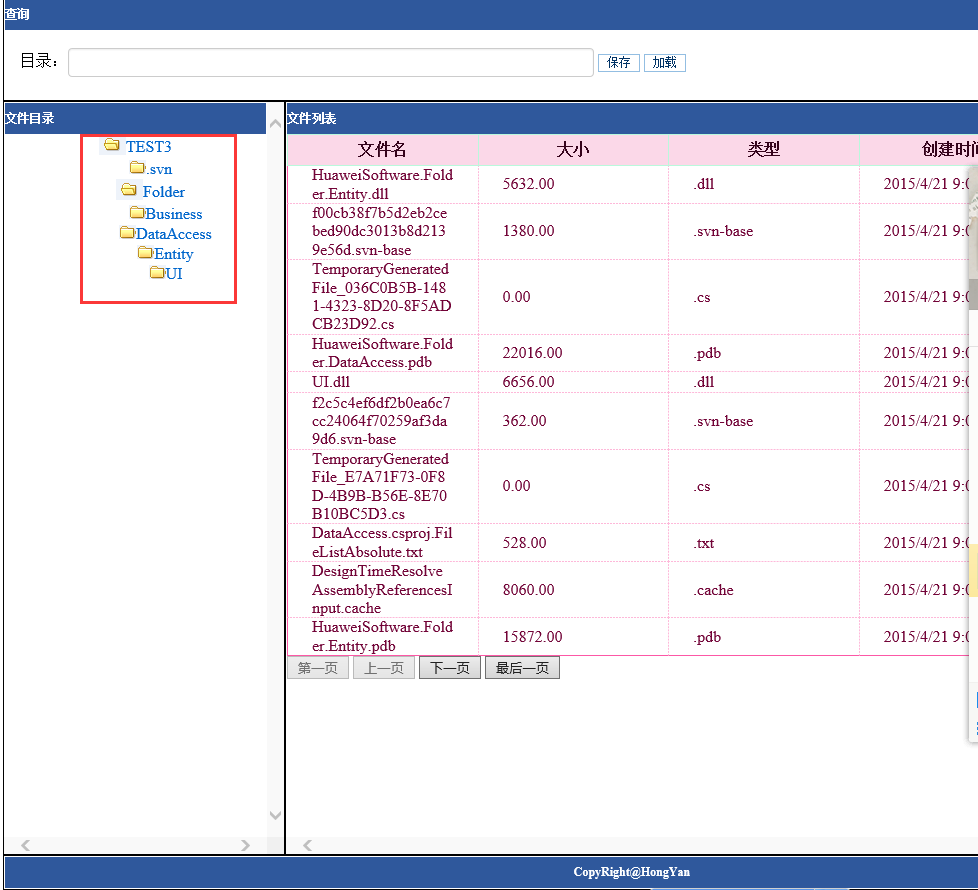
如图所示:之前父节点和子节点都是居中对齐,看起来很层次感,后来查找问题发现原来是CSS样式的问题。
table{
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
}
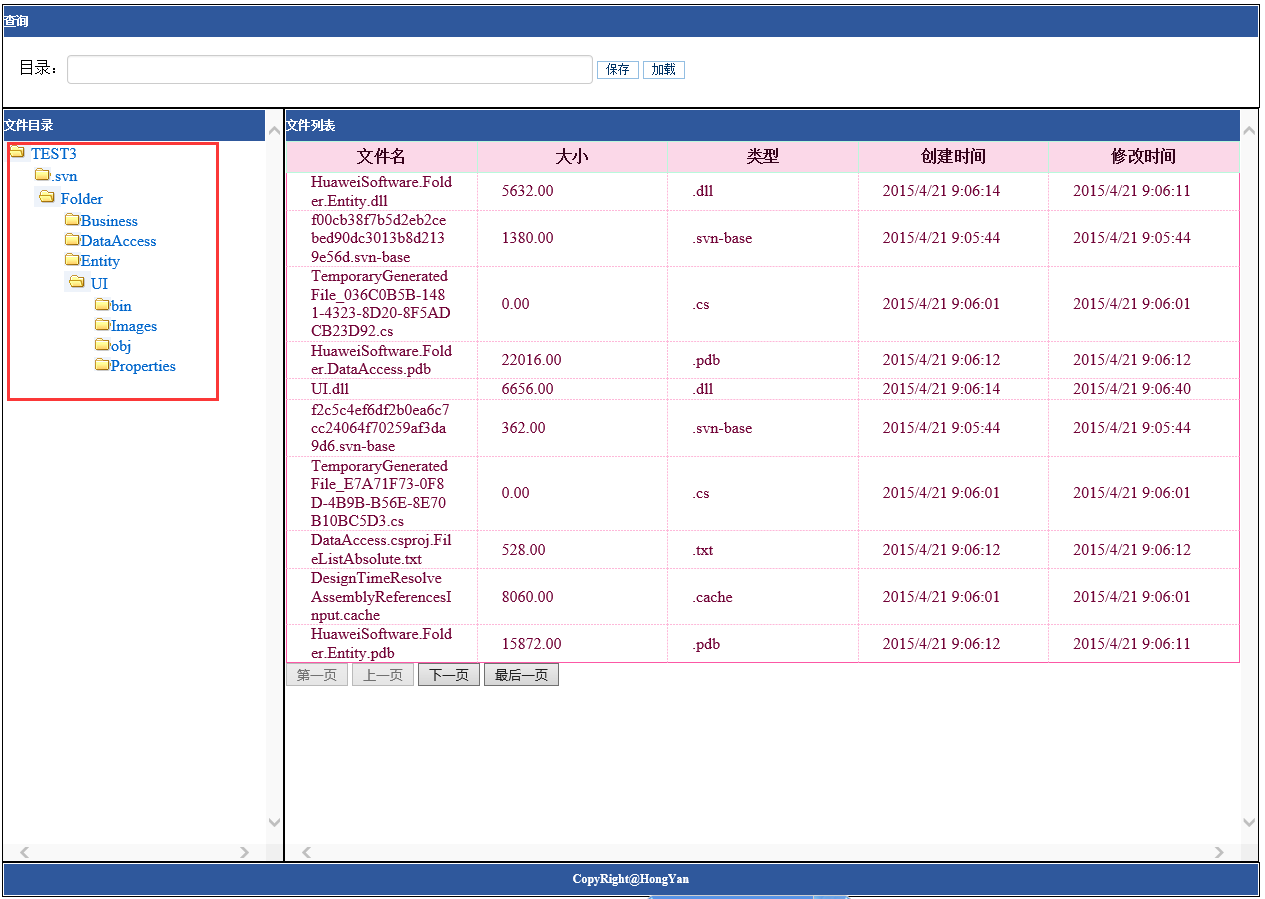
把margin:0 auto;去掉之后就treeview节点就是左对齐了。


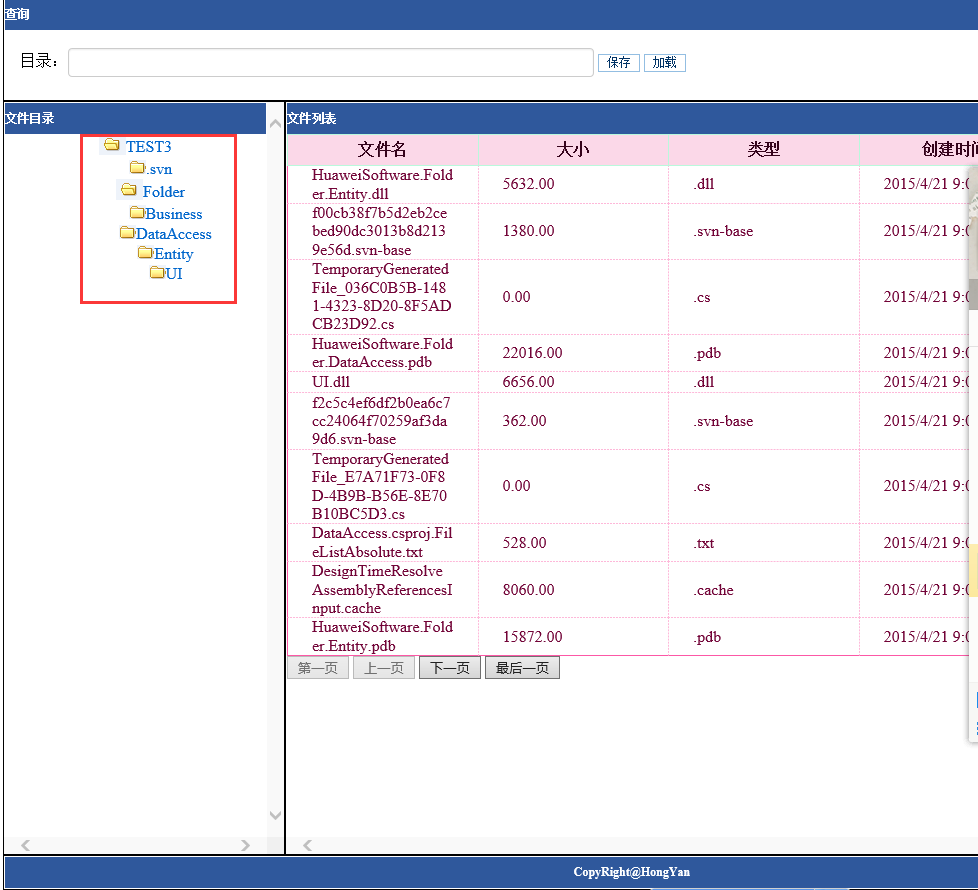
如图所示:之前父节点和子节点都是居中对齐,看起来很层次感,后来查找问题发现原来是CSS样式的问题。
table{
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
}
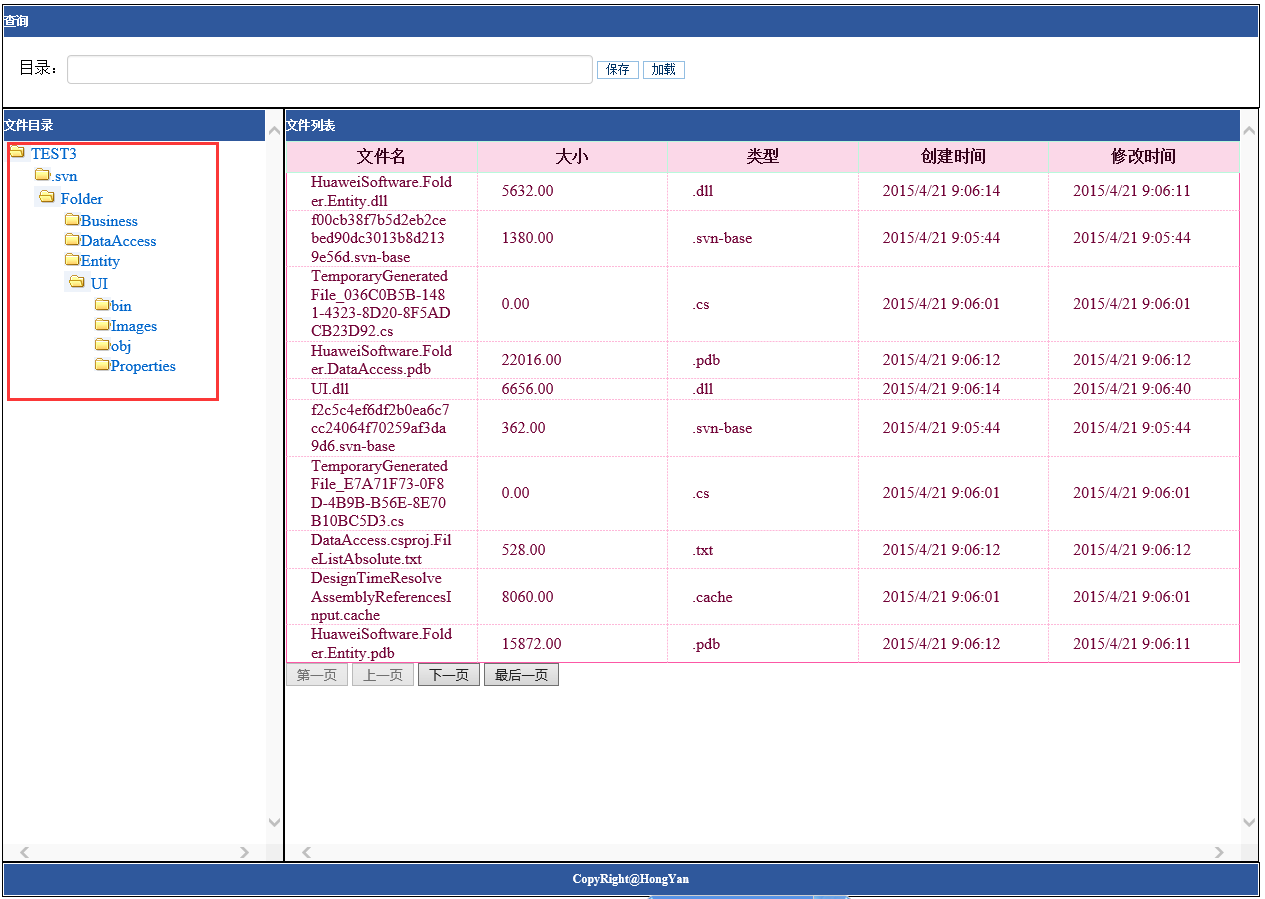
把margin:0 auto;去掉之后就treeview节点就是左对齐了。