1 {
font-size: 20px;
}
#GridView1 {
text-align: center;
}
.btn {
color: #fff;
background-color: #FD4C4C;
90PX;
height: 30px;
}
#txtTname {
line-height: 30px;
}
</style>
<title>票务管理</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class=""><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li class="Select"><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">票务管理</span>
</div>
<!--查询-->
<div class="InquireBox clearfix">
<div class="InquireleftBox">
<div class="Text">列车名称:</div>
<div class="InputDiv">
<asp:TextBox ID="txtTname" runat="server"></asp:TextBox>
</div>
</div>
<div class="InquireleftBox" style="220px;">
<div class="layui-inline">
<label class="layui-form-label">日期:</label>
<div class="layui-input-inline">
<asp:TextBox runat="server" class="layui-input" ID="test1"></asp:TextBox>
</div>
</div>
</div>
<div class="InquireleftBox">
<div class="Text">是否发车:</div>
<div class="InputDiv" style="border-style: none; margin-top: 2px;">
<asp:RadioButtonList ID="radMark" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="0">未发车</asp:ListItem>
<asp:ListItem Value="1">已发车</asp:ListItem>
<asp:ListItem Value="2" Selected="True">全部</asp:ListItem>
</asp:RadioButtonList>
</div>
</div>
<div class="PublicBtnIcon Color1Btn fr" style="margin-right: 550px;">
<asp:Button ID="Button1" runat="server" Text="添加" Style=" 48px; color: #fff;" OnClick="Button1_Click" />
</div>
<div class="PublicBtnIcon Color1Btn fr">
<i class="iconfont icon-icon-chaxun"></i>
<%--<span>查询</span>--%>
<asp:Button ID="btnSelect" runat="server" Text="查询" Style=" 38px" OnClick="btnSelect_Click" />
</div>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<div class="headbox">
<div class="headboxtext">
<%--<span class="span1">车票查询</span>--%>
<asp:Label ID="Label2" runat="server" Text="票务管理"></asp:Label>
</div>
</div>
<div id="content">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White" BorderColor="#CC9966" BorderWidth="1px" CellPadding="4" Height="139px" Width="796px" DataKeyNames="Cid" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing">
<Columns>
<asp:BoundField DataField="Tname" HeaderText="列车名称" />
<asp:BoundField DataField="Begin_sta" HeaderText="出发地" />
<asp:BoundField DataField="End_sta" HeaderText="目的地" />
<asp:BoundField DataField="Start_date" HeaderText="出发日期" />
<asp:BoundField DataField="Start_time" HeaderText="出发时间" />
<asp:BoundField DataField="End_time" HeaderText="到站时间" />
<asp:BoundField DataField="Seatnum" HeaderText="座位数" />
<asp:BoundField DataField="Price" HeaderText="价格" />
<asp:TemplateField HeaderText="是否发车">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%#Convert.ToBoolean(Eval("Cmark"))?"已发车":"未发车" %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="Button2" runat="server" Text="取消" OnClientClick="return confirm('确定要取消该车次吗?')" CommandName="delete" Visible='<%#Convert.ToBoolean(Eval("Cmark"))?false:true %>' />
<asp:Button ID="Button3" runat="server" Text="编辑" CommandName="edit" Visible='<%#Convert.ToBoolean(Eval("Cmark"))?false:true %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#fe7844" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)票务管理-显示所有票务信息后台页面代码
public partial class Pwgl : System.Web.UI.Page { CarinfoManager bll = new CarinfoManager(); OrderinfoManager orderBll = new OrderinfoManager(); protected void Page_Load(object sender, EventArgs e) { Update(); if (!IsPostBack) { this.GridView1.DataSource = bll.Get(); this.GridView1.DataBind(); } } protected void Update() { //获取当前日期 DateTime date = Convert.ToDateTime(DateTime.Now.ToShortDateString()); //获取当前时间 DateTime time = Convert.ToDateTime(DateTime.Now.ToShortTimeString().ToString()); DataSet ds = bll.GetData(); Carinfo carinfo = new Carinfo(); foreach (DataRow r in ds.Tables[0].Rows) { carinfo.Cid = Convert.ToInt32(r["Cid"]); carinfo.Start_date = r["Start_date"].ToString(); carinfo.Start_time = r["Start_time"].ToString(); //强制转换 DateTime date2 = Convert.ToDateTime(carinfo.Start_date); DateTime time2 = Convert.ToDateTime(carinfo.Start_time); //比较 if (DateTime.Compare(date, date2) > 0) { //当前日期大于发车日期 已发车 bll.UpdateCmark(carinfo.Cid); } else if (DateTime.Compare(date, date2) == 0) { if (DateTime.Compare(time, time2) > 0) { bll.UpdateCmark(carinfo.Cid); } } } } DAL层: public DataSet Get() { string sql = "select * from Traininfo inner join Carinfo on Traininfo.Tid=Carinfo.Tid"; DataSet ds = dbHelper.GetData(sql); return ds; } public void UpdateCmark(int cid) { string sql = $"update Carinfo set Cmark=1 where Cid={cid}"; int num=dbHelper.ExecuteNonQuery(sql); }
(1)票务管理-根据用户输入的查询条件显示满足条件票务信息前台效果图

(2)票务管理-根据用户输入的查询条件显示满足条件票务信息后台代码
/// <summary> /// 查询 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnSelect_Click(object sender, EventArgs e) { //从前台获取数据 string tName = this.txtTname.Text; string date = DateTime.MinValue.ToString(); if (this.test1.Text != "") { //出发日期 date = this.test1.Text; } int mark =Convert.ToInt32(this.radMark.SelectedValue); DataSet ds = bll.GetDataByInfo(tName, date, mark); this.GridView1.DataSource = ds; this.GridView1.DataBind(); } DAL层: public DataSet GetDataByInfo(string tname,string date,int mark) { string sql = $"select * from Carinfo inner join Traininfo on Carinfo.Tid=Traininfo.Tid where 1=1 "; if (tname != "") { sql += $"and Tname ='{tname}'"; } if (date != DateTime.MinValue.ToString()) { sql += $"and Start_date='{date}'"; } if (mark!=2) { sql += $" and Cmark={mark}"; } DataSet ds = dbHelper.GetData(sql); return ds; }
(1)票务管理-删除票务信息前台效果图

(2)票务管理-删除票务信息后台代码
/// <summary> /// 取消(删除)车次 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { //获取Uid int cid = Convert.ToInt32(this.GridView1.DataKeys[e.RowIndex].Value); //先查询订单表,有订单的话将订单表中付款改为未付款表示已退款,然后再删除车次表;无订单则直接删除车次表 int num = orderBll.SelectCount(cid); if (num!=0) { //删除订单表中信息 orderBll.DelByCid(cid); } bool boo = bll.Delete(cid); if (boo) { //删除成功 Response.Write("<script>alert('车次取消成功!!!')</script>"); this.GridView1.DataSource = bll.Get(); this.GridView1.DataBind(); } else { Response.Write("<script>alert('车次取消失败!!!')</script>"); } } DAL层: public bool DelByCid(int cid) { string sql = $"delete from Orderinfo where Cid={cid}"; int num = dbHelper.ExecuteNonQuery(sql); if (num != 0) { return true; } else { return false; } } public bool Delete(int cid) { string sql = $"delete from Carinfo where Cid={cid}"; int num = dbHelper.ExecuteNonQuery(sql); if (num > 0) { return true; } else { return false; } }
3、遇到的问题:
(1)显示所有票务信息时需要首先先将发车时间过去的车辆状态更改为已发车
(2)删除车次表中信息时一直报外键错误
(3)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(1)查看报错信息,查找到时因为有的车次有订票信息,需要在删除之前先查询订单表,有订单的话将订单表中付款改为未付款表示已退款,然后再删除车次表;无订单则直接删除车次表
(2)技术能力方面需要利用这个暑假做提升