困惑了两天的js,今天早上终于搞定了!
现在直接来正题....
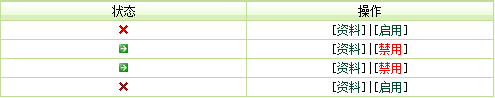
先看看效果图:

下面是一个jsp..
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title>无标题文档</title> 8 <link rel="stylesheet" href="${pageContext.request.contextPath}/css/admin/user/admin-userUI.css" charset="UTF-8" /> 9 <script type="text/javascript" src="${pageContext.request.contextPath}/libs/My97DatePicker/WdatePicker.js" charset="UTF-8"></script> 10 </head> 11 12 <body> 13 <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0"> 14 <tr> 15 <td height="30"> 16 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 17 <tr> 18 <td width="15" height="30"><img src="${pageContext.request.contextPath}/img/admin/backstage-img/tab_03.gif" width="15" height="30" /></td> 19 <td width="1101" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_05.gif"><img src="${pageContext.request.contextPath}/img/admin/backstage-img/311.gif" width="16" height="16" /> <span class="STYLE4">角色信息列表</span></td> 20 <td width="281" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_05.gif"></td> 21 <td width="14"><img src="${pageContext.request.contextPath}/img/admin/backstage-img/tab_07.gif" width="14" height="30" /></td> 22 </tr> 23 </table> 24 </td> 25 </tr> 26 <tr> 27 <td> 28 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 29 <tr> 30 <td width="9" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_12.gif"> </td> 31 <td bgcolor="#f3ffe3"> 32 <table width="99%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#c0de98" onmouseover="changeto()" onmouseout="changeback()"> 33 <tr> 34 <td width="8%" height="18" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_14.gif" class="STYLE1"> 35 <div align="center" class="STYLE2 STYLE1"> 36 <form id="searchRoleForm" action="${pageContext.request.contextPath}/admin_role/admin-roleSearchList" method="post"> 37 名称: <input type="text" id="searchValueId" name="role.name" style=" 200px;" /> 38 <input type="submit" id="roleSearchButton" value="搜索管理员" /> 39 </form> 40 </div> 41 </td> 42 </tr> 43 </table> 44 </td> 45 <td width="9" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_16.gif"> </td> 46 </tr> 47 </table> 48 </td> 49 </tr> 50 <tr> 51 <td> 52 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 53 <tr> 54 <td width="9" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_12.gif"> </td> 55 <td bgcolor="#f3ffe3"><table width="99%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#c0de98" onmouseover="changeto()" onmouseout="changeback()"> 56 <tr> 57 <td width="8%" height="18" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_14.gif" class="STYLE1"><div align="center" class="STYLE2 STYLE1">序号</div></td> 58 <td width="8%" height="18" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_14.gif" class="STYLE1"><div align="center" class="STYLE2 STYLE1">名称</div></td> 59 <td width="8%" height="18" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_14.gif" class="STYLE1"><div align="center" class="STYLE2 STYLE1">注册时间</div></td> 60 <td width="8%" height="18" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_14.gif" class="STYLE1"><div align="center" class="STYLE2 STYLE1">状态</div></td> 61 <td width="8%" height="18" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_14.gif" class="STYLE1"><div align="center" class="STYLE2 STYLE1">操作</div></td> 62 </tr> 63 <c:choose> 64 <c:when test="${empty qr.results }"> 65 <tr> 66 <td height="18" bgcolor="#FFFFFF" class="STYLE2"><div align="center" class="STYLE2 STYLE1">当前没有纪录</div></td> 67 </tr> 68 </c:when> 69 <c:otherwise> 70 <c:forEach items="${qr.results }" var="role"> 71 <tr> 72 <td height="18" bgcolor="#FFFFFF" class="STYLE2"><div align="center" class="STYLE2 STYLE1">${role.id }</div></td> 73 <td height="18" bgcolor="#FFFFFF" class="STYLE2"><div align="center" class="STYLE2 STYLE1">${role.name }</div></td> 74 <td height="18" bgcolor="#FFFFFF"><div align="center" class="STYLE2 STYLE1">${role.registTime }</div></td> 75 <td height="18" bgcolor="#FFFFFF"><div align="center"><span class="STYLE2"><img id="roleDelFlag_${role.id }" name="${role.delFlag}" src="${pageContext.request.contextPath}/img/admin/backstage-img/${role.delFlag ? '010.gif' : '005.gif' }" width="9" height="9" /></span></div></td> 76 <td height="18" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">[</span><a href="${pageContext.request.contextPath}/admin_role/admin-roleUpdateUI?role.id=${role.id}">资料</a><span class="STYLE1">]|</span><span class="STYLE1">[</span><a id="roleDelFlagChange_${role.id }" href="javascript:void(0);" onclick="roleDelFlagChange(${role.id},'role');">${role.delFlag ? "启用" : "<font color='red'>禁用</font>" }</a><span class="STYLE1">]</span></div></td> 77 </tr> 78 </c:forEach> 79 </c:otherwise> 80 </c:choose> 81 </table></td> 82 <td width="9" background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_16.gif"> </td> 83 </tr> 84 </table> 85 </td> 86 </tr> 87 <tr> 88 <td height="29"><table width="100%" border="0" cellspacing="0" cellpadding="0"> 89 <tr> 90 <td width="15" height="29"><img src="${pageContext.request.contextPath}/img/admin/backstage-img/tab_20.gif" width="15" height="29" /></td> 91 <td background="${pageContext.request.contextPath}/img/admin/backstage-img/tab_21.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0"> 92 <tr> 93 <td width="25%" height="29" nowrap="nowrap"><span class="STYLE1">共<c:out value="${qr.count }" default="0"></c:out>条纪录 </span></td> 94 <td width="75%" valign="top" class="STYLE1"></td> 95 </tr> 96 </table></td> 97 <td width="14"><img src="${pageContext.request.contextPath}/img/admin/backstage-img/tab_22.gif" width="14" height="29" /></td> 98 </tr> 99 </table></td> 100 </tr> 101 </table> 102 <input type="hidden" id="basePath" value="${pageContext.request.contextPath}"/> 103 104 <script type="text/javascript" src="${pageContext.request.contextPath}/js/share/jquery-1.7.0.min.js" charset="UTF-8"></script> 105 <script type="text/javascript" src="${pageContext.request.contextPath}/js/admin/admin-public.js" charset="UTF-8"></script> 106 <script type="text/javascript"> 107 function roleDelFlagChange(id,name){ 108 var nameValue=$("#"+name+"DelFlag_"+id).attr("name"); 109 if(id != "" || null != id){ 110 var basePath=$("#basePath").val(); 111 $.post("admin_"+name+"/admin-"+name+"DelFlagChange",{ 112 "role.id" : id 113 },function(data){ 114 if(data=="success"){ 115 if(nameValue == "true"){ 116 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/005.gif"); 117 $("#"+name+"DelFlagChange_"+id).html("<font color='red'>禁用</font>"); 118 $("#"+name+"DelFlag_"+id).attr("name","false"); 119 }else if(nameVlue == "false"){ 120 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/010.gif"); 121 $("#"+name+"DelFlagChange_"+id).html("启用"); 122 $("#"+name+"DelFlag_"+id).attr("name","true"); 123 } 124 } 125 }); 126 } 127 }; 128 </script> 129 </body> 130 </html>
在代码的第75,76行:
1 <td height="18" bgcolor="#FFFFFF"><div align="center"><span class="STYLE2"><img id="roleDelFlag_${role.id }" name="${role.delFlag}" src="${pageContext.request.contextPath}/img/admin/backstage-img/${role.delFlag ? '010.gif' : '005.gif' }" width="9" height="9" /></span></div></td> 2 <td height="18" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">[</span><a href="${pageContext.request.contextPath}/admin_role/admin-roleUpdateUI?role.id=${role.id}">资料</a><span class="STYLE1">]|</span><span class="STYLE1">[</span><a id="roleDelFlagChange_${role.id }" href="javascript:void(0);" onclick="roleDelFlagChange(${role.id},'role');">${role.delFlag ? "启用" : "<font color='red'>禁用</font>" }</a><span class="STYLE1">]</span></div></td> 3
图片img的id,name为下面所示:
1 id=roleDelFlag_${role.id } name=${role.delFlag }
说明:delFlag是role对象的一个属性,类型为boolean。
在调用的js中:
1 <script type="text/javascript"> 2 function roleDelFlagChange(id,name){ 3 var nameValue=$("#"+name+"DelFlag_"+id).attr("name"); 4 if(id != "" || null != id){ 5 var basePath=$("#basePath").val(); 6 $.post("admin_"+name+"/admin-"+name+"DelFlagChange",{ 7 "role.id" : id 8 },function(data){ 9 if(data=="success"){ 10 if(nameValue == "true"){ 11 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/005.gif"); 12 $("#"+name+"DelFlagChange_"+id).html("<font color='red'>禁用</font>"); 13 $("#"+name+"DelFlag_"+id).attr("name","false"); 14 }else if(nameVlue == "false"){ 15 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/010.gif"); 16 $("#"+name+"DelFlagChange_"+id).html("启用"); 17 $("#"+name+"DelFlag_"+id).attr("name","true"); 18 } 19 } 20 }); 21 } 22 }; 23 </script>
代码的第3行:
1 var nameValue=$("#"+name+"DelFlag_"+id).attr("name");
中nameValue是一个字符串!并非boolean值,所以大家看到:
1 if(nameValue == "true"){ 2 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/005.gif"); 3 $("#"+name+"DelFlagChange_"+id).html("<font color='red'>禁用</font>"); 4 $("#"+name+"DelFlag_"+id).attr("name","false"); 5 }else if(nameVlue == "false"){ 6 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/010.gif"); 7 $("#"+name+"DelFlagChange_"+id).html("启用"); 8 $("#"+name+"DelFlag_"+id).attr("name","true"); 9 }
第1行和第5行判断的是nameValue这个字符串是否为"true","false",
如果我们使用:
1 if(nameValue){ 2 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/005.gif"); 3 $("#"+name+"DelFlagChange_"+id).html("<font color='red'>禁用</font>"); 4 $("#"+name+"DelFlag_"+id).attr("name","false"); 5 }else { 6 $("#"+name+"DelFlag_"+id).attr("src",basePath+"/img/admin/backstage-img/010.gif"); 7 $("#"+name+"DelFlagChange_"+id).html("启用"); 8 $("#"+name+"DelFlag_"+id).attr("name","true"); 9 }
这样第1行,判断的是nameValue是一个对象。