概念:
vuex是Vue配套的公共数据管理工具,它可以把一些共享的数据,保存到vuex中,方便整个程序中的任何组件直接获取或修改我们的公共数据。
Vuex是为了保存 组件之间共享数据而诞生的,如果组件之间有要共享的数据,可以直接挂载到Vuex中,而不必要通过 父子组件之间传值了,如果,组件的数据不需要共享,此时,这些不需要共享的私有数据,没有必要放到vuex中:
只有共享的数据,才有权力放到vuex中,
组件内部私有的数据,只要放到组件的data中即可。
props 和data 和 vuex的区别:
props存放父组件传递过来的数据;
data存放私有的数据;
vuex存放共享的数据;
综上得出:Vuex是一个全局的共享数据存储区域,就相当于一个数据仓库。
配置vuex的步骤
1.安装:

或者是:cnpm i vuex -S
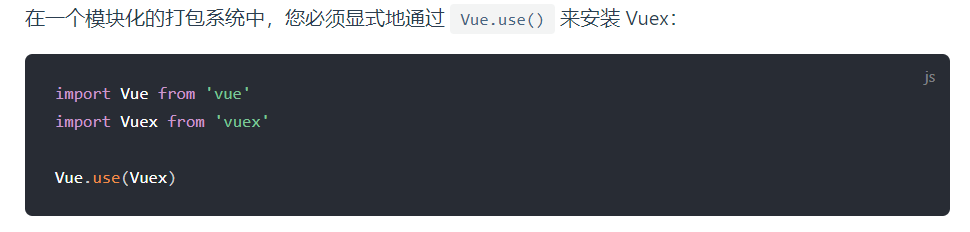
2.导入包和注册vuex
3.new Vuex.store()实例,得到一个数据仓储对象。
var store=new Vuex.Store({
state:{ //---可以把state想象成组件中的data,专门用来存储数据的
count:0, //如果在组件中,想要访问,store中的数据,只能通过 this.$store.state.名称 来访问
},
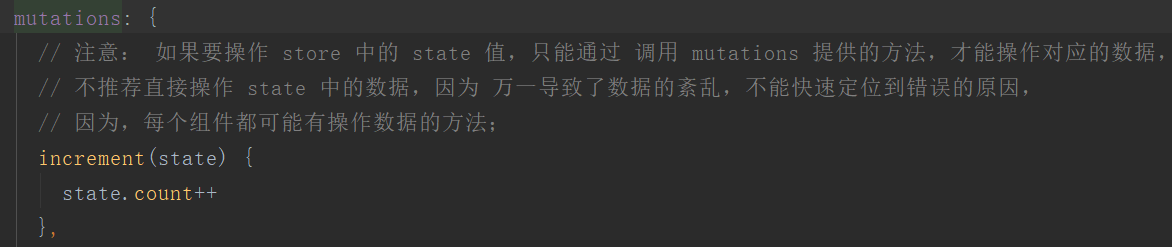
mutations:{}
})

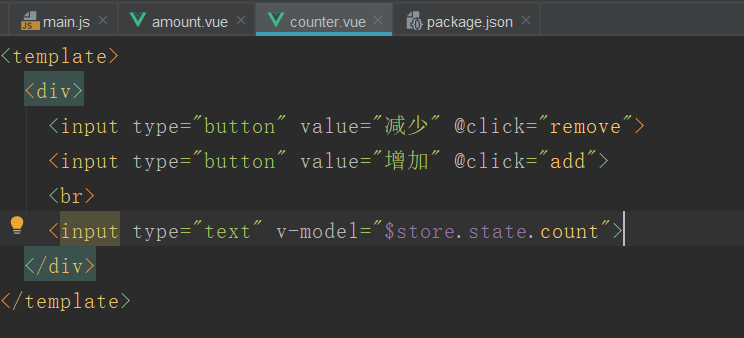
组件中想要访问 state中的count数据:只能通过 this.$store.state.名称 来访问 ,如下:

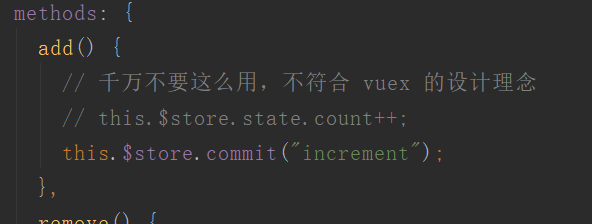
想要点击+1:(自增)

那么这里的 'increment'是怎么来的呢?
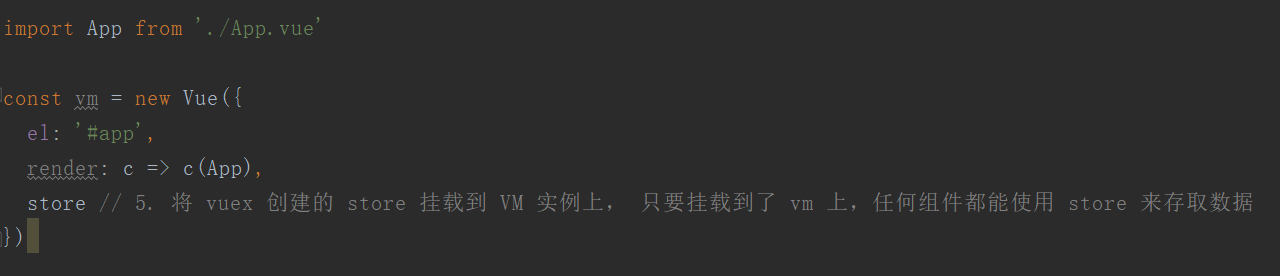
原来:在main.js中:

注意:这里的第一个参数是固定死了的,是state
注意:如果组件想要调用 mutations中的方法,只能通过使用 this.$state.commit('方法名')。所以才有 add 方法中的写法。
这种 调用mutations 方法的格式,和 this.$emit(父组件中的方法名) 相似。
同理也可通过这样的方式实现自减。
---------------------------------------------------------------------------------------------------------------------------------------------------------------
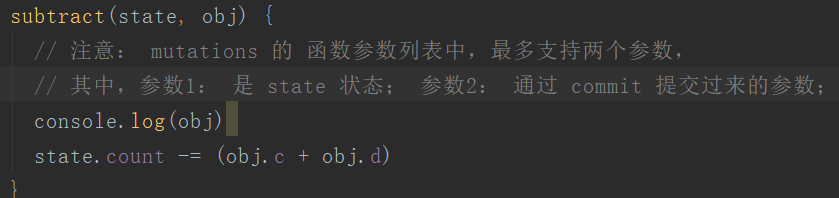
注意:mutations的函数参数列表中,最多支持两个参数,其中参数1:是state状态;参数2:通过commit提交过来的参数。
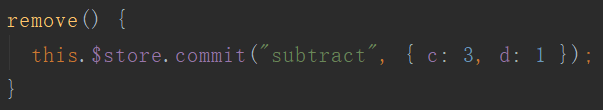
如果想多传参数,可以用传递对象的方式:

那么在 mutations中函数接收时,就用对象接收

------------------------------------------------------------------------------------------------------------------------------------------------------------------


// 总结:
// 1. state中的数据,不能直接修改,如果想要修改,必须通过 mutations
// 2. 如果组件想要直接 从 state 上获取数据: 需要 this.$store.state.方法名称 (在mutations中的方法名称)
// 3. 如果 组件,想要修改数据,必须使用 mutations 提供的方法,
// 需要通过 this.$store.commit('方法的名称', 唯一的一个参数)
// 4. 如果 store 中 state 上的数据, 在对外提供的时候,需要做一层包装,
// 那么 ,推荐使用 getters, 如果需要使用 getters ,则用 this.$store.getters.方法名称 (在getters中的方法名称)