因为type="file" 控件在IE和Chrome中的展现方式不一致,现需要修改样式使其保持一致:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文件上传按钮修改样式</title> 6 <script src="jquery-1.10.2.js" type="text/javascript"></script> 7 <style> 8 .file { 9 position: relative; 10 display: inline-block; 11 background: #D0EEFF; 12 border: 1px solid #99D3F5; 13 border-radius: 4px; 14 padding: 4px 12px; 15 overflow: hidden; 16 color: #1E88C7; 17 text-decoration: none; 18 text-indent: 0; 19 line-height: 20px; 20 } 21 .file input { 22 position: absolute; 23 font-size: 100px; 24 right: 0; 25 top: 0; 26 opacity: 0; 27 } 28 .file:hover { 29 background: #AADFFD; 30 border-color: #78C3F3; 31 color: #004974; 32 text-decoration: none; 33 } 34 </style> 35 <script type="text/javascript"> 36 $(function(){ 37 $('#ab').change(function(){ 38 $('#showFileName').html($('#ab').val()) 39 }); 40 }); 41 </script> 42 </head> 43 <body> 44 <table style=" 200px; margin: auto;" > 45 <tr> 46 <td width="100px" style="border-left-style: none; border-right-style: none; border-top-style: none; border-bottom-style: none"> 47 <div class="file-box"> 48 <a href="javascript:;" class="a-upload"> 49 <input type="file" name="" id="">点击这里上传文件 50 </a> 51 </br> 52 </br> 53 </br> 54 </br> 55 </br> 56 <a href="javascript:;" class="file">選擇需要的文件 57 <input type="file" name="" id="ab" title=""> 58 </a> 59 <span id='showFileName' /> 60 </div> 61 </td> 62 63 <td width="100px" style="border-left-style: none; border-right-style: none; border-top-style: none; border-bottom-style: none"> 64 <span id='showFileName' style="display:inline-block;"></span> 65 </td> 66 </tr> 67 </table> 68 </body> 69 </html>
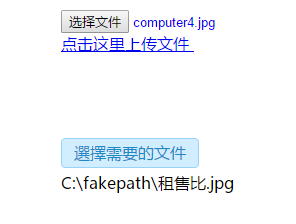
效果图: