一、原型分析:
我们根据技术助教的作业要求,初步将界面分为五个,分别是:登录、游戏大厅、游戏、历史战绩、排行总榜。使用GUI Design Studio进行页面设计。下图是我们为这个软件设计的软件图标:

在“登录”界面中,需要做的就是输入用户名、密码,然后点击确认。于是我们在GUI Design Studio中先创建一个新工程保存下来,然后新建一个设计,选择一个对话框,对对话框进行修改,分别填充文字,补充按钮。下图是设计成果:

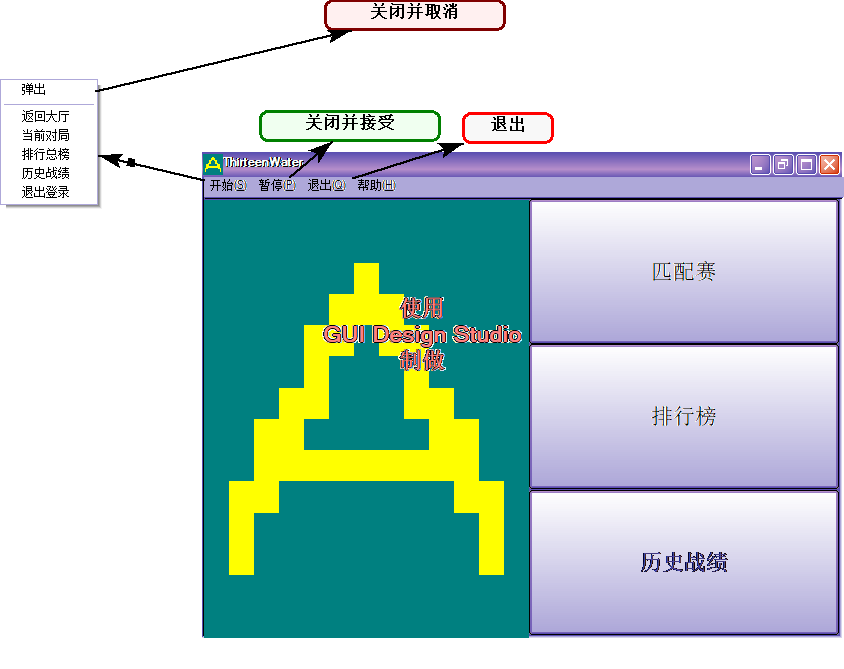
在“游戏大厅”部分,首先我们创建了一个窗口,然后新增菜单栏,分别有开始、暂停、退出、帮助,开始下设弹出、返回大厅、当前对局、排行总榜、历史战绩、退出登录六个二级菜单。其次设计匹配赛、排行总榜、历史战绩三个按钮。窗口左边的话由于没有什么内容可填充,于是把我们的软件图标放进去加以美化。下图是设计成果:

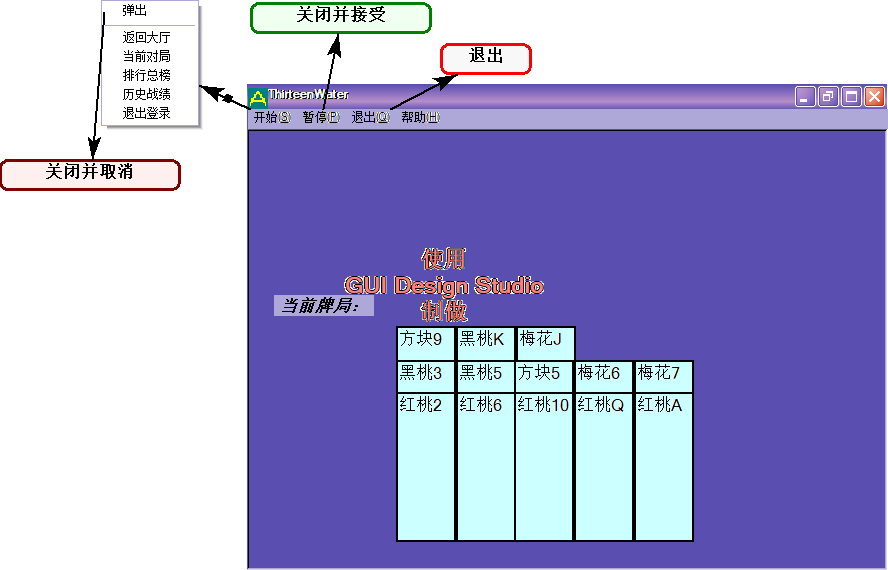
在“游戏”界面中,窗口的基本操作和“游戏大厅”中的一样,除了在登录界面以外的其他界面中窗口操作都是一样的,下面不再进行赘述。我们采取了3-5-5的排列方式,将13张牌进行对齐,一开始发牌就是已经分为现成的3-5-5的排列方式。下图是设计成果:

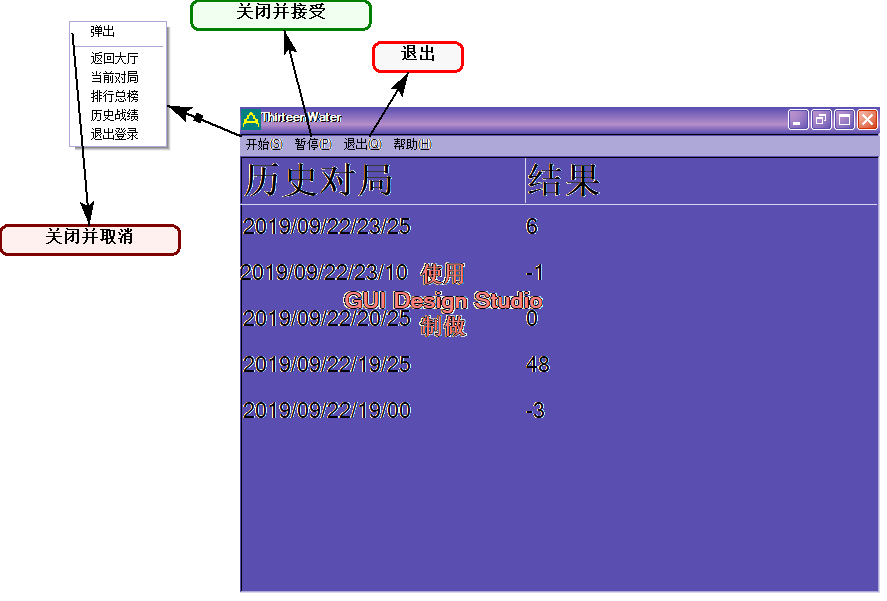
在“历史战绩”界面中,我们就粗糙的就行了两列展示,一列是历史对局,历史对局的话,采用时间叙述,年/月/日/时/分,采用24小时计时法,一列是结果,写图是设计成果:

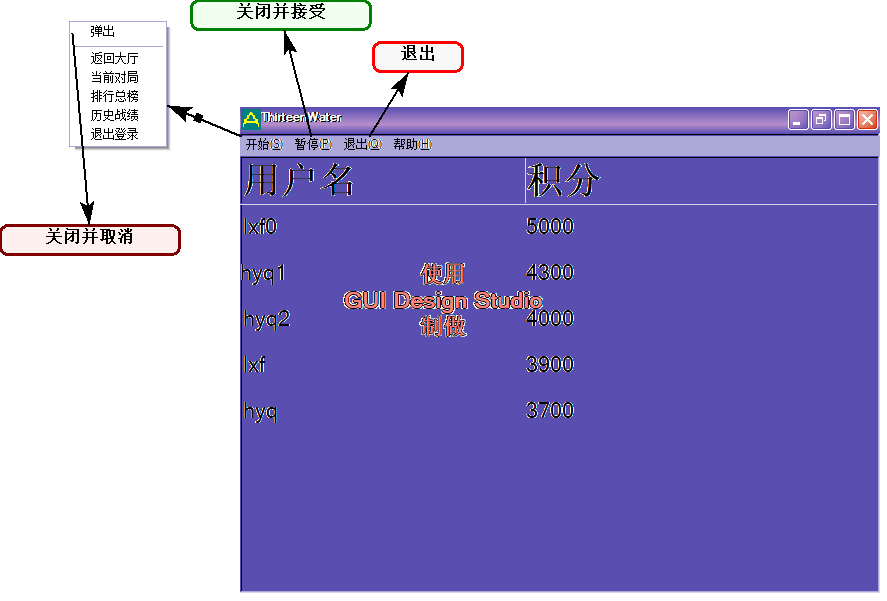
在“排行总榜”界面中,排行总榜同历史战绩一样,都是分两列,一列是用户名,一列是积分,积分按照递减的顺序排列,下图是设计成果:

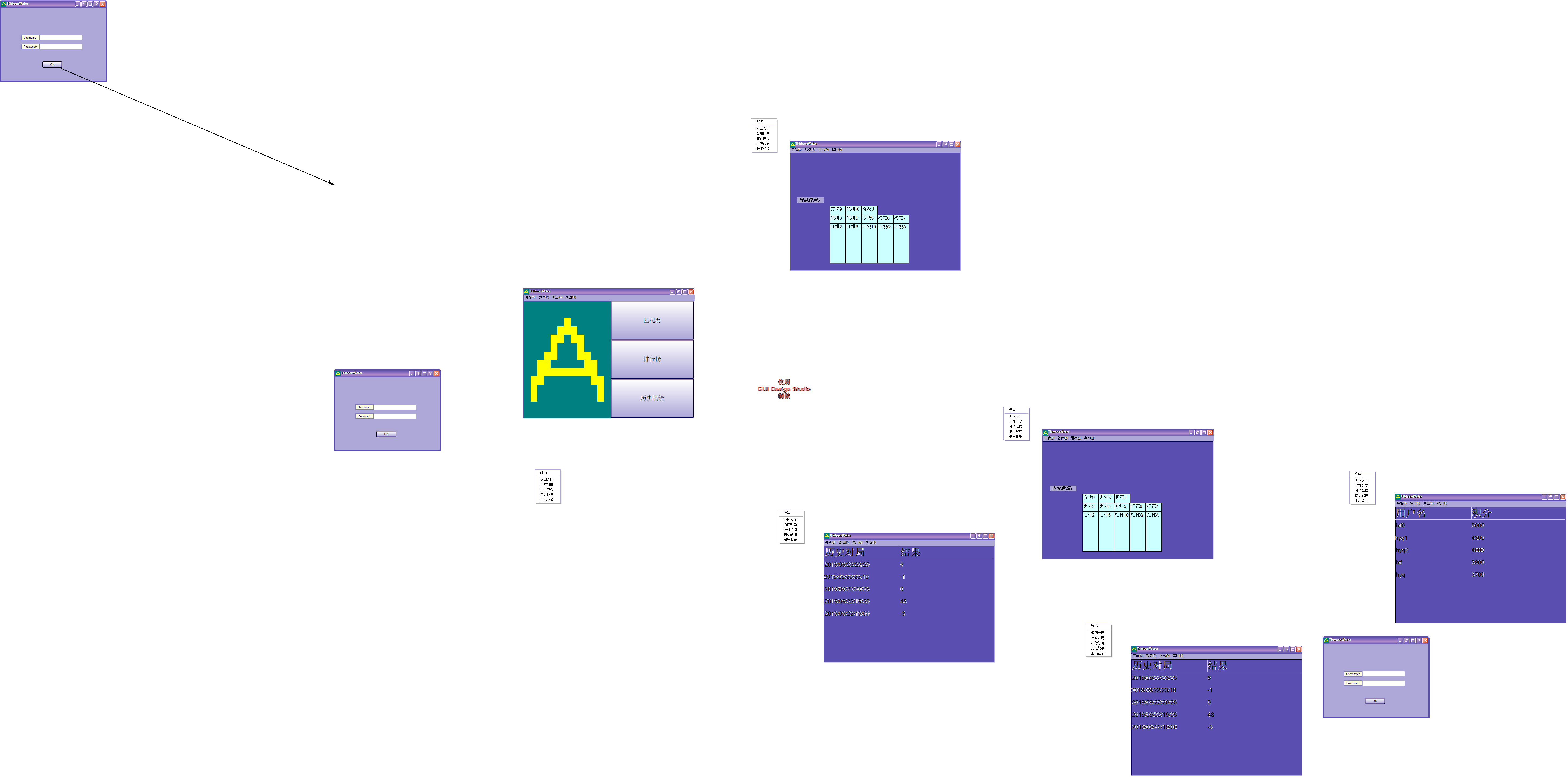
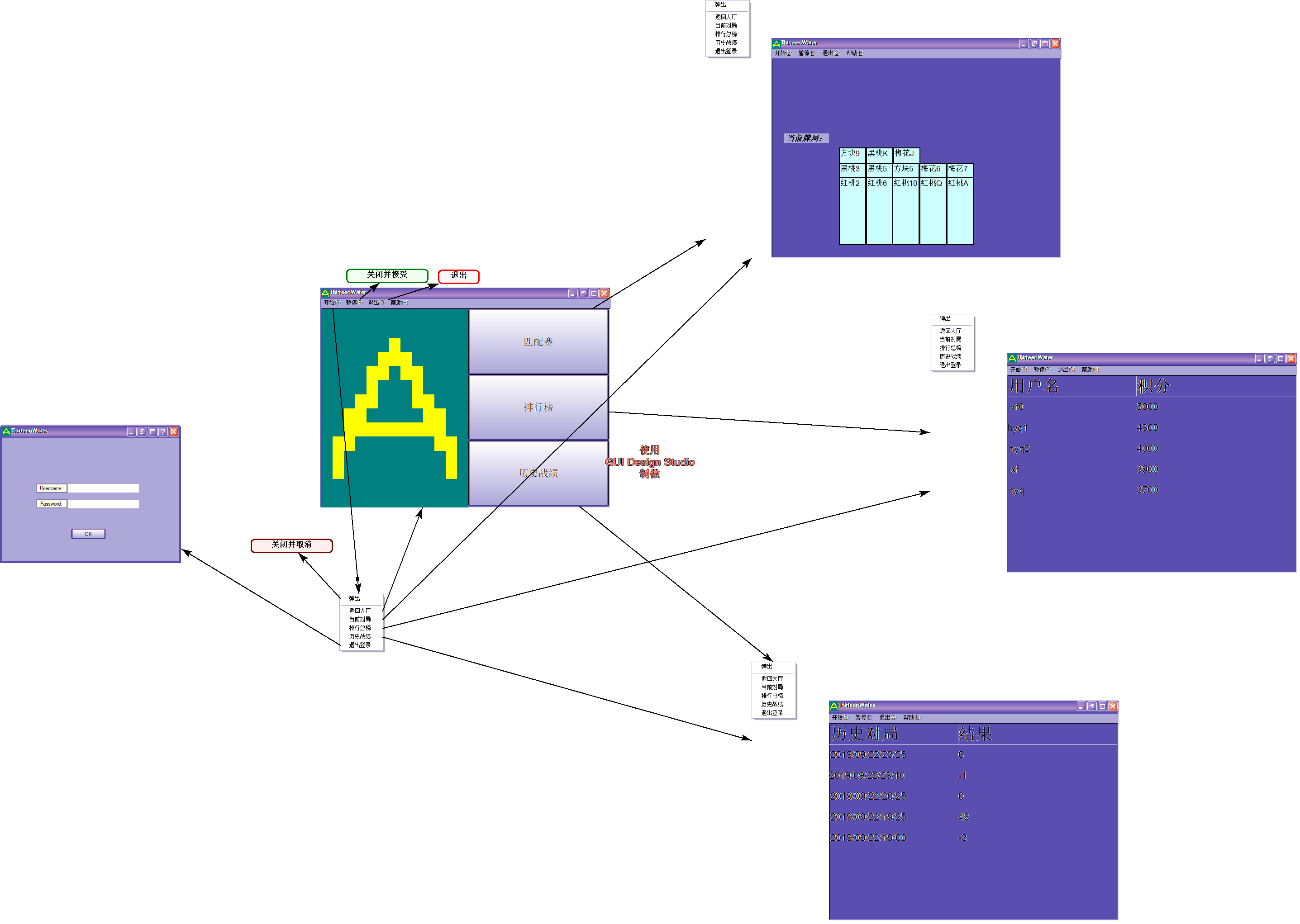
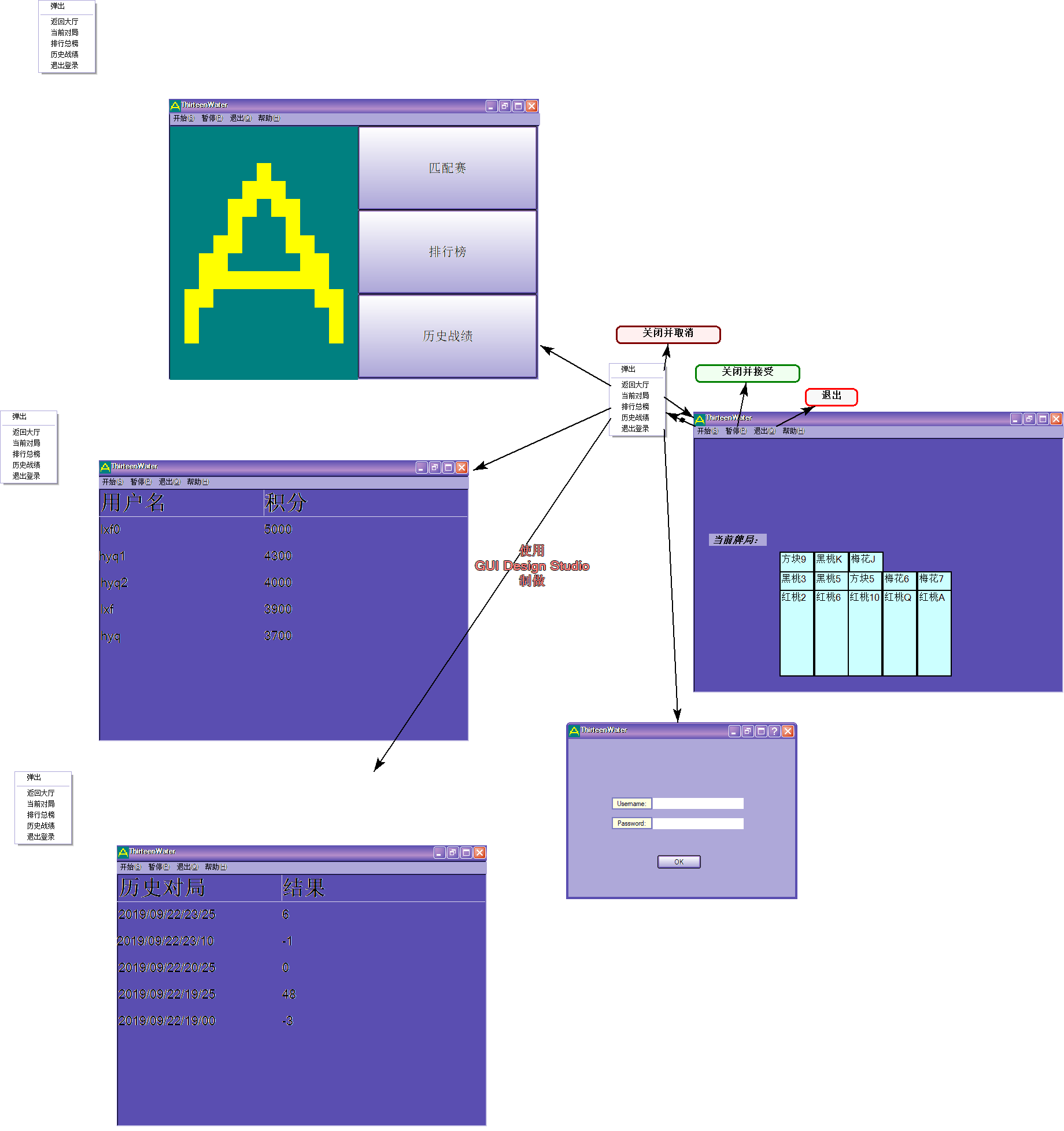
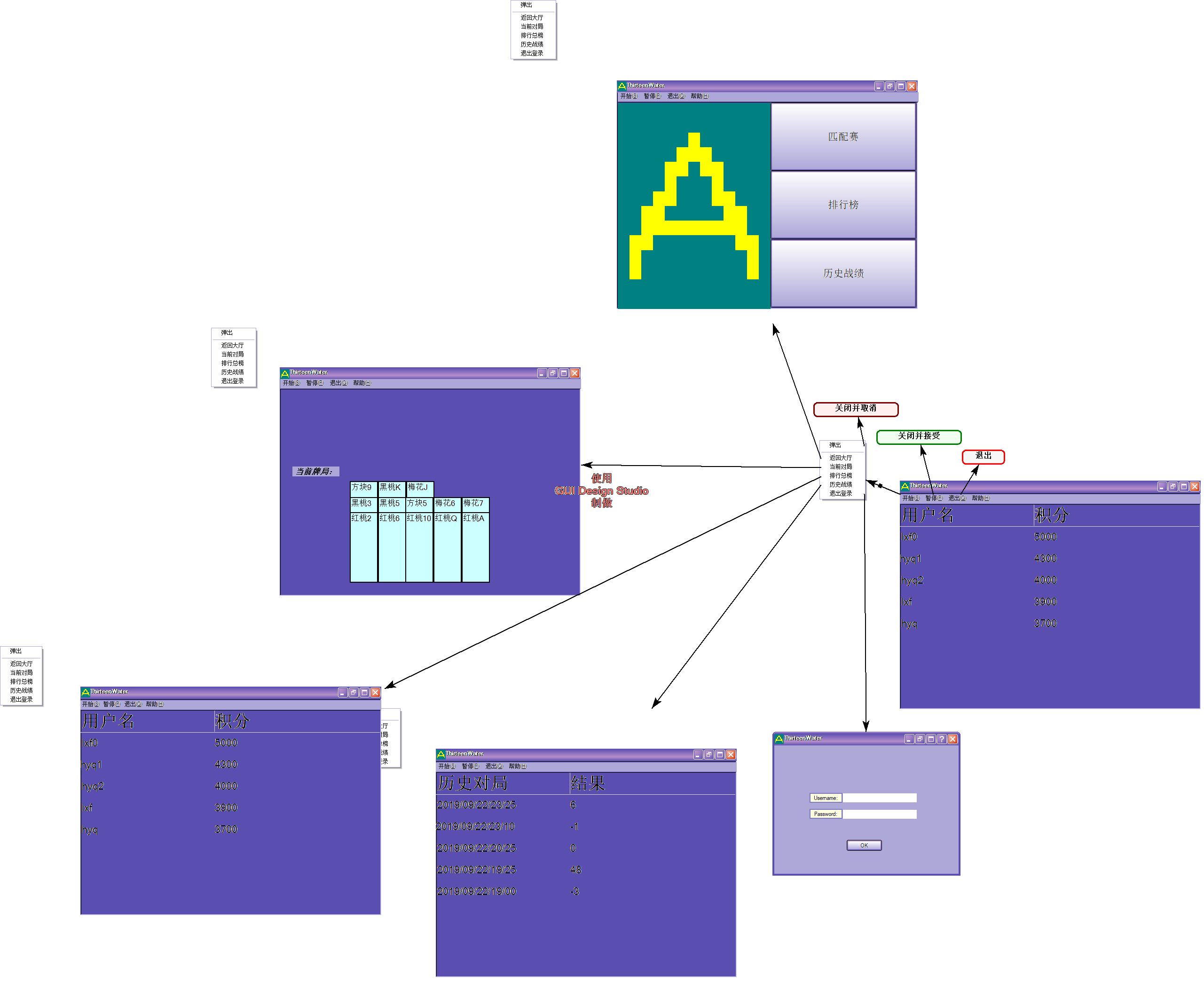
最后是每张设计分别进行连接,在“登录”界面,点击设计-添加组合设计-选择我们的“游戏大厅”.gui文件,然后会在设计中跳出一个框,点击建立连接,从“ok”指向跳出来的窗口,(PS:一定要注意连接的方向!!!),五个设计的连接连接方法类似,下面分别是“登录”,“游戏大厅”,“游戏”,“历史战绩”,“排行总榜”的连接效果图:
[1]登录

[2]游戏大厅

[3]游戏

[4]历史战绩

[5]排行总榜

二、原型模型设计工具:
GUI Design Studio:
GUI Design Studio是面向应用软件设计图形用户界面的专业工具,特别适合客户端软件设计。该软件能够快速将设计思路以可视化的方式来表现出来,并实现基本的交互,便于演示以及与客户完成有效沟通交流。GUI Design Studio是不需要软件开发和编码的完整的设计工具,它支持所有基于微软Windows 平台的软件,提供的了大部分C/S、B/S组件的示意图,可组合使用,是一款非常款适合界面原型设计者和界面原型开发员的软件,能够满足一般软件界面模型设计需要。
三、结对过程及照片:
1.结对过程
结对的过程很顺利,你情我愿哈哈哈。平常很多作业都有互相讨论,这次也分到了一个团队,就自然而然地结对了。
2.结对照片
讨论、细化:

使用:

四、PSP
注:空白部分 编程总体完成后补充
|||||
|:--|:--|:--|:--|:--|
|PSP2.1|Personal Software Process Stages|预估耗时(分钟)|实际耗时(分钟)
|· Planning|· 计划|100|100
|· Estimate|· 估计这个任务需要多少时间|1630|
|· Development|· 开发|60|60
|· Analysis|· 需求分析 (包括学习新技术)|300|320
|· Design Spec|· 生成设计文档|120|150
|· Design Review|· 设计复审|90|100
|· Coding Standard|· 代码规范 (为目前的开发制定合适的规范)|60|
|· Design|· 具体设计|100|
|· Coding|· 具体编码|360|
|· Code Review|· 代码复审|60|
|· Test|· 测试(自我测试,修改代码,提交修改)|180|
|· Reporting Standard|· 报告|120|
|· Test Repor|· 测试报告|60|
|· Size Measurement|· 计算工作量|60|
|· Postmortem & Process Improvement Plan|· 事后总结, 并提出过程改进计划|60|
|·|· 合计|1630|
五、设计说明
首先是现阶段的原型设计。
我们根据技术助教的作业要求,初步将界面分为五个,分别是:登录、游戏大厅、游戏、历史战绩、排行总榜。使用GUI Design Studio进行页面设计。
其次我们对后续的编程也形成了初步构思。
我们决定建立一个结构体,结构体中有两个对象,一个存放大小,一个存放花色,再建立一个长度为52的结构体数组。使用随机算法实现发牌。然后是对牌的组合,最终是从几种组合中选择最优的。
六、遇到的困难及解决方法
1.困难描述
对UI、原型设计零了解,由于对相关软件陌生,不知道选择哪一种软件是适合我们这种小白的,,,,,最终选择了GUI软件,对GUI软件的使用也不了解。也是第一次要做一个软件,对做软件的过程也不了解,究其种种,什么都不了解的两个小白在一起解决各种困难!
2.解决尝试
在麦子学院看了UI设计理论基础,对UI有了初步认识。通过博客了解了一些常用快速原型设计工具各自的优缺点,最终选择了使用 GUI Design Studio。
3.是否解决
是的。通过学习相关教程,可以用原型设计工具进行原型设计。
4.有何收获
这次内容主要是原型设计,所以学会了使用简单的原型设计软件,以后也会更加关注平时比较容易忽略的一些游戏或者其他软件的页面排版布局等。最后,,,,也要多锻炼一下自己的审美,审美是个大坑!
七、心得
林晓锋:
每次的软工作业都能打开一扇或者很多扇新世界的大门,这次也不例外哈哈。这次对UI的认识从零开始,在麦子学院初步学习了UI的基本理论,之后下载了GUI Design Studio,通过相关教程进行学习,最后对原型设计有了一定的认识。自己基础太差,一切从零起步。这次相对上次的编程作业来说,已经轻松得多。虽然过程都比较曲折,但结果都是好的呀~
侯雅倩:
最初傻乎乎的不知道UI是什么,然后从百度UI的定义开始,又分别了解有哪些原型模型设计工具,他们的优缺点最后在UI Designer和GUI Design Studio中选择,最终还是选择了GUI,(当然是因为这软件更小白一点),怎么shuō呢,在设计的最后突然发现它是一个考验审美的作业,色彩冲击才是我的选择,于是有了那个软件图标的设计。软工的核心就是学不死就往死里学!二话不说就是肝!然后多培养一下自己的审美还是挺重要的。
八、学习进度条
||||||||||||
|:--|:--|:--|:--|:--|:--|:--|:--|:--|:--|:--|:--|
|第N周|新增代码(行)|累计代码(行)|本周学习耗时(小时)|累计学习耗时(小时)|重要成长
|1|0|0|2|2|熟悉java语言的基本数据类型、函数
|2|400|400|36|38|熟悉python语言的变量和数据类型、List和Dict类型、一些基本库的使用,比如cpca,以及正则表达式。
|3|200|600|10|48|通过学习GUI Design Studio,初步认识了原型设计,懂得插入一些窗体与对话框,使用工具栏与菜单等。