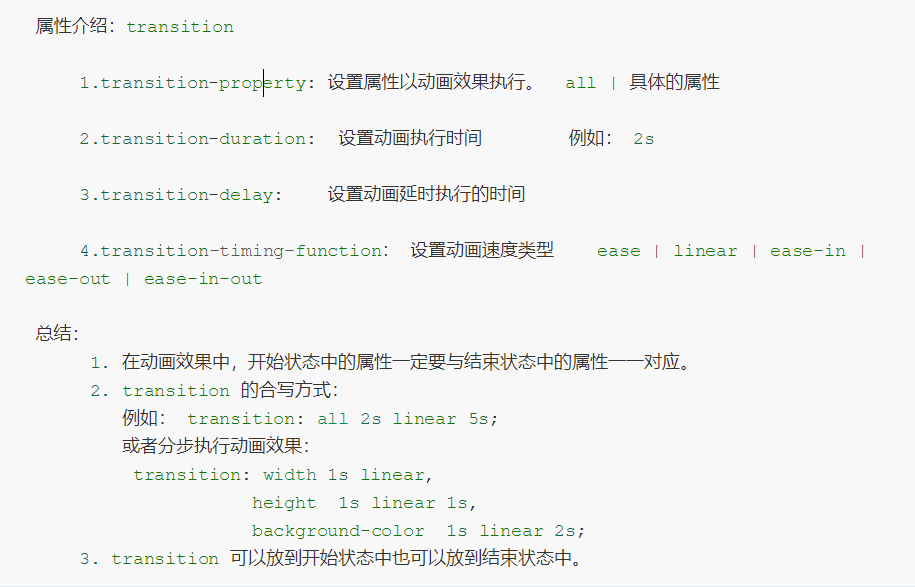
过渡

转换
2D转换
2D转换包括四个方面:位移,缩放,旋转,倾斜
位移【让元素移动位置】
transform: translate(100px,100px);
备注:
1. 如果只设置一个值,那么代表在水平方向移动
2. 如果设置两个值,那么第一个值代表水平方向,第二个值代表垂直方向
3. 可以设置负数,负数代表相反方向
4. 通过translate移动元素位置的时候,是相对元素自己本身,可以设置百分比。
缩放【放大缩小】:
transform: scale(2,1);
备注:
1. 如果设置的是一个值,那么代表当前元素的宽度和高度同时放大或缩小对应的倍数。
2. 如果设置两个值,第一个值代表宽度的放大或缩小,第二值代表高度的放大或缩小。
3. 设置的值不能带任何单位,不能设置负数。
4. 设置大于0 小于1的值,代表缩小。
5. 给父元素设置缩放的时候不会影响子元素。
旋转:
transform: rotate(角度)
备注:
1. 角度的单位是deg 例如: 30deg
2. 如果设置的是正数那么代表顺时针旋转,反之逆时针旋转。
倾斜:
transform: skew(45deg,45deg);
备注:
1. 如果设置一个值,代表当前元素是沿着x轴,让y轴倾斜了
2. 如果设置两个值,第一个值沿着x轴,让y轴倾斜,第二值代表沿着y轴,x轴发生倾斜。
注意: 1. transform属于复合属性。如果设置多个值的时候,要使用复合写法: transform: translate(length, length) rotate() scale(0, 0) skew(angle, angle); 2. 默认元素在旋转或者倾斜的时候,是按照中心点进行旋转的。
如果希望改变旋转点(旋转轴),通过transform-origin 设置即可。
取值可以是具体的方位名称: left | right | bottom | top
或者可以设置具体值: transform-origin: right bottom; transform-origin: right 200px;
2D转化案例
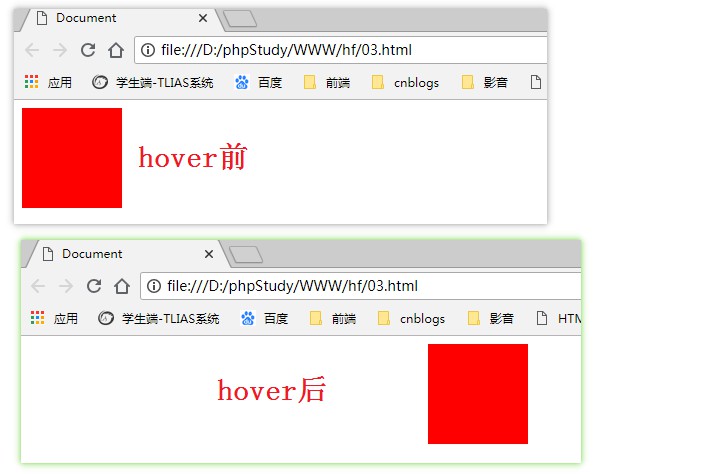
鼠标悬浮在盒子上,盒子向右移动:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: red;
// 过渡属性 transition: transform 1s linear; }
div:hover { // 设置向正方向移动400px transform: translate(400px,0); } </style> </head> <body> <div></div> </body> </html>

3D转换
位移
1. transfrom: translateX(值); 正数代表向右移动,负数代表向左移动
2. transform:translateY(值); 正数代表向下移动,负数代表向上移动
3. transform:transalteZ(值); 正数代表朝向我们自己移动,负数代表背向移动
备注:
1. 3D位移也是相当元素自己。
2. 3D位移也可以设置百分比
旋转
1. transform: rotateX(值deg);
2. transform: rotateY(值deg);
3. transform: rotateZ(值deg);
遵循左手法则,坐标轴也跟着旋转
缩放
1. transform: scaleX(2)
2. transform: scaleY(2)
透视:
1. 要给父元素设置perspective;
2. perspective的取值可以影响我们视觉上的效果差。【600-1000推荐设置的值】
转换为立体效果:
transform-style: preserve-3d;
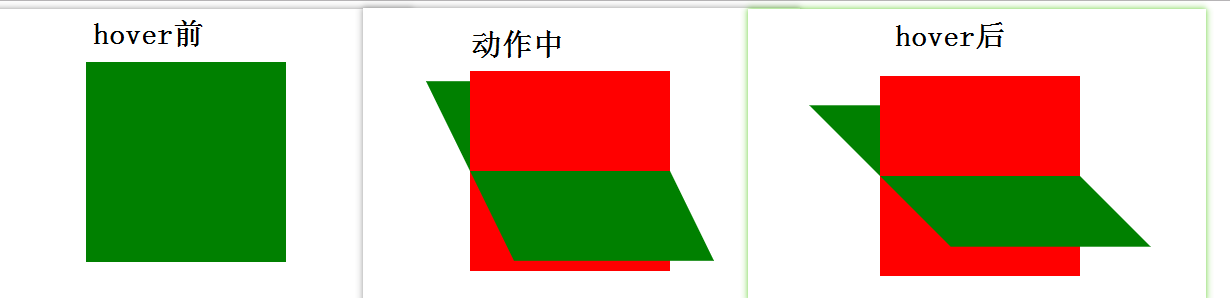
3D转换案例
俩个盒子重叠在一起,鼠标悬浮在上面,一个盒子旋转45°。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 200px; height: 200px; margin: 100px auto; position: relative; transform-style: preserve-3d; } .box > div{ width: 100%; height: 100%; position: absolute; } .box .front{ background: red; } .box .back{ background: green; /* transform: skew(0,0) rotateX(0deg); */ transition: all 1s linear; } .box .back:hover { transform: skew(45deg,0) rotateX(45deg); } </style> </head> <body> <div class="box"> <div class="front"></div> <div class="back"></div> </div> </body> </html>