jQuery的选择器和筛选器
插件:
开发: xxxx.js
线上: xxxx.min.js
版本:
1.x 1.12.x
2.x
3.x
一、查找
选择器(括号里面是字符串)
$('#i1') -> 找id=i1的标签
$('.i1') -> 找class=i1的标签
$('div') -> 找所有div标签
$('#i1,.i1,div')
层级选择器
$('#i1 .c1 div') -> 先找到id=i1标签,在其子子孙孙中找class=c1标签,在上述基础上再进行找div标签
$('#i1>a') 只找儿子
表单
$('input[type="text"]') --> $(':text')
属性选择器
$('[alex]') 具有alex属性的所有标签
$('[alex="123"]')alex属性等于123的标签
筛选器
实例一(全选,反选,取消):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="全选" onclick="checkAll();"/> <input type="button" value="取消" onclick="cancleAll()"/> <input type="button" value="反选" onclick="reverseAll()"/> <table border="1"> <thead> <tr> <th>操作</th> <th>主机</th> <th>端口</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox"></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox"></td> <td>1.1.1.1</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> function checkAll() { $(':checkbox').prop('checked',true) } function cancleAll(){ $(':checkbox').prop('checked',false) } // function reverseAll() { // $(':checkbox').each(function(){ // if (this.checked){ // this.checked=false; // }else { // this.checked=true; // } // }) // } // this是dom对象,$(this)是jquery对象 function reverseAll() { // $(':checkbox').each(function () { // if ($(this).prop('checked')){ // $(this).prop('checked',false); // }else { // $(this).prop('checked',true); // } // }) $(':checkbox').each(function () { var v = $(this).prop('checked')?false:true $(this).prop('checked',v) }) } </script> </body> </html>
$(':checkbox').prop('checked');获取值
$('checkbox').prop('checked',true)设置值
jQuery内置循环 $(':checkbox').xxxxx
$(':checkbox').each(function(k){
k当前索引
this,DOM对象,当前循环的元素
$(this) jQuery对象
jQuery对象转dom对象,索引
})
var v = 条件?真值:假值
实例二:左侧菜单栏伸缩
$('.title').click(function () 绑定事件
$(this).next().removeClass('hide') 当前标签的下一标签移除hide属性
siblings() 兄弟标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg_left{ width: 400px; height: 600px; background-color: #3A3A4F; color: white; } .title{ background-color: #3ba354; } .hide{ display: none; } </style> </head> <body> <div class="pg_left"> <div class="item"> <div class="title">标题一</div> <div class="content">内容</div> </div> <div class="item"> <div class="title">标题二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="title">标题三</div> <div class="content hide">内容</div> </div> </div> <scripts> <script src="jquery-1.12.4.js"></script> <script> $('.title').click(function () { // $(this).next().removeClass('hide'); // $(this).parent().siblings().find('.content').addClass('hide'); $(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide'); }) </script> </scripts> </body> </html>
实例三:模态框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: #3A3A4F; opacity: 0.6; z-index: 9; } .input{ background-color: white; position: fixed; width: 400px; height: 300px; top: 50%; left: 50%; z-index: 10; margin-left: -200px; margin-top: -200px; } </style> </head> <body> <div class="shadow hide"> </div> <div class="input hide"> <p>主机名:<input id="hostname" type="text"/></p> <p>ip:<input id="ip" type="text"/><p> <p>端口:<input id="port" type="text"/><p> <input id="canceladd" type="button" value="取消"> </div> <input id="i1" type="button" value="添加"> <table border="1"> <thead> <tr> <th>主机名</th> <th>ip</th> <th>端口</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td target="#hostname">10.10.10.10</td> <td target="#ip">10.10.10.10</td> <td target="#port">22</td> <td><a class="edit">编辑</a>|<a>删除</a></td> </tr> </tbody> <tbody> <tr> <td target="#hostname">10.10.10.11</td> <td target="#ip">10.10.10.11</td> <td target="#port">22</td> <td><a class="edit">编辑</a>|<a>删除</a></td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> $('#i1').click(function () { $('.shadow').removeClass('hide'); $('.input').removeClass('hide'); $('.input input[type="text"]').val('');//input清空,清除脏数据 }) $('#canceladd').click(function () { $('.shadow').addClass('hide'); $('.input').addClass('hide'); }) $('.edit').click(function () { $('.shadow .input').removeClass('hide'); var tds = $(this).parent().prevAll();//找到所有的td tds.each(function () { var target = $(this).attr('target');//#port #hostname #ip var v = $(this).text();//获得每行数据 $(target).val(v);//赋值 }) }) </script> </body> </html>
二、操作
- addClass('x')
- removeClass('x')
-toggleClass('hide')
- val()
- $('#i1').val() # 获取值
- $('#i1').val('ff') # 设置
PS:textarea,select
- text()
- $('#i1').text() # 获取值
- $('#i1').text('ff') # 设置
- html()
- $('#i1').html() # 获取值
- $('#i1').html('ff') # 设置
- attr()#属性
- $('#i1').attr('属性名') # 获取值
- $('#i1').attr('属性名','new') # 对属性设置值
- prop()
专门对于checkbox,提供的内容
$(':checkbox').attr('checked','checked');
$(':checkbox').prop('checked',true)
$(':checkbox').prop('checked',false)
文档处理
// $('#u1').append(tag);在u1的孩子最后追加
// $('#u1').prepend(tag);上
// $('#u1').after(tag);
// $('#u1').before(tag);
// $(tag).appendTo($('#u1'));
// $(tag).empty()
// $(tag).remove()
css处理
$('t1').css('样式名称','值')
位置
$(window).scollTop(0)返回顶部
$('#i1').offset()获取位置
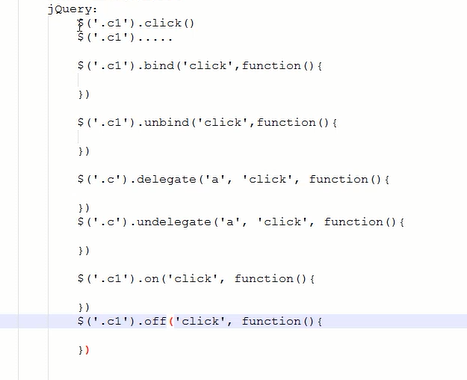
绑定事件