使用三维软件导出.obj模型文件的时候,会同时导出一个材质文件.mtl, .obj和.stl文件包含的信息一样都是几何体顶点相关数据,材质文件.mtl包含的是模型的材质信息,比如颜色、贴图路径等。
加载.obj三维模型的时候,可以只加载.obj文件,然后借助three.js引擎自定义材质Material,也可以同时加载.obj和.mtl文件。
mtl文件包含了模型的材质信息,比如模型颜色、透明度等信息,还有纹理贴图的路径,比如颜色贴图、法线贴图、高光贴图等等。
我将三维同事给到的模型放到项目中显示这样:

我代码加载是这样的:
initObject() { let objLoader2 = new OBJLoader2(); let mtlLoader = new MTLLoader(); let _this = this; let urls_mtl = "/model/Soldier/tzb.mtl"; let urls_obj = "/model/Soldier/tzb.obj"; mtlLoader.load(urls_mtl, function (mtlParseResult) { console.log(mtlParseResult); objLoader2.setLogging(true, true); objLoader2.addMaterials( MtlObjBridge.addMaterialsFromMtlLoader(mtlParseResult) ); objLoader2.load( urls_obj, function (calldata) { _this.oldChildren = _this.dealMeshMaterial(calldata.children); calldata.scale.set(0.9, 0.9, 0.9); calldata.position.set(0, -7, 0); _this.scene.add(calldata); _this.renderer.render(); }, null, null, null ); }); },
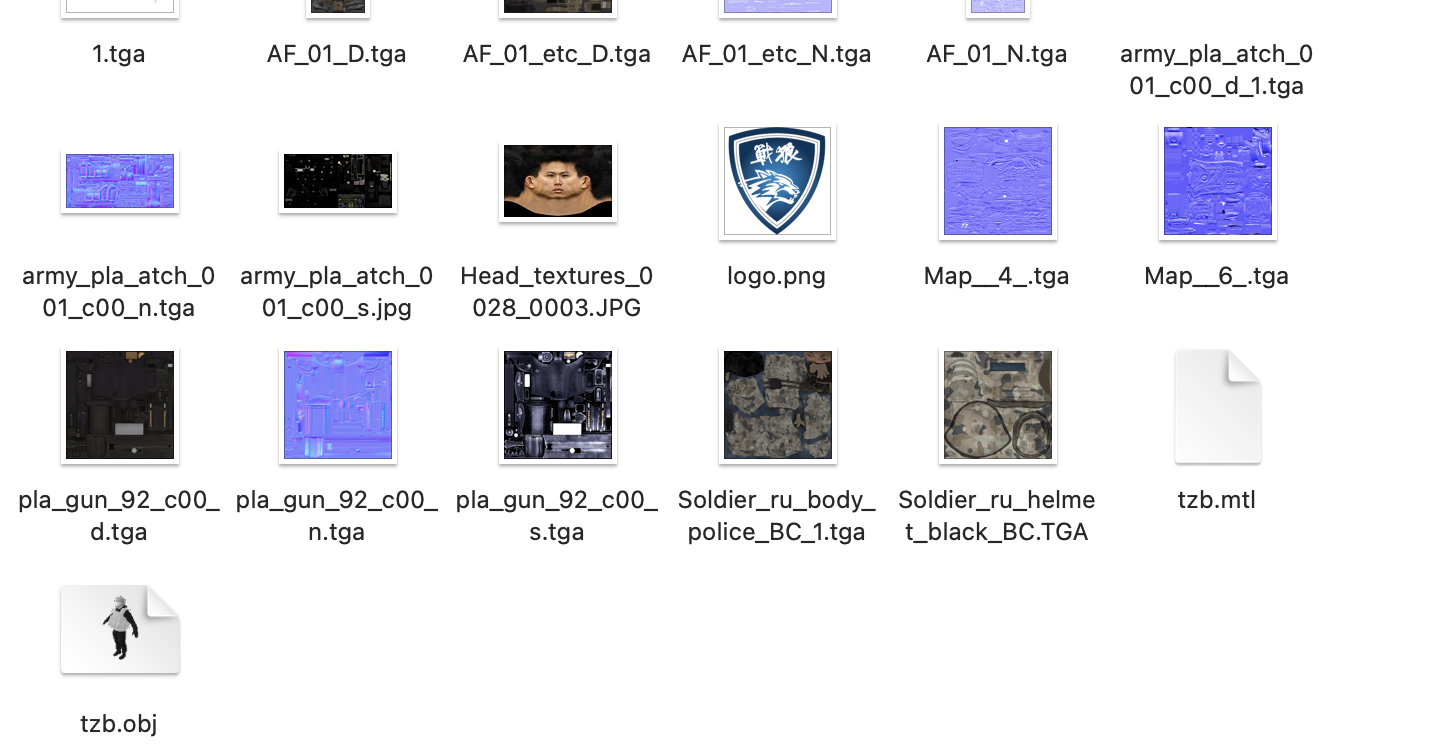
我的文件是这样的:

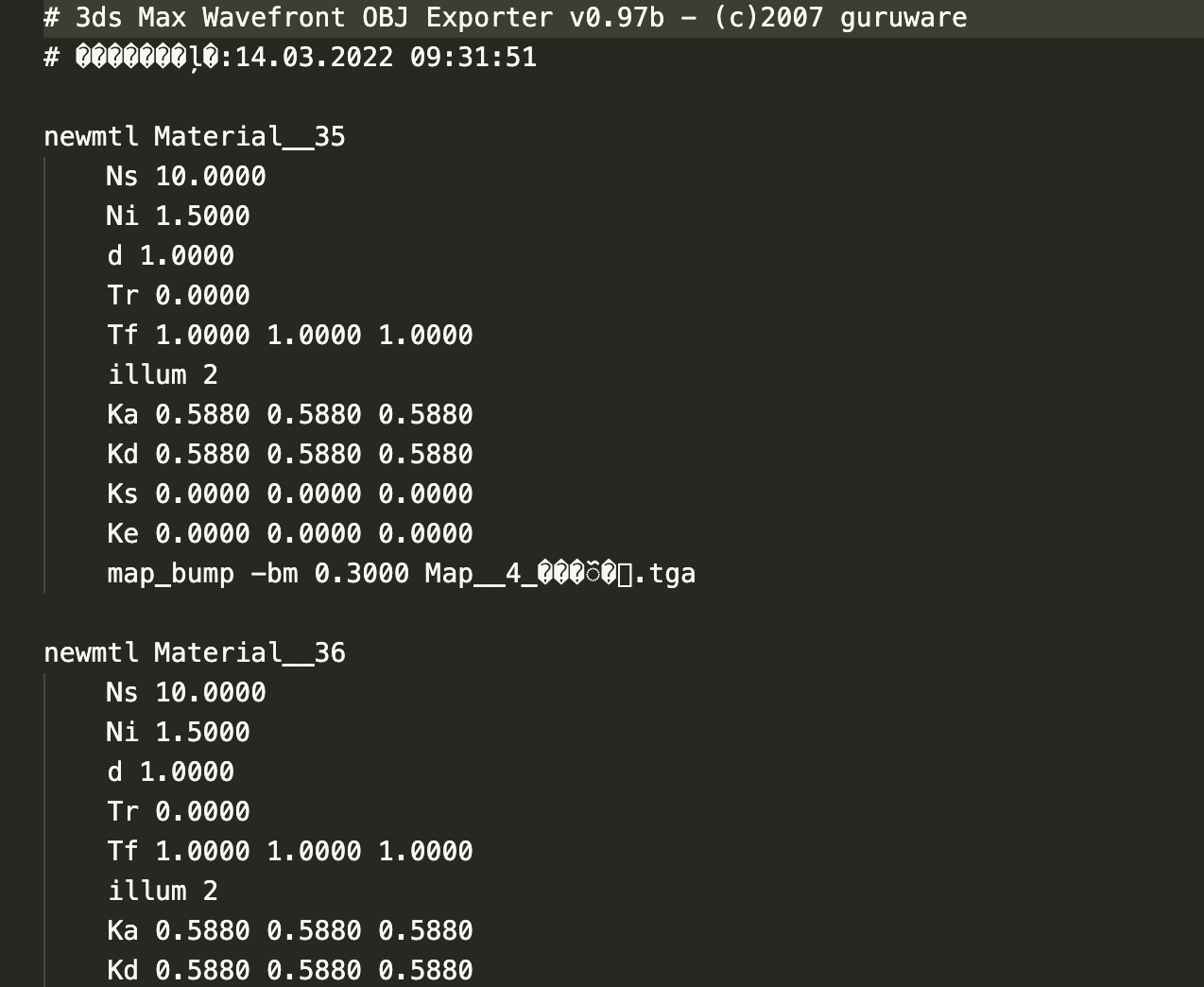
一搜发现是贴图没加载的原因,然后我就找到.mtl文件,发现引入的图片都是 .tga格式,

对照着mtl文件中的名称与obj文件的名称做对比,找到相对应的名称,又用在线工具将.tga的图片转换成了.jpg,发现显示了一部分但没全部显示。
又发现有些 newmtl 下没引入图片路径,随便加上一张图片后发现可以显示(但我不清楚为啥导出没有)。
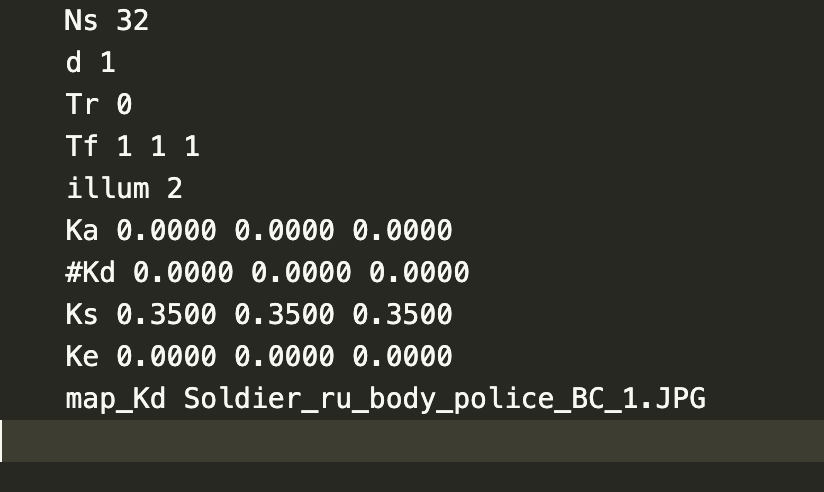
当我都改完之后发现人物的身体没显示:

我将.mtl文件中 身体 的属性仔细排查后发现将 Kd 0.0000 0.0000 0.0000 删掉,就可以显示了。

就这样我的问题就解决了。
贴图不显示最主要的原因还是图片路径错误。
