前言
如果 2021 年你还没有听说过 Fantastic-admin ,那即将到来的 2022 年可不要再错过了。
Fantastic-admin 做为一款开箱即用的 Vue 中后台管理系统框架,距离首次面向大众已经过去一年多的时间了,在这一年多的时间里,我们服务了数百个团队和个人开发者,应用在近千款的产品和项目中(保守估计)。其中小到有刚步入社会的新人,用 Fantastic-admin 写了一个练习项目并成功找到工作;大到地方性的国企/事业单位也有 Fantastic-admin 的身影。
并且在这一年里,Fantastic-admin 也从 Vue2 版本正式升级到了 Vue3 版本,采用了官方推荐的构建工具 Vite ,增加并优化了许多新特性,让应用场景更加广泛,开发体验更加丝滑。搭配不断完善的文档,不管是用于学习参考,还是实际应用,相信一定会有所收获。
接下来我会从几个方面介绍框架的特性,还不快快收藏一波~
开箱即用
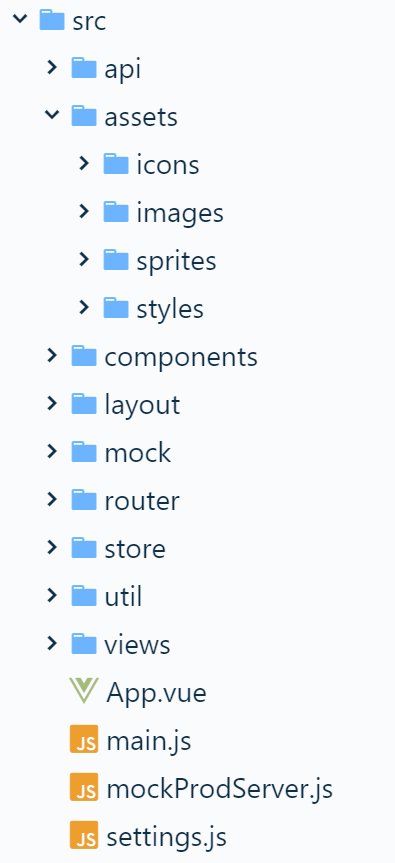
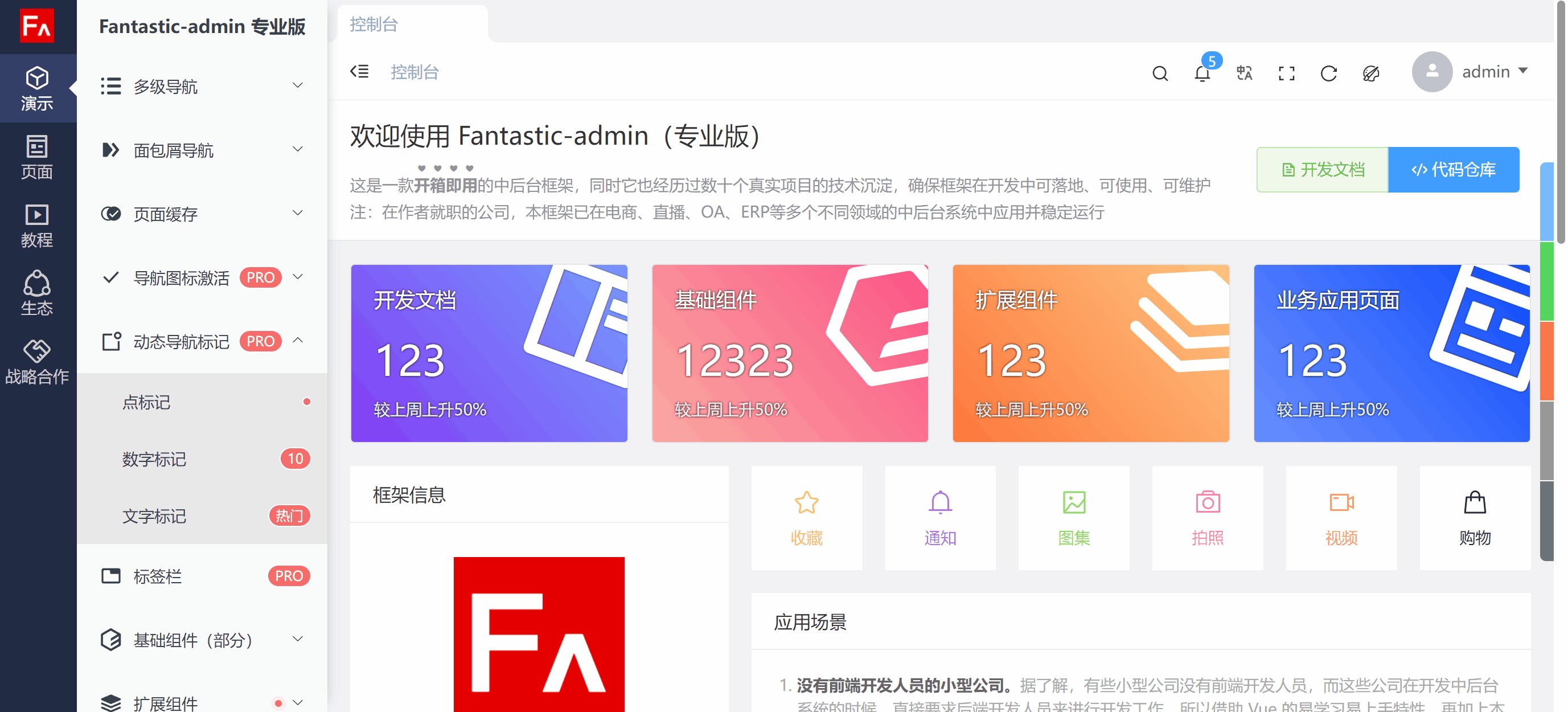
什么是「开箱即用」?就是即便不看文档,你也能根据文件夹布局、代码注释,快速上手开发业务功能。
做为框架的作者,我一直认为,只要我尽可能的不偷懒,使用者就可以尽可能的“偷懒”。所以为了降低使用者入门成本,在开发初期就对比了大量同类后台框架,小到文件夹布局、命名都有考量,尽可能符合使用者的直觉,或者说是开发人员的习惯,用人话说就是:让你在开发过程中,想找某个模块下的文件,觉得它应该在什么目录下,那它就在你想的那个目录下。

当然除了上手简单,适合新手外,对高级开发者,在代码里也有详尽的注释,搭配文档上的介绍,让你对某个功能点可以快速理解框架的设计逻辑与实现方式。
使用有文档,代码有注释,还缺什么呢?对,就是视频教程。考虑到有很大一部分后端开发者也在使用 Fantastic-admin ,我非常能理解学习一门新技术时最初期时的那种迷茫,因为可能连入门文档都未必能马上看懂,开发环境都得捣鼓好久,所以我也准备了几期快速上手的视频教程(目前视频教程还只有 Vue2 版本的,Vue3 版本的视频教程准备在明年开始制作)。
丰富的配置项
如何在保证简单易上手的前提下,还能让功能丰富且完善?那配置化必然贯穿整个框架。
框架配置
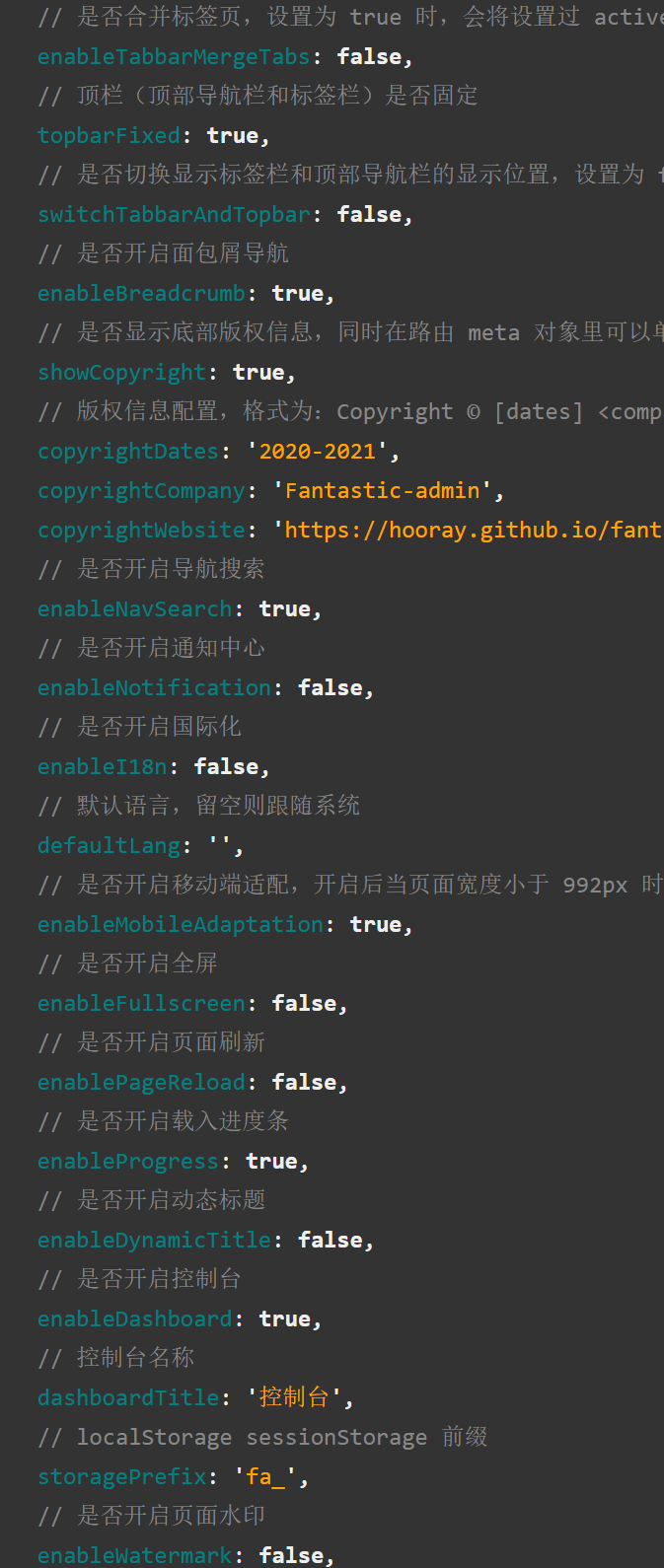
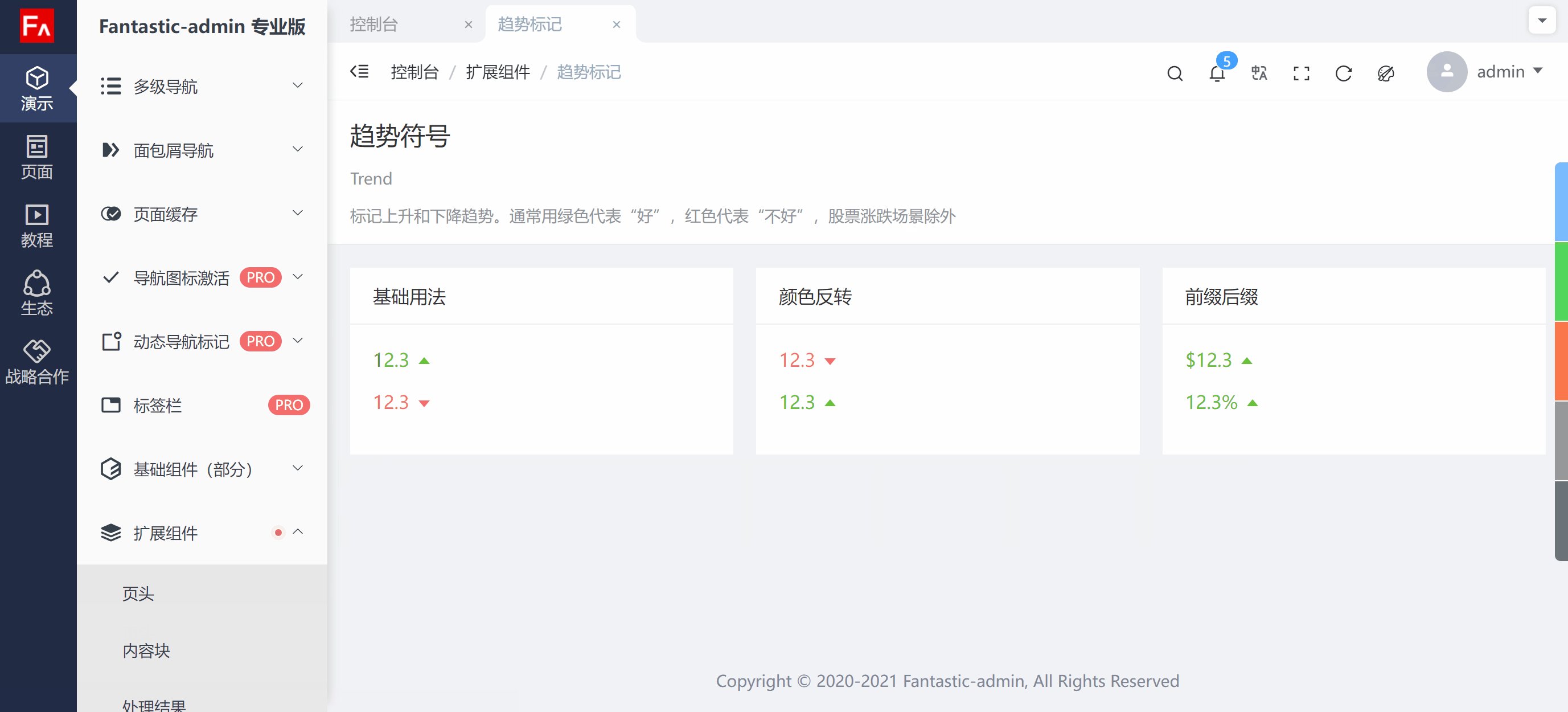
例如布局、主题、标签栏、面包屑导航等几乎所有的功能特性,你都可以在框架配置文件里进行配置,并且框架做了最大程度的优化,让配置项足够简单明了,例如大部分的配置都是 Boolean 类型的开关,如下图(部分):

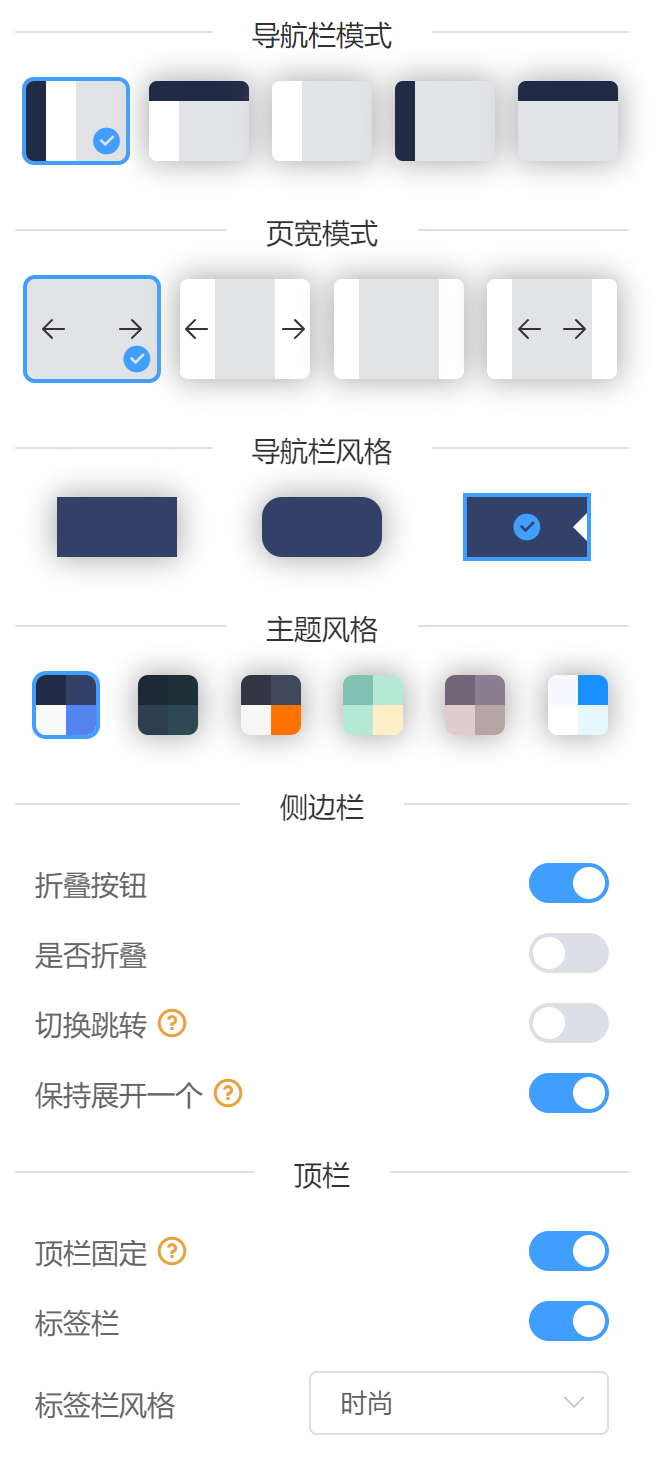
与之相对的,在项目运行的时候,你还可以在浏览器里直接实时查看不同配置项的实际效果(部分):

环境配置
为方便不同生产环境下可能需要有不一样的构建配置,框架也提供部分打包构建相关的配置,方便快速切换。

路由(导航)配置
大部分后台框架都是采用路由配置生成侧边导航栏的模式,本框架也不例外,但最大的差别就是 Fantastic-admin 的配置参数足够丰富。例如,除了可以设置导航图标外,还可以设置导航激活时的图标;包括更智能的页面缓存配置(下面会详细介绍);以及可对每个路由页面设置底部网站版权信息是否显示等等。


进阶功能
诸如页面缓存、权限、国际化、错误日志上报、自定义字体、PWA应用等等功能,只要你想使用,无需自行集成,框架全都有。
页面缓存
三级(多级)路由缓存是后台框架最常见,且也是很难解决的痛点,而 Fantastic-admin 提供了一种全新的概念,叫路由扁平化,并在框架内提供了最佳实践。
其实路由扁平化的概念就是把多级路由转换成二级,但保留路由原始的层级结构(用于导航栏展示)。这个方案我在去年的这篇《一劳永逸,解决基于 keep-alive 的后台多级路由缓存问题》文章里已经实践并验证成功。
路由扁平化处理后的效果
+-------------------------+ +-------------------------+
| Layout | | Layout.vue |
| +-------------------+ | | +-------------------+ |
| | Empty | | +----------> | | Page | |
| | +-------------+ | | | | | |
| | | Page | | | | | | |
| | +-------------+ | | | | | |
| +-------------------+ | | +-------------------+ |
+-------------------------+ +-------------------------+
现在在最新的 Vue3 版本中,页面缓存得到了进一步的优化,通过简单的路由配置就可以开启页面缓存,并且对比同类后台框架,会更加智能。例如可以根据某个页面离开跳转到不同的页面进行区别处理,如 A 页面跳转到 B 页面时,则 A 页面进行缓存,A 页面跳转到 C 页面时,则 A 页面不缓存。
更多详细介绍可点这里。
权限
提供 4 种鉴权方式,覆盖开发中每一处鉴权场景:
- 路由权限
- 鉴权组件
- 鉴权指令
- 鉴权函数
更多详细介绍可点这里。
国际化
与 element-plus 内置的国际化进行深度整合,可实现切换语种时,框架自身与 element-plus 提供的语言包同时切换。
更多详细介绍可点这里。
错误日志上报
可全局拦截业务代码的报错,并提供上报方式,方便在生产环境定位线上问题。
更多详细介绍可点这里。
亿点点细节
这些细节,单个拿出来或许不值一提,但也正是有了这些细节,才让框架更出众。
整站动效
前端通过简单的动效,就可以大大提高交互的体验,这也是为什么我不管在项目还是产品中,都热衷于增加点小而美的动效。
而在框架中,如果你细心,就会发现每一处可能都有动效的加持,诸如载入、切换、显隐等等。同时为了不让特效喧宾夺主,我遵循 Material Design 官方动效指南,严格控制所有动效的执行时长均在 150ms 到 300ms 之间。
以下展示部分动效,更多详细介绍可以看我以前整理的一篇文章《我是如何设计后台框架里那些锦上添花的动画效果》。

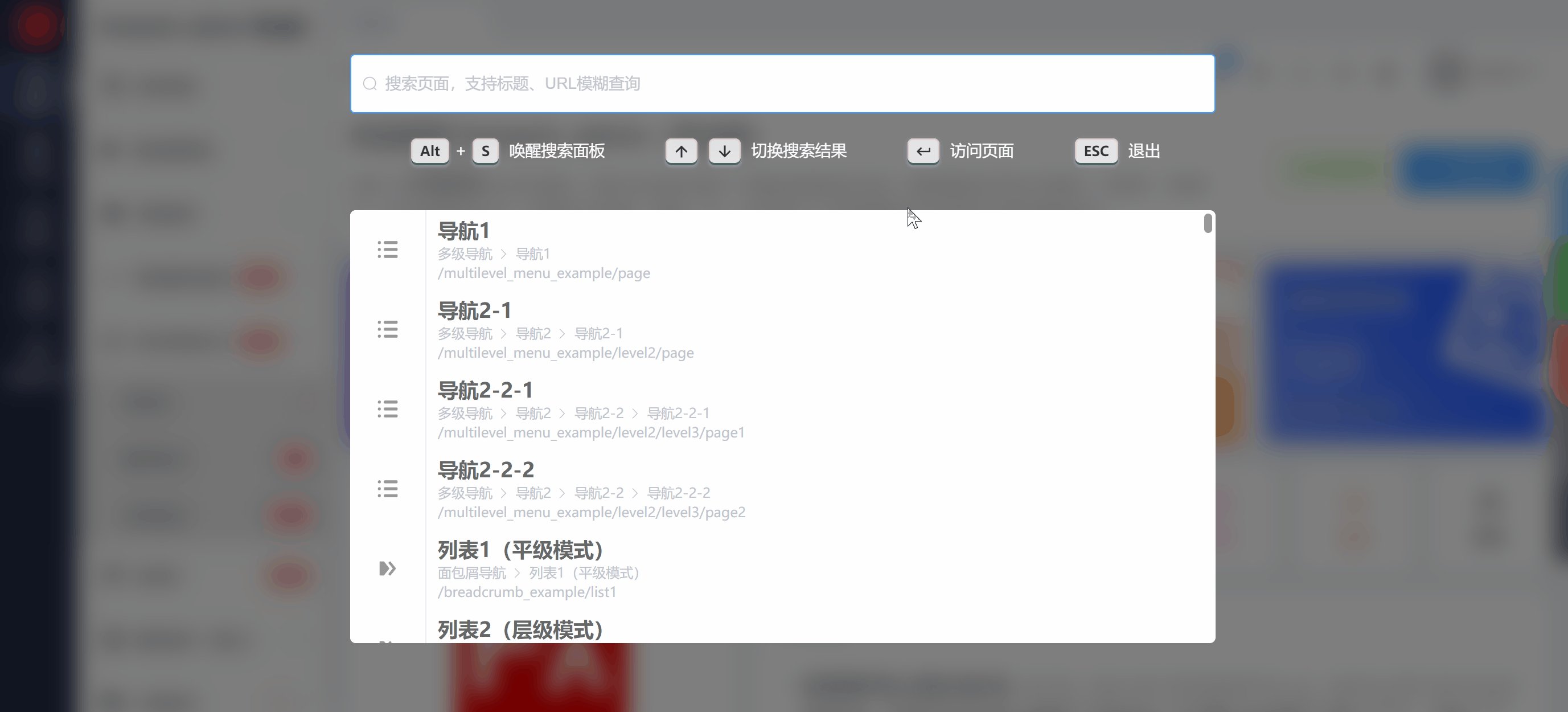
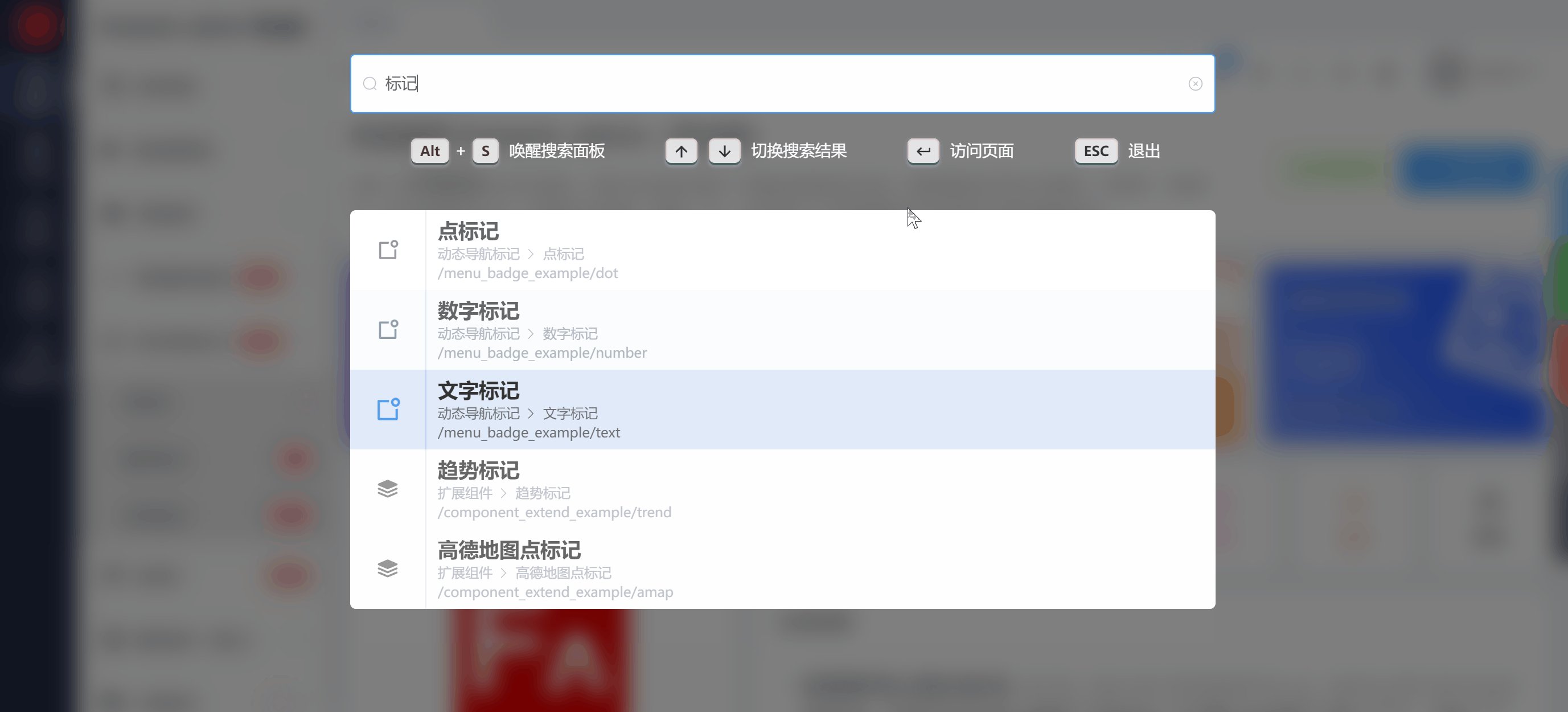
全局搜索
全局搜索可以对侧边栏导航进行搜索,方便快速进入预期的模块页面。这个功能并不新鲜,而我在此基础上增加了快捷键的支持,让整个搜索的过程尽可能停留在键盘上,而不是需要反复在键盘和鼠标之间来回切换。

标签页最大化
很多后台框架都有全屏功能,借助这浏览器级别的 API ,进入全屏后会覆盖整个显示器,和手动按 F11 效果一样。
但评良心说,浏览器上的操作,除了看视频和专注写作这两个场景下,基本不会用到全屏。而后台框架的全屏功能的初衷是为了利用更多的区域,从而在页面上显示更多的内容,所以我做了一个比全屏更好用的最大化功能。
标签页合并
所有支持多标签后台框架,基本都是通过监听路由变化来动态创建/切换标签页,本框架也不例外。
但这就会出现频繁操作导致标签页数量会剧增,于是我思考标签页是否可以像浏览器的标签页一样,只在一个标签页里切换,于是一个新特性就出来了,你可以对比下面两张图标签栏上的差异。
标签栏拖拽排序
这也是一点小创新,几乎所有支持多标签的后台框架都没有拖拽排序的功能,顺着只能是依次向后累加。而我考虑到实际使用场景中,可能需要在多个标签页来回切换操作,如果几个标签页相隔甚远,反而降低了操作效率。
表单展示模式快速切换
这个小特性也是我比较满意的创新之一
在实际开发中,我经常会使用路由跳转的方式去处理表单详情页,但是如果表单内容量较少,产品经理会希望把跳转改成弹窗,或者抽屉的形式。这时候改一个页面还好,如果有大量模块需要调整,我整个人都会崩溃了。
所以我实现了一个可以快速切换的标准 CURD 模块的模版页面,可以通过简单的配置快速切换详情表单的展示方式。
对这部分内容感兴趣的可以点这里了解更多。
丝滑的开发体验
在开发中你有没有遇到过,使用某个组件,发现还没引入;调用某个 API ,发现还没
import;每开发一个类似的新模块,手动一个个去创建文件。如果有,并且觉得很麻烦,那就借着往下看吧,Fantastic-admin 都帮你考虑到。
加强版 <script setup>
在 <script setup> 里无需导入相关 API ,该依赖会自动导入(默认支持 vue 、vuex 和 vue-router):
<script setup>
// 原先需要手动 import 相关 API
import { ref, computed } from 'vue'
import { useStore } from 'vuex'
import { useRoute, useRouter } from 'vue-router'
const count = ref(0)
const doubled = computed(() => count.value * 2)
const store = useStore()
store.dispatch('shopCar/getList')
const route = useRoute()
const router = useRouter()
console.log(route.path)
router.push('/dashboard')
</script>
<script setup>
// 现在直接使用即可
const count = ref(0)
const doubled = computed(() => count.value * 2)
const store = useStore()
store.dispatch('shopCar/getList')
const route = useRoute()
const router = useRouter()
console.log(route.path)
router.push('/dashboard')
</script>
除此之外,你还可以在 <script setup> 上直接设置组件名,如 <script setup name="ComponentName"> ,再也不需要用下面这种方式了:
<script>
export default {
name: 'ComponentName'
}
</script>
<script setup>
// 业务代码
</script>
更多详细介绍可点这里。
全局组件自动按需加载
全局组件顾名思义就是在使用的时候,无需导入,无需注册,本身就是一种很舒服的开发体验。但在 Vue2 版本里,全局组件会在框架运行时就自动导入并注册,导致首屏加载的文件会随着全局组件的增多而越来越大。
而在 Vue3 版本里,对这一问题进行的优化,保留了使用时无需导入,无需注册的开发体验,从底层实现了按需自动导入并注册。
更多详细介绍可点这里。
超过 10 万个 SVG 图标免费使用
你可以在框架中轻松使用 Iconify 里 100 多套图标合集,超过 10 万个的 SVG 图标,并且无需担心项目构建体积,因为框架已经做好处理,构建过程也是按需构建,也就是说你使用到了哪些图标,才会被打包进项目内。
更多详细介绍可点这里。
通过命令行快速生成文件
开发过程中,避免不了手动去频繁创建页面、组件等文件,并且还要在文件里写一些必要的代码,如果你也觉得这件事很麻烦,而且一点也不酷,那么现在有更轻松的方式来处理这一切
就是通过命令行的形式自动生成文件,框架提供了 5 种模式,分别对应创建不同类型的文件。
page页面文件component组件文件storeVuex 全局状态文件mockmock 文件module页面模块文件
这里就演示一下创建一个页面文件的整个流程是怎么样的,更多详细介绍可点这里。

从 vue-element-admin 迁移
vue-element-admin 做为国内使用人群最多,Github stars 数最高的一款后台框架,它的成功和作者的贡献是不可否认的。
但缺点也很明显,就是功能不够丰富,同时没有 Vue3 版本,并且作者在2020年6月份发布4.4.0版本后再无更新。
如果你现在正是 vue-element-admin 的使用者,看完这篇文章后对 Fantastic-admin 感兴趣,我也提供了一篇《迁移攻略》,方便你可以快速将现有项目从 vue-element-admin 迁移到 Fantastic-admin 上。
结束语
做为 Fantastic-admin 的作者,我认为单靠兴趣、用爱发电,是无法支持我长期坚持维护下去,所以你也应该发现了,Fantastic-admin 是一款免费与收费并存的产品。
其中基础版保留了后台框架最常用的功能,并遵循 MIT 开源协议,可免费使用;而专业版则需要付费购买,并且专业版提供了更多高级的特性,能应对各种场景下的使用。
最后的最后,如果觉得 Fantastic-admin 这个框架不错,或者已经在使用了,希望你可以去 Github 或者 Gitee(码云) 帮我点个 ⭐ ,这将对我是极大的鼓励。

