1、今日完成任务:
(1)完善登录功能,根据用户输入的账号密码实现用户跳入用户页面管理员跳入管理员页面
(2)用户信息页面实现可以修改用户信息(身份证号和用户真实姓名不可以修改)
2、核心源码:
(1)完善登录功能后台代码
private void userLogin() { string userName = Request["txtUserName"]; string userPwd = Request["txtUserPwd"]; string msg = string.Empty; Userinfo user = null; bool b = bll.CheckUserInfo(userName, userPwd, out msg, out user); if (b) { //验证成功 Session["user"] = user; //判断用户是否选择了”自动登录“ if (!string.IsNullOrEmpty(Request["cbAutoLogin"])) { HttpCookie cookie1 = new HttpCookie("cp1", userName); HttpCookie cookie2 = new HttpCookie("cp2", WebCommon.GetMd5String(WebCommon.GetMd5String(userPwd))); cookie1.Expires = DateTime.Now.AddMinutes(1); cookie2.Expires = DateTime.Now.AddMinutes(1); Response.Cookies.Add(cookie1); Response.Cookies.Add(cookie2); } //单击提交按钮,将隐藏域的值提交过来 判断是否有值 if (string.IsNullOrEmpty(Request["hiddenReturnUrl"])) { //判断用户类型,管理员跳入管理员界面,用户跳入用户界面 if (user.Utype==1) { //管理员 Response.Redirect("UpdateAdminInfo.aspx"); } else { //用户 Response.Redirect("UpdatePersonalInfo.aspx"); } } else { //有值 跳入值所传递的url Response.Redirect(Request["hiddenReturnUrl"]); } } else { Msg = msg; //Response.Write("<script>alert('" + Msg + "')</script>"); } }
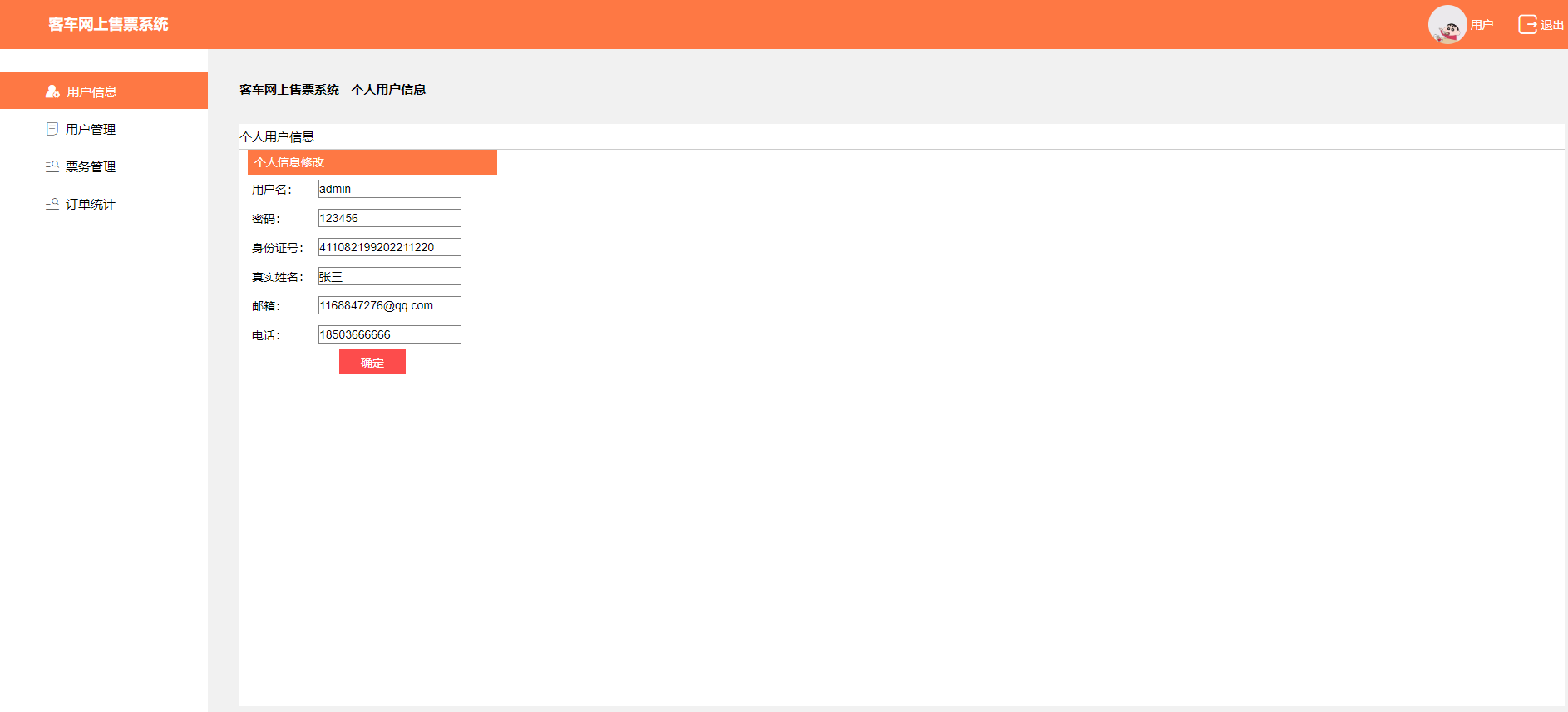
(1)用户信息页面前台效果图

(2)用户信息页面前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
#GridView1 {
text-align: center;
}
table {
800px;
border-collapse: collapse;
}
table tr td {
border: 1px solid #000;
}
.auto-style2 {
812px;
height: 134px;
}
.auto-style3 {
810px;
height: 80px;
}
#ts {
300px;
}
#ts tr td {
border: none;
}
.auto-style4 {
height: 35px;
}
.btn {
background-color: #FD4C4C;
80PX;
height: 30px;
color: #fff;
}
.txt {
border: 1px solid #808080;
height: 20px;
}
.left {
80px;
padding-left: 5px;
}
</style>
<title>用户信息</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class="Select"><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">个人用户信息</span>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<div class="headbox">
<div class="headboxtext">
<%--<span class="span1">车票查询</span>--%>
<asp:Label ID="Label2" runat="server" Text="个人用户信息"></asp:Label>
</div>
</div>
<!--查询到的表格-->
<div style=" 810px; margin-left: 10px;">
<table class="auto-style3" id="ts">
<tr style="background-color: #fe7844; height: 30px; color: #fff; text-align: left;">
<td colspan="2"> 个人信息修改</td>
</tr>
<tr>
<td class="auto-style4 left">用户名:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtUserName" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">密码:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtPwd" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">身份证号:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtCard" runat="server" CssClass="txt" ReadOnly="true"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">真实姓名:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtRealName" runat="server" CssClass="txt" ReadOnly="true"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">邮箱:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEmail" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">电话:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtTel" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr style="text-align: center;">
<td colspan="2">
<asp:Button ID="btnUpdate" runat="server" Text="确定" CssClass="btn" OnClick="btnUpdate_Click" />
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)用户信息页面后台代码
public partial class UpdateAdminInfo : System.Web.UI.Page { UserinfoManager bll = new UserinfoManager(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Userinfo user = (Userinfo)Session["user"]; int uid = user.Uid; DataSet ds = bll.GetDataByUid(uid); this.txtUserName.Text = ds.Tables[0].Rows[0]["Uname"].ToString(); this.txtPwd.Text = ds.Tables[0].Rows[0]["Upwd"].ToString(); this.txtRealName.Text = ds.Tables[0].Rows[0]["Urealname"].ToString(); this.txtCard.Text = ds.Tables[0].Rows[0]["Ucard"].ToString(); this.txtEmail.Text = ds.Tables[0].Rows[0]["Email"].ToString(); this.txtTel.Text = ds.Tables[0].Rows[0]["Tel"].ToString(); } } protected void btnUpdate_Click(object sender, EventArgs e) { Userinfo user = (Userinfo)Session["user"]; int uid = user.Uid; //获取前台数据 string userName = this.txtUserName.Text; string pwd = this.txtPwd.Text; //string card = this.txtCard.Text; //string realName = this.txtRealName.Text; string email = this.txtEmail.Text; string tel = this.txtTel.Text; bool boo = bll.Update(userName, pwd, email, tel, uid); if (boo) { //成功 Response.Write("<script>alert('修改成功!!!')</script>"); } else { //失败 Response.Write("<script>alert('修改失败!!!')</script>"); } } }
3、遇到的问题:
(1)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(1)技术能力方面需要利用这个暑假做提升