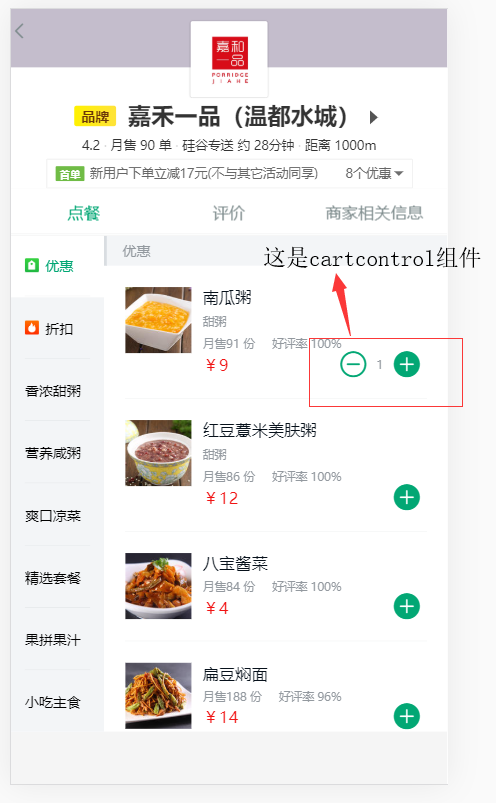
1.什么是CartControl组件?

至于这个这个组件的样式,这里就不做说明了;
分析:这个是实现食物数量的增加和减少
count是要存在food里面,但是food里面本来是没有count的。-,+ 就要更新count,而且要知道是哪一个food加了或者是减了;
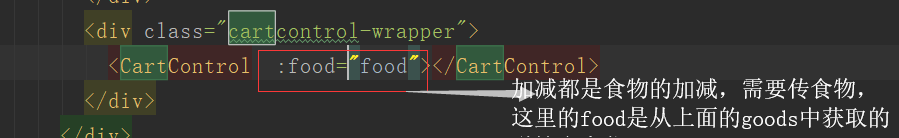
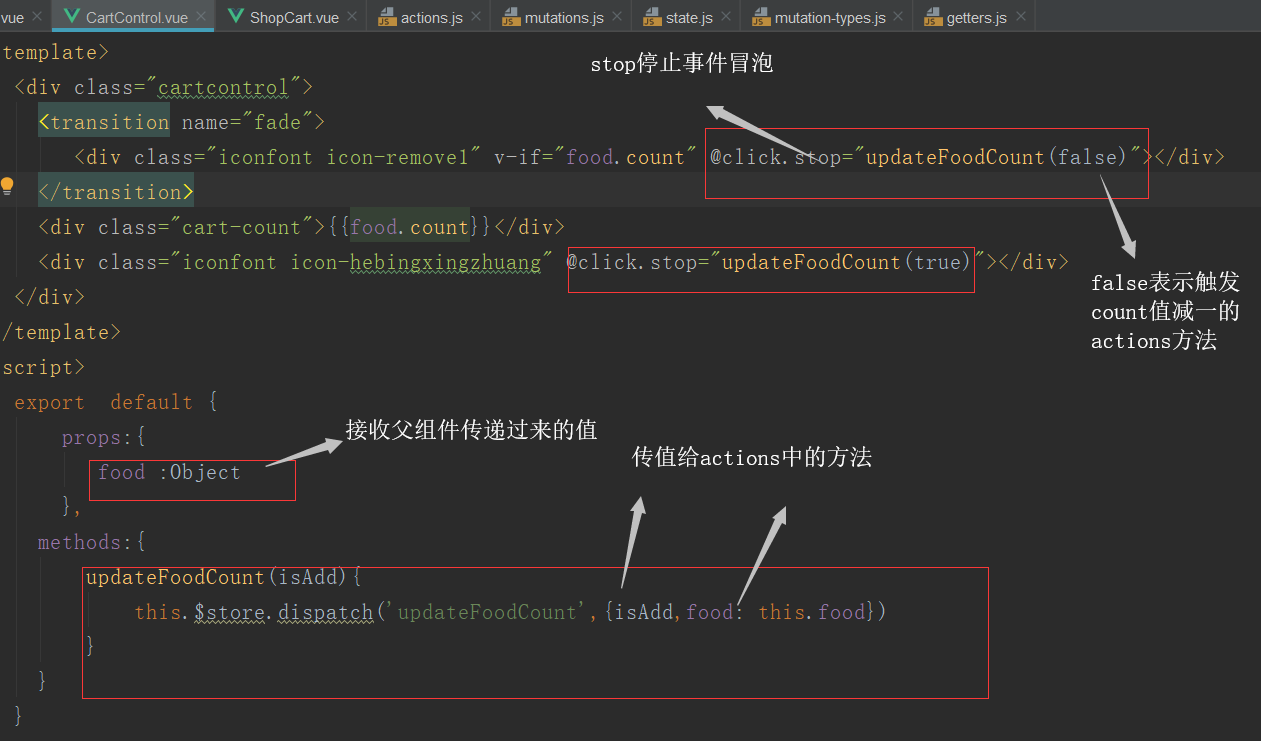
在CartControl可以通过 props{
food:Object
}
接收父组件传递过来的值
但是这样似乎太麻烦了,那么我们把它放到Vuex里似乎更方便,存取方便
所以使用Vuex:
1.
2.写Vuex一套:
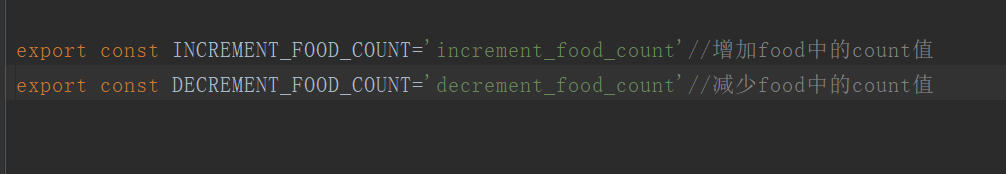
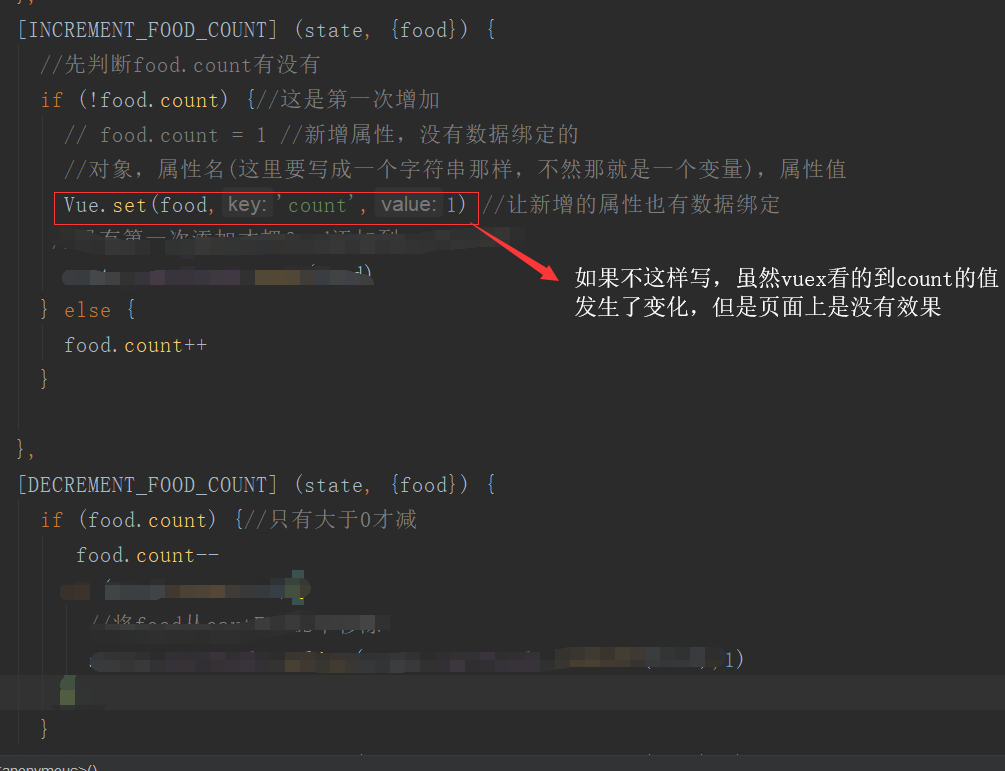
1》在mutations-types中定义常量;

2》在mutations中写方法;

3.去actions中提交mutations中的方法

4.异步触发actions:

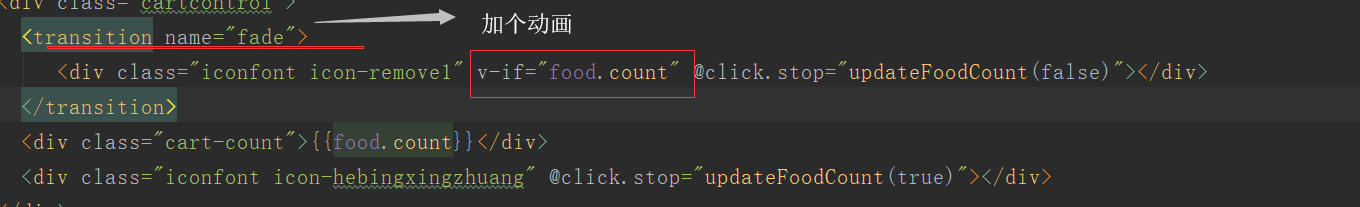
3.这个CarControl组件中那个减,也不是一开始就直接显示的,需要控制他的显示,要当count值>=1才会显示,在CartControl组件中控制;