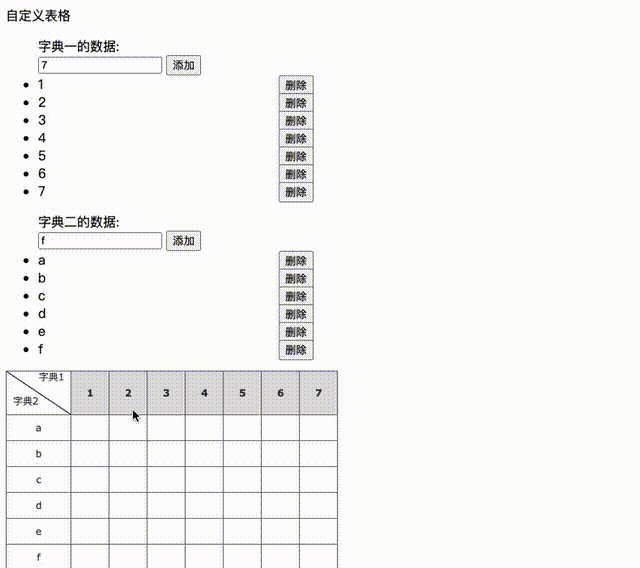
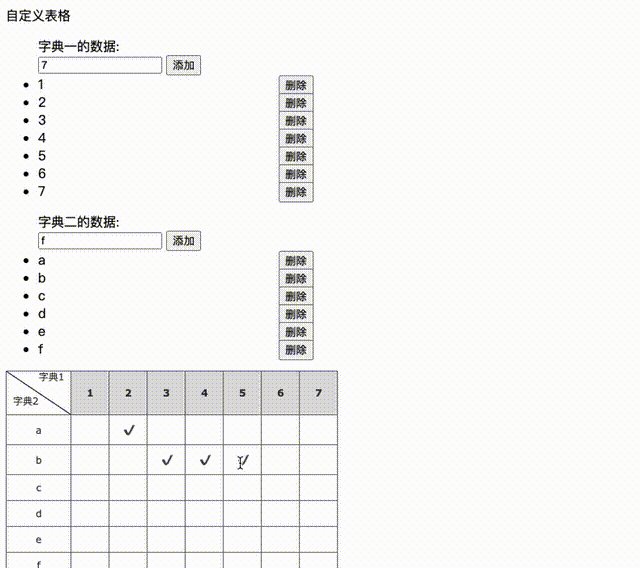
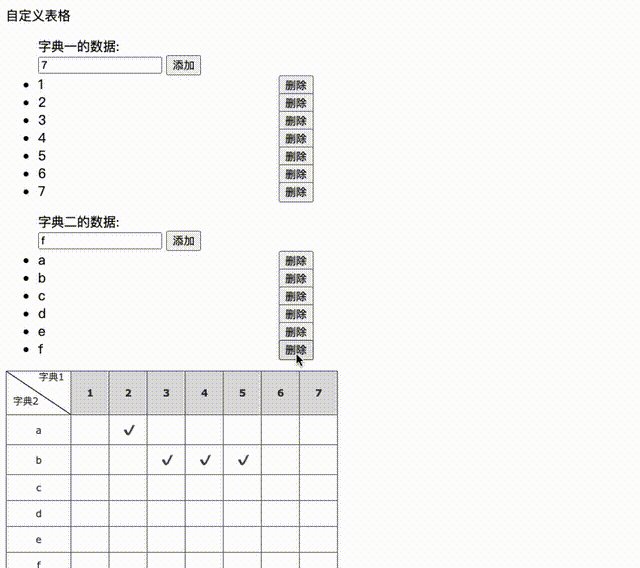
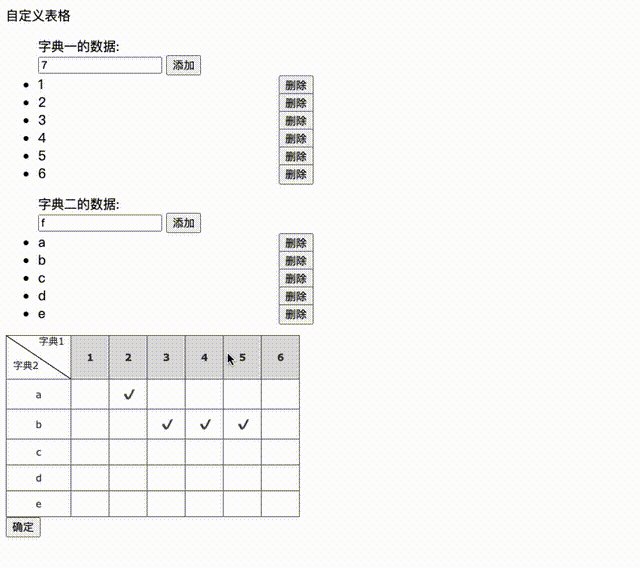
先看效果图

上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>table</title> </head> <style> #lineTd { background: #fff url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4=) no-repeat 100% center; } table.gridtable { font-family: verdana, arial, sans-serif; font-size: 11px; color: #333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { width: 30px; border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; text-align: center; } ul { width: 20%; } ul li { position: relative; } ul li button { position: absolute; right: 0; } </style> <body> <div id='app'> <div class="hello"> 自定义表格 <ul> 字典一的数据: <br/> <input type="text" v-model='value1'> <button @click='addValue1'> 添加</button> <li v-for="(item,index) in dic1" :key="index"> {{ item }} <button @click='deleterow1(item)'>删除</button> </li> </ul> <ul> 字典二的数据: <br/> <input type="text" v-model='value2'> <button @click='addValue2'> 添加</button> <li v-for="(item,index) in dic2" :key="index"> {{ item }} <button @click='deleterow2(item)'>删除</button> </li> </ul> <table class="gridtable"> <tr> <td id="lineTd"> <span style="float: left; margin-top: 20px">字典2</span> <span style="float: right; margin-top: -10px">字典1</span> </td> <th v-for="(item,index) in dic1" :key="index">{{ item}}</th> </tr> <tr v-for="item in dic2" :key="item"> <td> {{ item }} </td> <td v-for="(y,index) in dic1" :key="index" @click="rowclick(item, y)" :id=`${item+y}`> <!-- <span v-show="isActive === item+y">✔️</span> --> </td> </tr> </table> <button>确定</button> </div> </div> </body> <script src="./js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { dic1: [1, 2, 3, 4, 5, 6], dic2: ["a", "b", "c", "d"], isActive: "-1", value1: '', value2: '' }, methods: { rowclick(x, y) { // this.isActive = x + y; if (document.getElementById(`${x+y}`).innerHTML == '✔️') { document.getElementById(`${x+y}`).innerHTML = ''; return } document.getElementById(`${x+y}`).innerHTML = '✔️'; }, addValue1() { if (!this.value1) { alert('数据不可为空'); return } for (let i in this.dic1) { if (this.dic1[i] == this.value1) { alert('不许重复添加数据'); return } } this.dic1.push(this.value1); }, addValue2() { if (!this.value2) { alert('数据不可为空'); return } for (let i in this.dic2) { if (this.dic2[i] == this.value2) { alert('不许重复添加数据'); return } } this.dic2.push(this.value2); }, deleterow1(id) { for (let i in this.dic1) { if (this.dic1[i] == id) { this.dic1.splice(i, 1) } } }, deleterow2(id) { for (let i in this.dic2) { if (this.dic2[i] == id) { this.dic2.splice(i, 1) } } } }, }) </script> </html>