1. 后台启动后发现前端登录页面有些图片没有加载显示,打开控制台发现JS文件和CSS文件也没有加载,出现net::ERR_CONTENT_LENGTH_MISMATCH报错。
2. 单独打开header中JS文件和图片以及css文件的网络地址是能打开的,所以排除了最简单的地址错误。前端项目是由nginx代理的,查看nginx的日志可以发现nginx在访问某些JS和png图片时是从proxy_temp中加载的,加载不出来那么有可能是proxy_temp的问题。
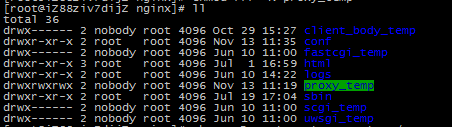
3. 查看proxy_temp的文件权限
发现:

是nobody权限而不是root权限。
4. 先把nginx服务停止,在更改proxy_temp的文件权限(一开始没停止服务,更改为root权限后重启发现权限又变回nobody权限)

查看权限:

再启动nginx:

5. 这样更改权限后再次测试前端页面,发现页面已经正常显示,且从控制台看到JS和CSS及图片都正常加载。