1、认识flex布局
flex布局是目前web开发中使用最多的布局方案:
flex布局(又称为 Flexible布局,弹性布局)
目前在移动端使用的最多,在pc端也越来越普及
两个重要的概念
开启flex布局的元素叫做 flex container
flex container里面的直接子元素叫做 flex items
设置元素的display属性为flex或者inline-flex可以称为flex container
flex:flex-container为块级元素
inline-flex:flex-container为行内元素
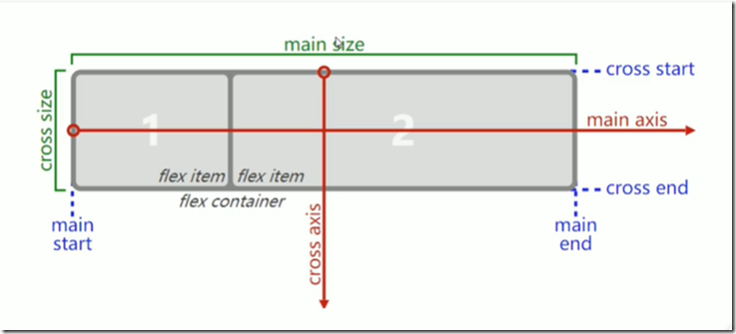
2、认识flex的布局模型
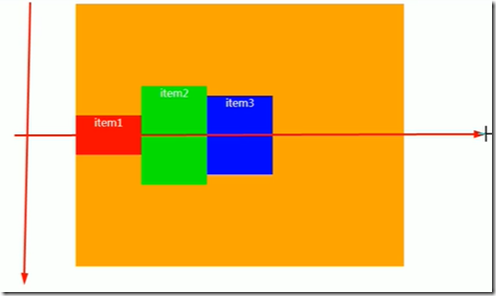
main axis : 主轴
main start : 主轴起始位置
main end:主轴结束位置
main size:主轴大小
cross axis: 交叉轴
cross start : 交叉轴起始位置
cross end:交叉轴结束位置
cross size:交叉轴大小
3、flex-container属性
1)flex direction
flex items默认是沿着main axis(主轴)从main start 开始往 main end 方向排布
flex direction决定了main axis的方向,有四个取值
① row 从左到右
② row-reverse 从右到左
③ column 从上到下
④ column-reverse 从下到上
2)justify-content
ustify-content 决定了flex-item在main axis上的对齐方式
flex-start:(默认值)与main start 对齐
flex-end:与main end 对齐
center : 居中对齐
space-between:
space-evenly: flex items之间的距离都是相等的
space-around: 首尾间距是中间间距的一半
3)align-items属性
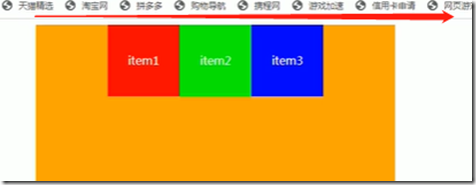
align-items决定了flex items在cross axis(交叉轴)上的对齐方式
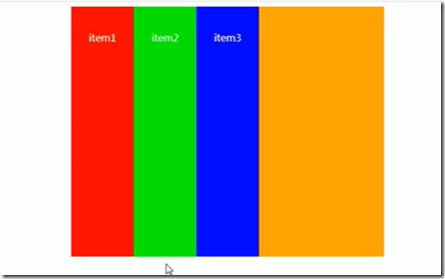
normal:在弹性布局中,效果和stretch一样
stretch:当flex items在cross axis方向的size为auto时,也就是没有设置高度,会自动拉伸至填充flex container
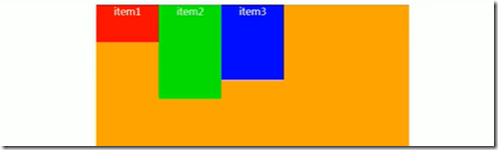
flex-start:与cross start 对齐
flex-end:与cross-end 对齐
center:居中对齐(在交叉轴的中心点对齐)
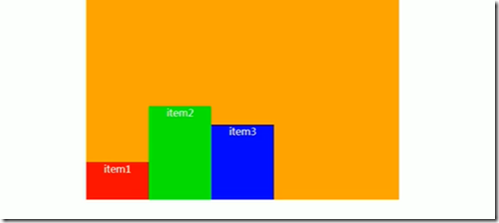
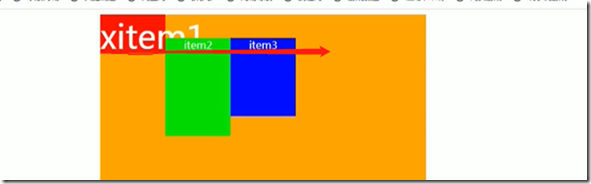
baseline:与基准线对齐(基线:文字x的底部)
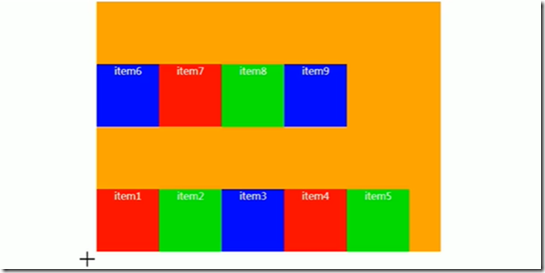
4)flex-wrap属性
默认情况下,所有的flex items都会在同一行显示,如果放不下,会对flex items进行压缩
nowrap:不换行
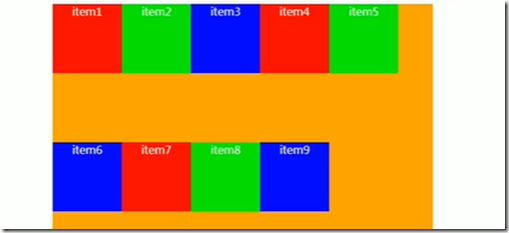
wrap: 换行
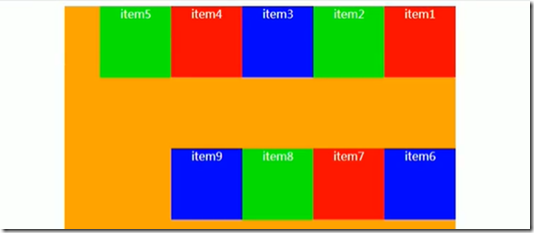
wrap-reverse: 在交叉轴上做了一个反转
5)flex-flow属性
flex-flow是 flex-direction || flex -wrap的简写
例如:flex-flow : row-reverse wrap
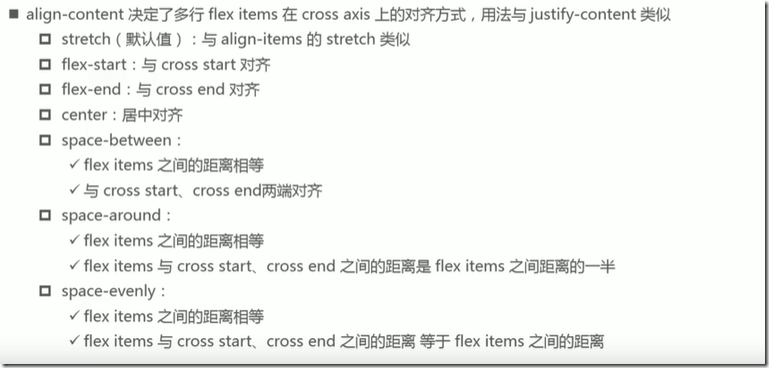
6)align-content属性
align-content 决定了多行flex-items在cros axis(交叉轴上的对齐方式),用法和justify-content
类似
4、flex-items属性
1)order属性
order决定了flex items的排布顺序
可以设置任意整数(正整数,负整数,0),值越小,越排在前面
默认值是0
2)align-self
flex items 可以通过align-self覆盖flex-container设置的align-items
3) flex-grow
flex-grow 决定了flex items如何扩展
可以设定任意非负数字(正小数,正整数,0),默认是0
当flex container在main axis方向上有剩余size时,flex-grow属性才会有效
如果所有flex items的flex-grow总和sum超过1,每个flex items扩展的size为
flex container 的剩余size* (flex item的flex-grow/sum)
如果所有flex items的flex-grow不超过1,每个flex item扩展的size为
flex container 的剩余size*flex-grow
4)flex-shrink属性
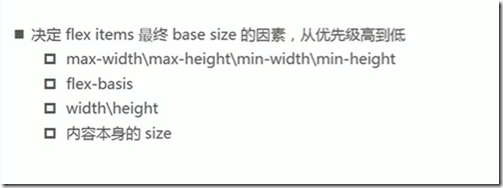
5)flex-basis
flex-basis用来设置flex items在main axis方向上的base size
auto:默认值
具体的宽度值: 100px
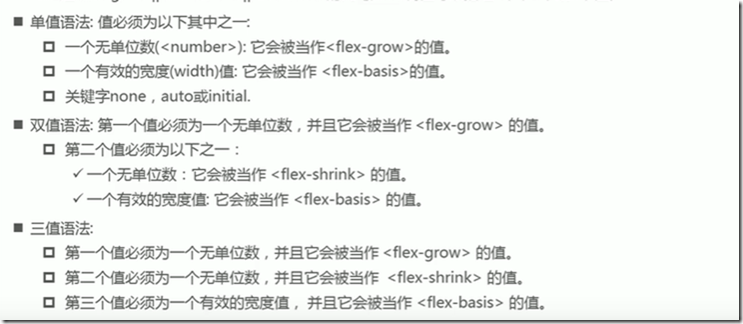
6)flex属性
flex是flex-grow||flex-shrink||flex-basis的简写,flex可以指定1个,2个,3个值