1、编程题
var arr = [1,5,7,2,4];
写一个function,返回值为[[0,1],[3,4]],这个数组中所有两项之和为6的下标数组
方法一:
var arr = [1, 5, 7, 2, 4] function getArray1(arr) { let templateArr = [] let len = arr.length for (let i = 0; i < len; i++) { let item = arr[i] for (let j = i + 0; j < len; j++) { if (item + arr[j] === 6) { templateArr.push([i, j]) } } } return templateArr } console.log(getArray1(arr))
方法二:
var arr = [1, 5, 7, 2, 4] function getArray2(arr) { let templateArr = [] let len = arr.length for (let i = 0; i < len; i++) { let j = arr.indexOf(6 - arr[i], i) if (j > -1) templateArr.push([i, j]) } return templateArr } console.log(getArray2(arr))
方法三:
var arr = [1, 5, 7, 2, 4] function getArray3(arr) { let templateArr = [] let len = arr.length for (let i = 0; i < len; i++) { let j = arr.lastIndexOf(6 - arr[i]) if (j > -1 && j > i) templateArr.push([i, j]) } return templateArr } console.log(getArray3(arr))
方法四:
拓展:当数组存在重复项的时候
var arr = [1, 5, 7, 2, 5, 4, 3, 3, 5, 4, -1] function getArray4(arr, sum) { let templateArr = [] let len = arr.length for (let i = 0; i < len; i++) { let num = sum - arr[i] let indexArr = getIndexArr(arr, num) if (indexArr.length > 0) { for (let j = 0; j < indexArr.length; j++) { if (indexArr[j] > i) templateArr.push([i, indexArr[j]]) } } } return templateArr } // 获取相同项的索引 返回数组 function getIndexArr(arr, target) { let templateArr = [], len = arr.length, index = 0 while (index < len) { index = arr.indexOf(target, index) if (index === -1) break templateArr.push(index) index += 1 } return templateArr } console.log(getArray4(arr, 6))
2、写出alert的值
// 情景一: // 情景二:加上"use strict" function foo(x, y, z) { alert(arguments.length) alert(arguments[0]) arguments[0] = 10 alert(x) arguments[z] = 100 alert(z) } foo(1, 2) alert(foo.length) // 3 alert(foo.name) // foo // 情景一: 2 1 10 undefined 3 foo // 情景二:加上"use strict" 2 1 1 undefined 3 foo // use strict对arguments做了以下限定 // arguments。不允许对arguments赋值。禁止使用arguments.callee。arguments不再追踪参数的变化
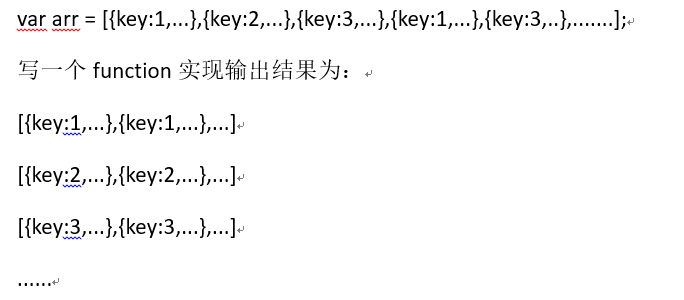
3、编程题

错误:思路是递归
function getNewArr(arr) { let result = [arr[0]] let temp = [] for (let i = 0; i < arr.length; i++) { if (i === arr.length - 1) { console.log(result) getNewArr(temp) } else { if (arr[0].key === arr[i].key) { result.push(arr[i]) } else { temp.push(arr[i]) } } } } getNewArr(arr)
4、请写出下列代码输出内容
async function async1() { console.log('async1 start') // 第二次答应,同步执行 await async2() // 推入微队列,异步执行 console.log('async1 end') // 主线程执行完毕,执行微队列——第六次执行 } async function async2() { console.log('async2') // 在主线程上,第三次执行 } console.log('script start') // 第一次打印 —— 主线程 同步执行 setTimeout(function () { // 推到宏队列 console.log('setTimeout') // 微队列执行完毕,执行宏队列,第八次执行 }, 0) async1() // 调用方法,执行函数 new Promise(function (resolve) { console.log('promise1') // 在主线程上,第四次执行 resolve() // 微队列开始 }).then(function () { console.log('promise2') // 依次执行微队列——第七次执行 }) console.log('script end') // 在主线程上,第五次执行
5、请写出下面程序的执行结果
var getName; // function getName() { // console.log(5) // } function Foo() { getName = function () { // 未用var声明,指向 window console.log(1) } console.log(this) return this } Foo.getName = function () { console.log(2) } Foo.prototype.getName = function () { console.log(3) } getName = function () { console.log(4) } // 请写出以下输出结果: Foo.getName() getName() Foo().getName() // 执行这个方法,会把在window下的 getName 覆盖掉 getName() new Foo.getName() // console.log((new Foo()).getName) // console.log(new Foo().getName()) new Foo().getName() // (new Foo()).getName() 此时this指向 Foo new new Foo().getName() // new ((new Foo()).getName()) 此时this指向 Foo