编写一个程序,将数组扁平化,并去除其中重复部分,最终得到一个升序且不重复的数组:
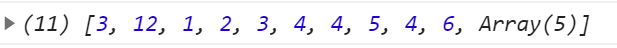
就它啦: let arr = [3, 12, 1, 2, [3, 4, 4, [5, 4,6, [8,9,7, 8, [9, 10, 11]]]]];
第一种方法,直接调用arr的flat方法
arr = arr.flat(Infinity);
有个小点儿要说明。arr.flat()默认只展开一级,默认括号内为 1
那么上面的arr展开为

flat(2)为

为了一步到位,直接flat(Infinity);
还有一件事,如果数组内有空的选项,则会被删除
let arr1 = [1, 1, , 2]
arr1 = arr1.flat(Infinity);
console.log(arr1)
打印出只有[1, 1, 2]
然后如何数组去重呢:
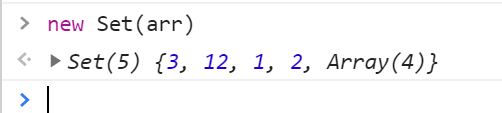
new Set(arr)

返回的是一个对象 , 伪数组
如何将变成数组呢?
两种方法:
1.展开运算符
[...new Set(arr)] 使其变成数组
2.Array.from() 可将一个 伪数组对象或者可遍历对象转换成一个真正的数组
即
Array.from(new Set(arr))
Array.from有三个参数,Array.from(arrayLike[, mapFn[, thisArg]]),arrayLike:想要转换成数组的伪数组对象或可迭代对象;mapFn:如果指定了该参数,新数组中的每个元素会执行该回调函数;thisArg:可选参数,执行回调函数 mapFn 时 this 对象。该方法的返回值是一个新的数组实例(真正的数组)。
arr = Array.from(new Set(arr)).sort((a, b) => a - b)
就能够实现扁平化,去重并排序
第二种方法:
arr.toString(arr) arr,就是要扁平化的那个数组,名字任意起
数组toString之后,不管你有多少级,最后都会直接以逗号分隔的字符串,没有中括号和所谓的层级了,相当于直接的扁平化了
arr = arr.toString().split(',').map( item => {
return Number(item)
})
arr.toString(arr)

arr.toString(arr).split(',')
这里一定要写成split(',') 逗号不能省。

然后使用map进行遍历,让每一项都变成 数字类型

------------------------------------
有个小细节:
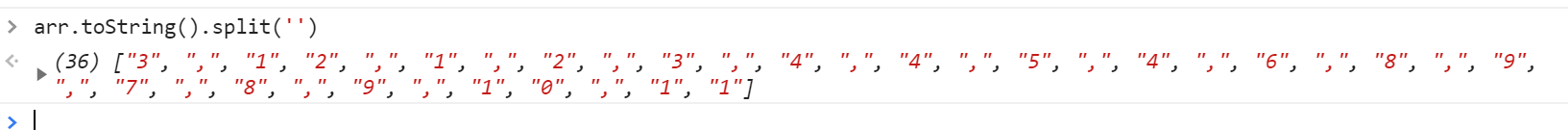
不写则会 split('')的逗号则会:

因为:
split()
| 参数 | 描述 |
|---|---|
| separator | 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。 |
| howmany | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
返回值
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
arr = JSON.stringify(arr).replace(/([|])/g, '').split(',').map( item => {
return Number(item)
})
第四种方法:
while(arr.some( item => Array.isArray(item))){
arr = [].concat(...arr);
}
这里使用了 some 如果满足条件就返回 布尔值true
Array.isArray(item)是判断item 是否是数组的,最有效的方式
如果为真,说明当前item项为数组
...arr 展开运算符 将当前item数组展开,并使用concat,将 展开的各项,添加到前面的数组内 【】
第五种方法:老老实实递归
let result = [];
function fn(array){
for(let i = 0; i < array.length; i++){
let item = array[i];
if(Array.isArray(array[i])){
fn(item);
}else{
result.push(item)
}
}
return result;
}
fn(arr)
就一句话:记得return !!!
第六种方法:reduce
const flatten = (arr) => {
return arr.reduce((prev, next) => {
return prev.concat(Object.prototype.toString.call(next) === '[object Array]' ? flatten(next): next)
}, [])
}
console.log(flatten(arr))
平常使用就直接简单粗暴,arr.flat(Infinity) ,内部也是执行了递归。