src
├─api
│ ajax.js
│ index.js
// axios.js import axios from 'axios' import {message} from 'antd' export default function ajax(url, data={}, type='GET') { return new Promise((resolve, reject) => { let promise // 1. 执行异步ajax请求 if(type==='GET') { // 发GET请求 promise = axios.get(url, { // 配置对象 params: data // 指定请求参数 }) } else { // 发POST请求 promise = axios.post(url, data) } // 2. 如果成功了, 调用resolve(value) promise.then(response => { resolve(response.data) // 3. 如果失败了, 不调用reject(reason), 而是提示异常信息 }).catch(error => { // reject(error) message.error('请求出错了: ' + error.message) }) }) }
// index.js import ajax from './ajax' const BASE = 'http://localhost:5000' // 登陆 export const reqLogin = (username, password) => ajax(BASE + '/login', {username, password}, 'POST') // 获取一级/二级分类的列表 export const reqCategorys = (parentId) => ajax(BASE + '/manage/category/list', {parentId}) // ...
// api/index.js // yarn add jsonp import jsonp from 'jsonp' import {message} from 'antd' export const reqWeather = (city) => { return new Promise((resolve, reject) => { const url = `http://api.map.baidu.com/telematics/v3/weather?location=${city}&output=json&ak=3p49MVra6urFRGOT9s8UBWr2` // 发送jsonp请求 jsonp(url, {}, (err, data) => { console.log('jsonp()', err, data) // 如果成功了 if (!err && data.status==='success') { // 取出需要的数据 const {dayPictureUrl, weather} = data.results[0].weather_data[0] resolve({dayPictureUrl, weather}) } else { // 如果失败了 message.error('获取天气信息失败!') } }) }) }

home.jsx
import React, { Component } from 'react'
/**
* BrowserRouter: 使用了 HTML5 history API 的高阶路由组件,保证UI 界面和 URL 保持同步。
* Switch: 匹配路由
* Route: 将匹配的路由导航到目标页面
*/
import { BrowserRouter, Switch, Route } from 'react-router-dom'
import Login from '../pages/login'
import Admin from '../pages/admin'
class BasicRoute extends Component {
render() {
return (
<BrowserRouter>
<Switch>
<Route path='/login' component={Login} />
<Route path='/' component={Admin} />
</Switch>
</BrowserRouter>
)
}
}
export default BasicRoute
admin.jsx
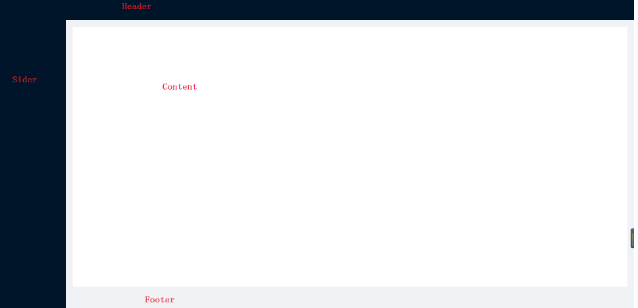
// 后台管理主路由组件 import React, { Component } from "react" import { Redirect, Switch, Route } from 'react-router-dom' import { Layout } from "antd" /** * 导入组件 * 注意 侧边组件头部底部组件都是在定义在components文件夹下 * 其他content中的组件定义在 pages 文件夹下 */ import LeftNav from '../../components/left-nav' import Home from '../home/home' import User from '../user/user' import Bar from '../charts/bar' import Line from '../charts/line' import Pie from '../charts/pie' import Order from '../order/order' import NotFound from '../not-found/not-found' const { Header, Footer, Sider, Content } = Layout export default class Admin extends Component { render() { return ( <Layout style={{ minHeight: "100%" }}> <Sider> <LeftNav /> </Sider> <Layout> <Header>1234</Header> <Content style={{ margin: 20, backgroundColor: "#fff" }}> <Switch> <Redirect from="/" exact to="/home" /> <Route path="/home" component={Home} /> <Route path="/user" component={User} /> <Route path="/charts/bar" component={Bar}/> <Route path="/charts/pie" component={Pie}/> <Route path="/charts/line" component={Line}/> <Route path="/order" component={Order}/> <Route component={NotFound} /> // 精确匹配 </Switch> </Content> <Footer>底部</Footer> </Layout> </Layout> ) } }
import React from 'react' import './index.less' export default function LinkButton(props) { return <button {...props} className="link-button"></button> }
.link-button { color: #333333; cursor: pointer; }
import LinkButton from '../../components/link-button' render(props) { return (<div> <LinkButton onClick={() => console.log('LinkButton')}>修改</LinkButton> </div>) )