初识canvas
1.什么是canvas?
使用canvas绘制线
-
设置canvas的宽高,并获取canvas对象,判断是否支持canvas。
<canvas id = "demo1" height = "200" width = "200" style = "border:1px solid #eee"</canvas> /*canvas有宽高属性,所以设置的时候是不需要单位的*/ -
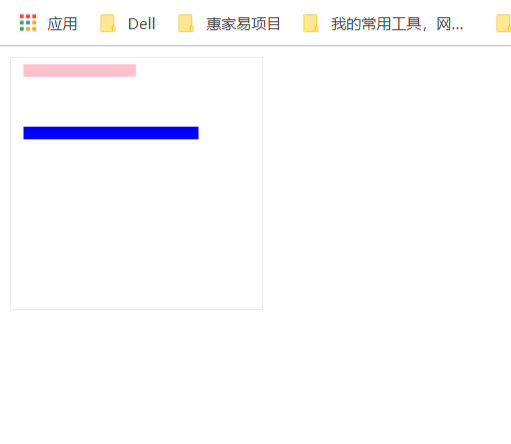
画一条直线,红色的,线宽10px
<script> 获取对象 const van = document.getElementById("demo1") 判断是否支持canvas if(van.getContext){ //获取画布,getContext中的参数'2d',固定的,没有'3d' //canvas 的原点默认在左上角 //两点确定一条直线,划线API:lineTo(x,y):x,y为这个点的横纵坐标 const van = canvas.getContext('2d'); van.beginPath();//开始绘画 van.lineTo(10,10); van.lineTo(100,10); van.lineWidth = 10;//线宽 van.strokeStyle = 'pink'; van.stroke();//这个AP是绘制,前面的操作都是告诉要绘制成什么样子,只有这句才是开始绘画 van.closePath();//结束绘画 van.beginPath();//开始绘画 van.lineTo(10,60); van.lineTo(150,10); van.lineWidth = 10; van.strokeStyle = 'blue'; van.stroke(); van.closePath();//结束绘画 }else{ alert("不支持canvas") } </script> -
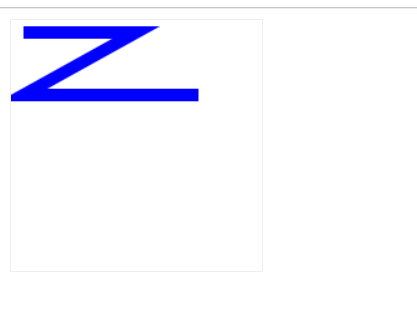
如果没有van.beginPath(),和van.closePath(),这样两个线会自动连接到一起
-
目标:

-
开始和结束就会这样:

-