需求:要求 echarts 在鼠标 hover 时可以看到数据后面显示百分号(数据已是后台处理过的)。
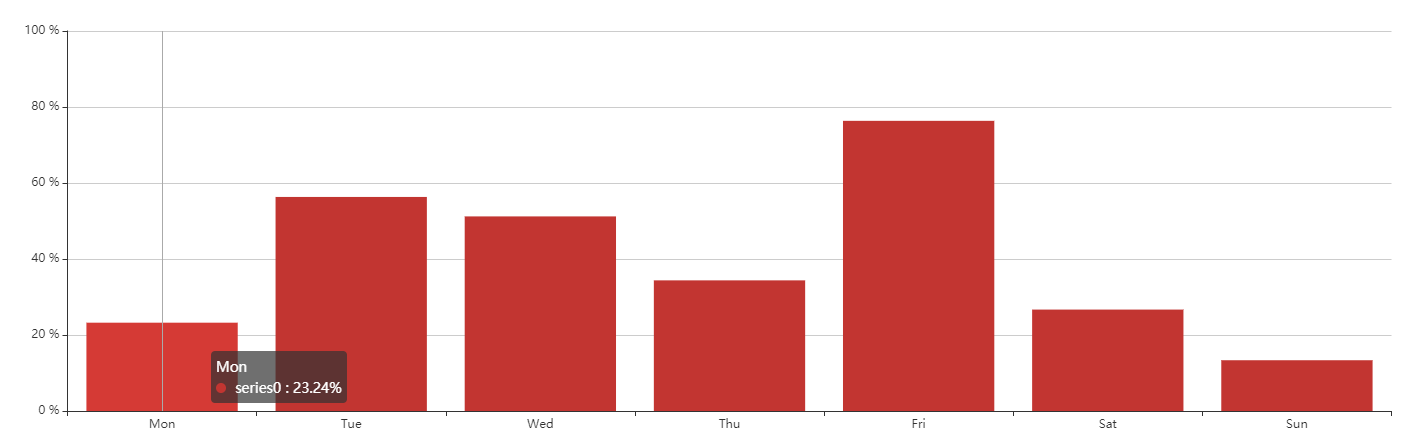
效果图:

代码:
tooltip: { trigger: 'axis', formatter: function(params) { var result = params[0].name + "<br>"; params.forEach(function(item) { if (item.value) { result += item.marker + " " + item.seriesName + " : " + item.value + "%</br>"; } else { result += item.marker + " " + item.seriesName + " : - </br>"; } }); return result; } },
PS:会有一些数据没有值,以 undefined % 显示,我这边给做了 if 处理。如果对您有帮助的话麻烦推荐一下啦!