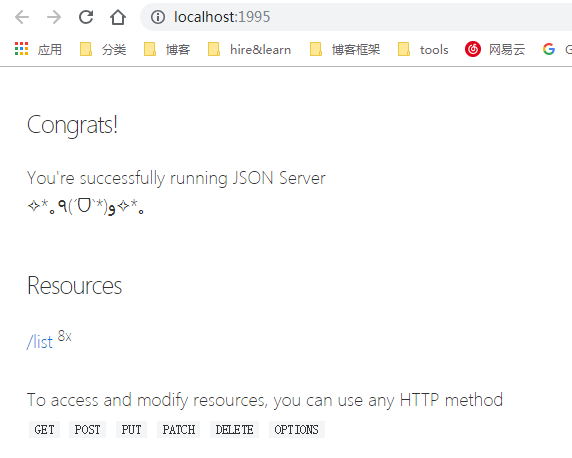
json-server搭建模拟的API服务器
-
-
项目根目录下创建
mock文件夹 -
mock文件夹下添加db.json文件,内容如下:
{ "students": [ { "id": 1, "name": "小明", "age": 20}, { "id": 2, "name": "小红", "age": 21}, { "id": 3, "name": "小白", "age": 19}, { "id": 4, "name": "小露", "age": 20}, { "id": 5, "name": "小彩", "age": 22} ], "country": [ {"name": "中国"}, {"name": "日本"}, {"name": "荷兰"}, {"name": "美国"} ] }
"mock": "json-server --port 1995 mock/db.js",
"scripts": { "test": "echo "Error: no test specified" && exit 1", "dev": "webpack-dev-server --open --port 80 --hot", "mock": "json-server --port 1995 mock/db.js", "build": "webpack" },
-
-
运行
npm i lodash -S安装lodash,利用_.times()方法循环调用 faker 生成数据; -
把
mock目录下的db.json改名为db.js(注意把package.json的mock的db.json改成db.js) -
修改
db.js中的代码如下:
// 导入 lodash const _ = require('lodash') // 导入 faker 生成假数据 const faker = require('faker') // 设置本地化 faker.lacale = 'zh_CN' // 使用commonJS 规范把生成的数据导出 // 其中, module.exports 必须指向函数,而且函数中,必须 return 一个数据对象*/ module.exports = () => { // json-server 最终return的数据,必须是一个对象 const data = { list: [] } // 调用 _.times 数据生成8次数据 data.list = _.times(8, n => { return { id: n + 1, name: faker.random.word(), ctime: faker.date.recent() } }) // 把生成的数据返回出去 return data }

案例
index.js
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) // 导入并配置 axios import axios from 'axios' Vue.prototype.$http = axios import app from './app.vue' import list from './list.vue' import detail from './detail.vue' const router = new Router({ routes: [ { path: '/', redirect: '/list'}, { path: '/list', component: list }, { path: '/list/detail/:id', component: detail, props: true } ] }) const vm = new Vue({ el: '#app', render: c => c(app), router })
app.vue
<template>
<div>
<h1>APP根组件</h1>
<router-view></router-view>
</div>
</template>
list.vue
<template>
<div>
<h3>列表</h3>
<ul>
<li v-for="item in list" :key="item.id" @click="goDetail(item.id)">
{{item.name}}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// 定义列表数据,默认为空数组
list: []
}
},
created() {
this.getMovieList()
},
methods: {
// 获取列表的数据
async getMovieList() {
const { data: res } = await this.$http.get('http://localhost:1995/list')
this.list = res
},
// 点击,通过编程式导航,跳转到详情页面
goDetail(id) {
this.$router.push('/list/detail/' + id)
}
}
}
</script>
<style lang="less" scoped>
li {
list-style: none;
line-height: 35px;
border: 1px dashed #ccc;
margin: 10px 0;
font-size: 12px;
}
</style>
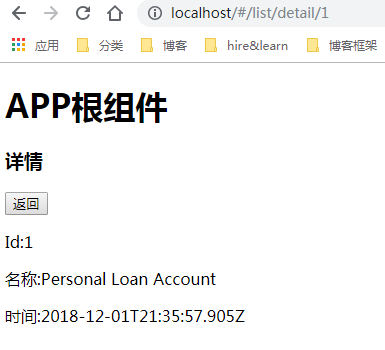
detail.vue
<template>
<div>
<h3>列表</h3>
<ul>
<li v-for="item in list" :key="item.id" @click="goDetail(item.id)">
{{item.name}}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// 定义列表数据,默认为空数组
list: []
}
},
created() {
this.getMovieList()
},
methods: {
// 获取列表的数据
async getMovieList() {
const { data: res } = await this.$http.get('http://localhost:1995/list')
this.list = res
},
// 点击,通过编程式导航,跳转到详情页面
goDetail(id) {
this.$router.push('/list/detail/' + id)
}
}
}
</script>
<style lang="less" scoped>
li {
list-style: none;
line-height: 35px;
border: 1px dashed #ccc;
margin: 10px 0;
font-size: 12px;
}
</style>
db.js
// 导入 lodash const _ = require('lodash') // 导入 faker 生成假数据 const faker = require('faker') // 设置本地化 faker.lacale = 'zh_CN' // 使用commonJS 规范把生成的数据导出 // 其中, module.exports 必须指向函数,而且函数中,必须 return 一个数据对象*/ module.exports = () => { // json-server 最终return的数据,必须是一个对象 const data = { list: [] } // 调用 _.times 数据生成8次数据 data.list = _.times(8, n => { return { id: n + 1, name: faker.random.word(), ctime: faker.date.recent() } }) // 把生成的数据返回出去 return data }