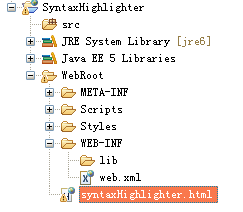
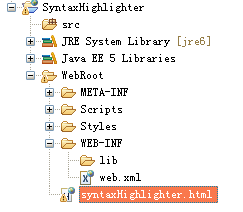
项目结构:

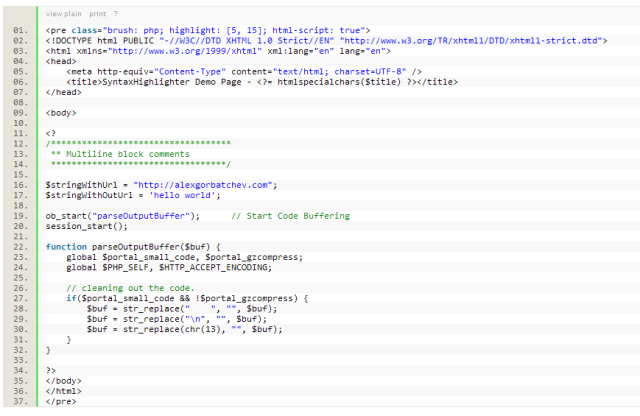
运行效果:
xml:

java:

html:

=============================================================
实现:
=============================================================
步骤一:准备
1.下载SyntaxHighlighter_1.5.1.rar
下载地址:https://files.cnblogs.com/hongten/SyntaxHighlighter_1.5.1.rar
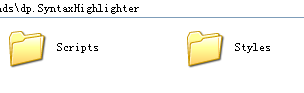
解压缩后,得到dp.SyntaxHighlighter文件夹,
我们需要的只有:Scripts文件夹和Styles文件夹

步骤二:新建一个web project,名字如:SyntaxHighlighter(名称可以自己定)

步骤三:编写/SyntaxHighlighter/WebRoot/syntaxHighlighter.html
下面是代码部分:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>syntaxHighlighter.html</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 <link type="text/css" rel="stylesheet" 12 href="Styles/SyntaxHighlighter.css"></link> 13 </head> 14 15 <body> 16 <!-- //////////////////////////////////////////////////////////////////////////// --> 17 <!-- xml --> 18 <!-- //////////////////////////////////////////////////////////////////////////// --> 19 <textarea name="code" class="xml" rows="15" cols="100"> 20 <?xml version="1.0" encoding="UTF-8"?> 21 <web-app version="2.5" 22 xmlns="http://java.sun.com/xml/ns/javaee" 23 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 24 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 25 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 26 <welcome-file-list> 27 <welcome-file>syntaxHighlighter.html</welcome-file> 28 </welcome-file-list> 29 </web-app> 30 </textarea> 31 32 <!-- //////////////////////////////////////////////////////////////////////////// --> 33 <!-- java --> 34 <!-- //////////////////////////////////////////////////////////////////////////// --> 35 <textarea name="code" class="java" rows="15" cols="100"> 36 package com.b510; 37 38 /** 39 * 40 * @author Hongten</br> 41 * @date 2012-7-20 42 * 43 */ 44 public class SyntaxHighlighter { 45 46 /** 47 * @param args 48 */ 49 public static void main(String[] args) { 50 System.out.println("helloworld!"); 51 } 52 } 53 </textarea> 54 55 56 57 <!-- //////////////////////////////////////////////////////////////////////////// --> 58 <!-- pre --> 59 <!-- //////////////////////////////////////////////////////////////////////////// --> 60 <textarea name="code" class="js" rows="15" cols="100"> 61 <pre class="brush: php; highlight: [5, 15]; html-script: true"> 62 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 63 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 64 <head> 65 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 66 <title>SyntaxHighlighter Demo Page - <?= htmlspecialchars($title) ?></title> 67 </head> 68 69 <body> 70 71 <? 72 /*********************************** 73 ** Multiline block comments 74 **********************************/ 75 76 $stringWithUrl = "http://alexgorbatchev.com"; 77 $stringWithOutUrl = 'hello world'; 78 79 ob_start("parseOutputBuffer"); // Start Code Buffering 80 session_start(); 81 82 function parseOutputBuffer($buf) { 83 global $portal_small_code, $portal_gzcompress; 84 global $PHP_SELF, $HTTP_ACCEPT_ENCODING; 85 86 // cleaning out the code. 87 if($portal_small_code && !$portal_gzcompress) { 88 $buf = str_replace(" ", "", $buf); 89 $buf = str_replace("\n", "", $buf); 90 $buf = str_replace(chr(13), "", $buf); 91 } 92 } 93 94 ?> 95 </body> 96 </html> 97 </pre> 98 </textarea> 99 100 <br> 101 102 103 <script class="javascript" src="Scripts/shCore.js"></script> 104 <script class="javascript" src="Scripts/shBrushCSharp.js"></script> 105 <script class="javascript" src="Scripts/shBrushPhp.js"></script> 106 <script class="javascript" src="Scripts/shBrushJScript.js"></script> 107 <script class="javascript" src="Scripts/shBrushJava.js"></script> 108 <script class="javascript" src="Scripts/shBrushVb.js"></script> 109 <script class="javascript" src="Scripts/shBrushSql.js"></script> 110 <script class="javascript" src="Scripts/shBrushXml.js"></script> 111 <script class="javascript" src="Scripts/shBrushDelphi.js"></script> 112 <script class="javascript" src="Scripts/shBrushPython.js"></script> 113 <script class="javascript" src="Scripts/shBrushRuby.js"></script> 114 <script class="javascript" src="Scripts/shBrushCss.js"></script> 115 <script class="javascript" src="Scripts/shBrushCpp.js"></script> 116 <script class="javascript"> 117 dp.SyntaxHighlighter.HighlightAll('code'); 118 </script> 119 </body> 120 </html>
步骤四:部署项目,在浏览器地址栏中输入要运行的项目,就可以看到想要的结果啦。。。
源码下载:https://files.cnblogs.com/hongten/SyntaxHighlighter.zip