键盘事件
1.keydown()事件
当按钮被按下时,发生 keydown 事件。
2.keypress()事件
keypress 当按钮被按下时,会发生该事件,我们可以理解为按下并抬起同一个按键。
3.keyup事件
keyup 事件会在按键释放时触发,也就是你按下键盘起来后的事件
对应代码(常用)

使用方法
$(document).keydown(function (event) {
//判断当event.keyCode 为37时(即左方面键),执行函数to_left();
//判断当event.keyCode 为39时(即右方面键),执行函数to_right();
if (event.keyCode === 37) {
console.log('按下了左方向键');
//do somethings;
} else if (event.keyCode === 39) {
console.log('按下了右方向键');
//do somethings;
}
});
实现ctrl+Enter提交表单,代码如下:
$(document).keypress(function(e) {
if (e.ctrlKey && e.which === 13){
$("form").submit();
}
});
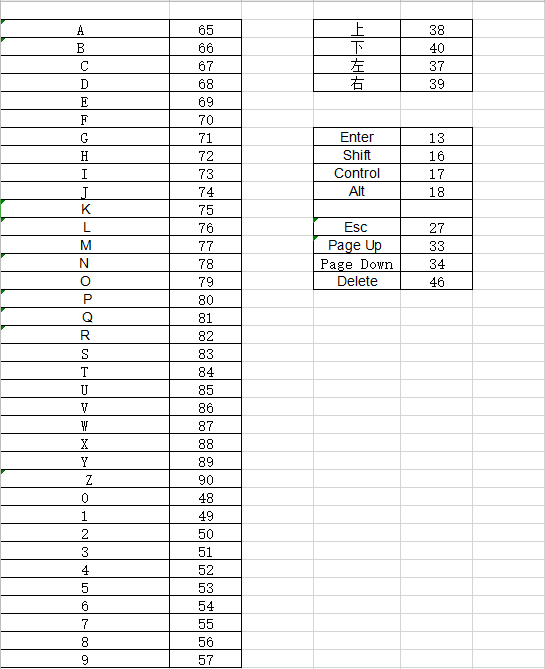
获取键码
window.onload = function () {
var keyCode;
var isCtrl = false;
document.onkeydown = function (e) {
if (!keyCode) {
if (window.event) {
keyCode = event.keyCode;
} else if (e.which) {
keyCode = e.which;
}
if (keyCode === 17) {
isCtrl = true;
}
console.log("key1:" + keyCode+",isCtrl:"+isCtrl);
}
};
document.onkeyup = function () {
if (keyCode) {
keyCode = undefined;
}
};
}