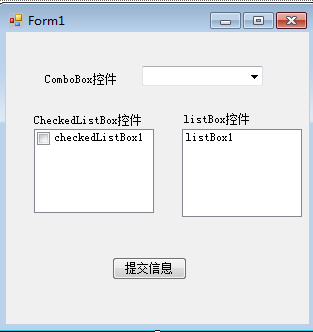
第一步:先创建一个WinForm窗体应用程序,按照下图所示的进行布局。

第二步:为ComboxBox控件、checklistbox控件和listbox控件和button控件设置属性
第三步:在代码中的窗体类中声明两个私有数组。
private string[] names; private string[] nums;
第四步:在窗体类中初始化数组和做一个准备工作。
private void Form1_Load_1(object sender, EventArgs e)
{
names = new string[] { "jason", "jack", "jay", "baby" };
nums = new string[] { "12345", "21345", "32145", "42135" };
this.checkedListBox1.Items.Add(names);
this.comboBox1.SelectedIndex = 0;
}
第五步:为button按钮添加触发事件。
private void button1_Click(object sender, EventArgs e)
{
//count是用来获得checkedListBox中被选中的个数
int Count = this.checkedListBox1.CheckedItems.Count;
if (this.checkedListBox1.Items.Count == 0) return;
//如果checkedListBox一个都没有被选中
if (this.checkedListBox1.SelectedIndex == -1)
{
MessageBox.Show("请在CheckListBox中选择要添加的项");
return;
}
//将选中的项加入到listbox中
for (int i = 0; i < Count; i++)
{
this.listBox1.Items.Add(this.checkedListBox1.CheckedItems[i]);
}
MessageBox.Show("选择的项已经移至ListBox中");
}
第六步:为comboBox控件添加触发事件,当控件中的值是姓名时则将数组中的放入到checkedlistbox中。
/// <summary>
/// 此方法是当在comboBox中选择了某个字段就会在checkListBox中显示这个字段对应的选择项
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
ComboBox cb = (ComboBox)sender;
switch (cb.SelectedIndex)
{
case 0:
this.checkedListBox1.Items.Clear();
this.checkedListBox1.Items.AddRange(names);
break;
case 1:
this.checkedListBox1.Items.Clear();
this.checkedListBox1.Items.AddRange(nums);
break;
}
this.listBox1.Items.Clear();
}
第七步:运行过程截图。
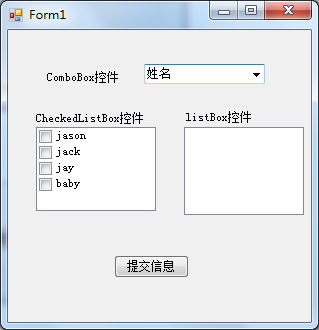
①开始界面:

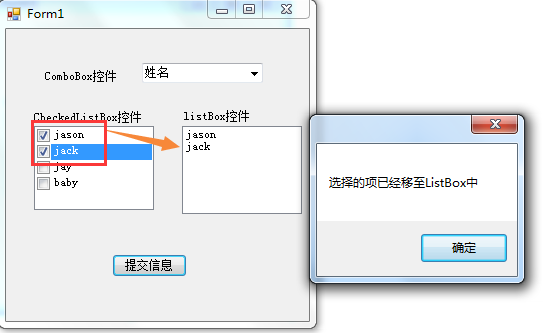
②当选择checkedlistbox中的值并点击提交信息后截图:

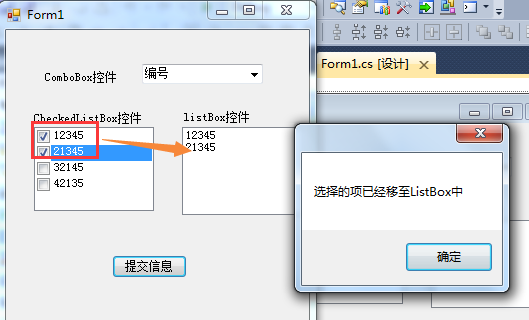
③选择编号并选择checkedlistbox中的值并点击提交信息后截图:

第八步:大功告成。