一 vue-loader
我们先不管脚手架,只说vue-loader,简单讲就是可将.vue文件打包,实现组件化开发,即一个.vue文件就是一个组件,开发中只需要引入这个.vue组件就可以了!
然后.vue文件的特性:
 ,
,
即一个.vue中包含了模板,js,css三个模块来描述这个组件!
二 新建webpack项目(超级多坑,一一来说)
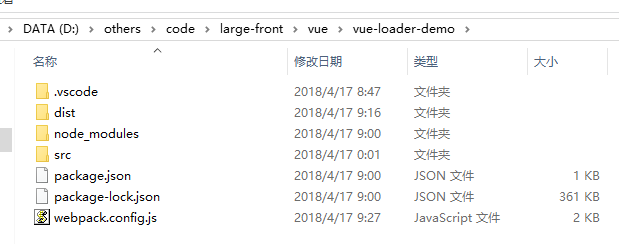
首先新建demo目录,初始化 npm init --yes,然后安装webpack和webpack-dev-server,因为我这里没有指定版本,所以直接安装了最新的4.5.0版本,导致有许多配置的坑!,然后建立项目结构,如下图:
 ,
,
然后安装一些必要的组件:
vue-loader@14.2.2 ,这个我在实践中先安装的8.5.4,然后一直报错无法读取'vue',文件错误显示是vue-loader/lib下面的js,根据经验肯定是版本不对导致了,
这个时候两种解决办法:
一 要么修改webpack的版本,
二 要么修改vue-loader的版本
这里我采用修改vue-loader的版本,亲测如果是webpack@4.5.0,vue-loader@14.2.2.其他版本基本全部报错,真是坑!
然后就是其他的laoder:

,然后还有一点,如果是想用import的话还要安装babel:
 ,
,
最后--save安装vue,注意前面的最好都要--save-dev安装,然后再安装html-webpack-plugin插件便于html打包
三 webpack配置
配置如下:
const path=require('path')
const htmlPlugin=require('html-webpack-plugin')
module.exports={
entry:{
entry:'./src/index.js' //入口文件
},
output:{
path:path.resolve(__dirname,'dist'),//dist的绝对路径,node的语法
filename:'./js/[name].js', //打包后的js文件名
},
resolve: {
extensions: [ '.js', '.vue'], //同时打包.vue文件
alias:{
'vue$':'vue/dist/vue.js' //启用别名,这样可以直接引用 'vue'
}
},
module:{
rules:[
//配置vue-loader,以,vue结尾的文件都使用vue-loader打包
{
test:/.vue$/,
use:{
loader:'vue-loader'
}
},
//配置babel,所有.js文件使用babel转换
{
test:/.js$/,
use:{
loader:'babel-loader',
options:{
presets:[
"es2015" //解析es6
]
}
},
//排除插件安装目录
exclude: /node_modules|vue/dist|vue-router/|vue-loader/|vue-hot-reload-api//
}
]
},
//html打包插件
plugins:[
new htmlPlugin({
hash:true,
template:'./src/index.html'
})
],
devServer:{
//监听服务的路径,3.6以上版本自动热更新
contentBase:path.resolve(__dirname,'dist'),
host:'localhost',
compress:true,
port:8082
}
}
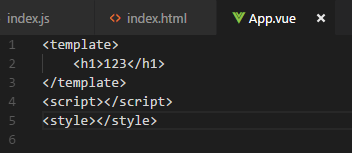
配置完成之后,新建.vue组件文件,然后简单写个例子:
这里有个坑:
 ,
,
不能直接写123,template标签里面必须写一个元素标签包裹,否则会报错
新建之后再引入,index.js入口文件如下:
import Vue from 'vue' import App from './App.vue' //引入,vue组件 new Vue({ el:'#vue', data:{ msg:'haha' }, components:{ 'app':App //引入模块化的.vue文件的组件 } }); { alert(123); }
这里还有另一个坑,引入vue的时候现在这个版本好像不能直接'vue',而是'vue/dist/vue.js',除非在配置文件中配置别名,我上面已经配置过了,所以这里可以直接使用别名
,然后新建html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue</title>
</head>
<body>
<div id="vue">
{{msg}}
<app></app>
</div>
</body>
</html>
,最后打包进行观察结果,发现.vue已经能成功使用,如果我们还想要一个组件,可以继续新建.vue组件开发,一个组件就是一个模块!抛开脚手架不说,这种开发方式和思想值得细细品味,哈哈!这个简单例子就到这里,其他的css样式什么的可以自己去尝试!
另外说一点,webpack3.6以上的版本会自动支持热更新,不需要其他配置,4.0以上版本,打包和运行命令多了一个--mode选项,而且是必须写:
即现在package.json的命令里我是这样配置的: