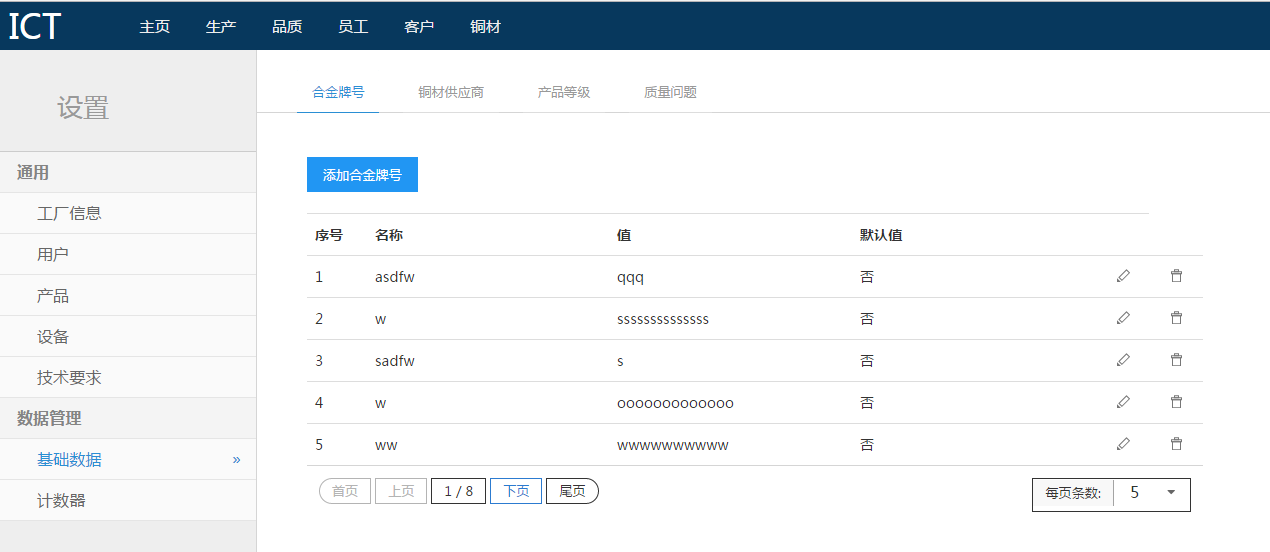
界面:

html:

@using Abp.Web.Mvc.Extensions @{ ViewBag.CurrentPage = "BasicDatas"; } @section scripts { @Html.IncludeScript("~/Views/Admin/BasicDatas.js") } <div id="main_content" class="ict-basicdatas"> <div class="main-content-wrapper"> <div class="ict-tabs"> <ul id="ulTab" class="nav nav-tabs"> <li class="active"><a href="#alloy_code" data-toggle="tab" aria-expanded="false" v-on:click='TypeChange(0)'>@L("AlloyCode")</a></li> <li><a href="#alloy_code" data-toggle="tab" aria-expanded="false" v-on:click='TypeChange(1)'>@L("CopperSuppliers")</a></li> <li><a href="#alloy_code" data-toggle="tab" aria-expanded="false" v-on:click='TypeChange(2)'>@L("PrdGrades")</a></li> <li><a href="#alloy_code" data-toggle="tab" aria-expanded="false" v-on:click='TypeChange(3)'>@L("QualityProblems")</a></li> </ul> <div class="tab-content"> <div id="alloy_code" role="tabpanel" class="tab-pane fade in active"> <div class="tab-panel-wrapper ict-alloy-code-list w60p"> <div class="sec-header"> <div class="sec-action"> <button class="btn btn-primary" v-on:click="Add()">@L("AddAlloyCode")</button> </div> </div> <table class="table ict-table"> <tbody> <tr> <th>@L("Idx")</th> <th>@L("Name")</th> <th>@L("Value")</th> <th>默认值</th> <th> </th> </tr> <tr v-for="item in List"> <td class="sn-col">{{$index+1}}</td> <td class="name-col">{{item.label}}</td> <td class="name-col">{{item.value}}</td> <td class="name-col">{{item.isDefault==true?'是':'否'}}</td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Edit(item)"><span class="ict-editicon dib"></span></a> </td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Delete(item)"><span class="ict-deleteicon dib"></span></a> </td> </tr> </tbody> </table> @*分页*@ <div class="ict-pager clearfix" v-show="TotalCount>0"> <div class="ict-pager-navs w50p tal"> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-first {{CurrentPage==1?'disabled':''}}" v-on:click="CurrentPage=1">@L("PageFirst")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-prev {{CurrentPage<2?'disabled':''}}" v-on:click="CurrentPage=CurrentPage-1">@L("PagePrev")</a> <div class="ict-pager-displayer"> <span class="ict-pager-current-page">{{CurrentPage}}</span> <span class="ict-pager-spliter">/</span> <span class="ict-pager-total-pages">{{TotalPages}}</span> </div> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-next {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=CurrentPage+1">@L("PageNext")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-last {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=TotalPages">@L("PageLast")</a> </div> <div class="ict-pager-pagesize w50p tar"> <div class="ict-pager-pagesize-setter"> <label>@L("EntriesPerPage"):</label> <select v-model="PageSize" v-on:change="GoToPage(CurrentPage)"> <option vale="5" selected="selected">5</option> <option vale="25">25</option> <option vale="50">50</option> <option vale="100">100</option> </select> </div> </div> </div> </div> @*提示框*@ <form id="dvForm" role="form" class="form-validation ict-form form-horizontal" method="post" v-on:submit.prevent=""> <div id="dvDialog" class="ict-modal ict-effect"> <div class="ict-modal-content"> <div class="ict-popup-model-header f24">@L("Action")</div> <div class="ict-popup-model-content"> <div> @*<div class="form-group"> <label class="control-label col-lg-3">@L("Type"):</label> <div class="col-lg-7"> <select name="Type" class="form-control" v-model="selectedItem.type"> <option value="@L("AlloyCode")">@L("AlloyCode")</option> <option value="@L("CopperSuppliers")">@L("CopperSuppliers")</option> <option value="@L("PrdGrades")">@L("PrdGrades")</option> <option value="@L("QualityProblems")">@L("QualityProblems")</option> </select> </div> </div>*@ <div class="form-group"> <label class="control-label col-lg-3">@L("DisplayName"):</label> <div class="col-lg-7"><input name="label" type="text" value="" v-model="selectedItem.label" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">@L("Value"):</label> <div class="col-lg-7"><input name="value" type="text" value="" v-model="selectedItem.value" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">默认值:</label> <div class="col-lg-7"><input name="isdefault" type="checkbox" value="" v-model="selectedItem.isDefault" class="form-control" autocomplete="off" /></div> </div> </div> </div> <div class="ict-popup-model-footer"> <button type="reset" class="btn btn-default" onclick="ICT.Popup.HideAnimatePopup('dvDialog');">@L("Cancel")</button> <button type="submit" class="btn btn-primary" v-on:click="Save()"><i class="fa fa-save"></i> @L("Save")</button> </div> </div> </div> </form> </div> </div> </div> </div> </div> @Html.Partial("_LeftSidebar")
js:

var defaultVue = new Vue({ el: '#main_content', data: { Type: "合金牌号", List:[], CurrentPage:1, PageSize:10, TotalPages:0, TotalCount:0, selectedItem:{ id:0, type: this.Type, value:"", label:"", isDefault:false } }, watch: { 'CurrentPage': function (val, oldVal) { if (val < 1) { this.CurrentPage = 1 }; if (val >= this.TotalPages) { this.CurrentPage = this.TotalPages; } this.GoToPage(this.CurrentPage); }, }, ready: function () { this.validateInit(); this.GoToPage(1); }, methods: { validateInit: function () { $("#dvForm").validate({ meta: "validate" }); }, "TypeChange": function (index) { var link = $("#ulTab").find("li:eq(" + index + ")"); var type = link.find("a").text(); var self = this; self.Type = type; self.GoToPage(1); }, "GoToPage":function(CurrentPage){ var self = this; var obj = {}; self.CurrentPage = CurrentPage; obj.CurrentPage = CurrentPage; obj.PageSize = self.PageSize; obj.Type = self.Type; //obj.num = Math.random(); abp.services.app.basicData.getData(obj).done(function (data) { self.List = data.data; self.TotalPages = data.totalPages; self.TotalCount = data.totalCount; //self.$set('List', data.data); //self.$set('TotalPages', data.totalPages); //self.$set('TotalCount', data.totalCount); //console.dir(self); //console.dir(this); }); }, "Add":function(){ ICT.Popup.ShowAnimatePopup('dvDialog'); var self = this; var selectedItem = { id: 0, type: self.Type, value: "", label: "", isDefault: false }; self.$set('selectedItem', selectedItem); }, "Edit": function (item) { var self = this; self.selectedItem = item; //self.$set('selectedItem', item); ICT.Popup.ShowAnimatePopup('dvDialog'); }, "Delete":function(item){ var self = this; abp.message.confirm('你确定删除该数据吗?', '', function (result) { if (result) { item.IsDelete = true; abp.services.app.basicData.updateData(item).done(function (data) { self.GoToPage(1); abp.notify.success('删除成功!'); }).always(function () { }); } }); }, "Save": function () { var dialog = $("#dvForm"); if (!dialog.valid()) return false; var self = this; var item = self.selectedItem; //abp.ui.setBusy("#dvForm"); if (item.id > 0) { abp.services.app.basicData.updateData(item).done(function (data) { abp.notify.success('修改成功!'); self.GoToPage(1); }).always(function () { }); } else { abp.services.app.basicData.createData(item).done(function (data) { abp.notify.success('新增成功!'); self.GoToPage(1); }).always(function () { }); } //abp.ui.clearBusy('#dvForm'); ICT.Popup.HideAnimatePopup('dvDialog'); } } });
工厂化的多tab版本
html:

@using Abp.Web.Mvc.Extensions @{ ViewBag.CurrentPage = "BasicDatas"; } @section scripts { @Html.IncludeScript("~/Views/Admin/BasicDatas.js") } <div id="main_content" class="ict-basicdatas"> <div class="main-content-wrapper"> <div class="ict-tabs"> <ul class="nav nav-tabs"> <li class="active"><a href="#alloy_code" data-toggle="tab" aria-expanded="false">@L("AlloyCode")</a></li> <li><a href="#copper_suppliers" data-toggle="tab" aria-expanded="false">@L("CopperSuppliers")</a></li> <li><a href="#product_grades" data-toggle="tab" aria-expanded="false">@L("PrdGrades")</a></li> <li><a href="#quality_problems" data-toggle="tab" aria-expanded="false">@L("QualityProblems")</a></li> </ul> <div class="tab-content"> <div id="alloy_code" role="tabpanel" class="tab-pane fade in active"> <div class="tab-panel-wrapper ict-alloy-code-list w60p"> <div class="sec-header"> <div class="sec-action"> <button class="btn btn-primary" v-on:click="Add()">@L("AddAlloyCode")</button> </div> </div> <table class="table ict-table"> <tbody> <tr> <th>@L("Idx")</th> <th>@L("Name")</th> <th>@L("Value")</th> <th>默认值</th> <th> </th> </tr> <tr v-for="item in List"> <td class="sn-col">{{$index+1}}</td> <td class="name-col">{{item.label}}</td> <td class="name-col">{{item.value}}</td> <td class="name-col">{{item.isDefault==true?'是':'否'}}</td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Edit(item)"><span class="ict-editicon dib"></span></a> </td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Delete(item)"><span class="ict-deleteicon dib"></span></a> </td> </tr> </tbody> </table> @*分页*@ <div class="ict-pager clearfix" v-show="TotalCount>0"> <div class="ict-pager-navs w50p tal"> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-first {{CurrentPage==1?'disabled':''}}" v-on:click="CurrentPage=1">@L("PageFirst")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-prev {{CurrentPage<2?'disabled':''}}" v-on:click="CurrentPage=CurrentPage-1">@L("PagePrev")</a> <div class="ict-pager-displayer"> <span class="ict-pager-current-page">{{CurrentPage}}</span> <span class="ict-pager-spliter">/</span> <span class="ict-pager-total-pages">{{TotalPages}}</span> </div> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-next {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=CurrentPage+1">@L("PageNext")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-last {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=TotalPages">@L("PageLast")</a> </div> <div class="ict-pager-pagesize w50p tar"> <div class="ict-pager-pagesize-setter"> <label>@L("EntriesPerPage"):</label> <select v-model="PageSize" v-on:change="GoToPage(CurrentPage)"> <option vale="5" selected="selected">5</option> <option vale="25">25</option> <option vale="50">50</option> <option vale="100">100</option> </select> </div> </div> </div> </div> @*提示框*@ <form id="dvForm" role="form" class="form-validation ict-form form-horizontal" method="post" v-on:submit.prevent=""> <div id="dvDialog" class="ict-modal ict-effect"> <div class="ict-modal-content"> <div class="ict-popup-model-header f24">@L("Action")</div> <div class="ict-popup-model-content"> <div> @*<div class="form-group"> <label class="control-label col-lg-3">@L("Type"):</label> <div class="col-lg-7"> <select name="Type" class="form-control" v-model="selectedItem.type"> <option value="@L("AlloyCode")">@L("AlloyCode")</option> <option value="@L("CopperSuppliers")">@L("CopperSuppliers")</option> <option value="@L("PrdGrades")">@L("PrdGrades")</option> <option value="@L("QualityProblems")">@L("QualityProblems")</option> </select> </div> </div>*@ <div class="form-group"> <label class="control-label col-lg-3">@L("DisplayName"):</label> <div class="col-lg-7"><input name="label" type="text" value="" v-model="selectedItem.label" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">@L("Value"):</label> <div class="col-lg-7"><input name="value" type="text" value="" v-model="selectedItem.value" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">默认值:</label> <div class="col-lg-7"><input name="isdefault" type="checkbox" value="" v-model="selectedItem.isDefault" class="form-control" autocomplete="off" /></div> </div> </div> </div> <div class="ict-popup-model-footer"> <button type="reset" class="btn btn-default" onclick="ICT.Popup.HideAnimatePopup('dvDialog');">@L("Cancel")</button> <button type="submit" class="btn btn-primary" v-on:click="Save()"><i class="fa fa-save"></i> @L("Save")</button> </div> </div> </div> </form> </div> <div id="copper_suppliers" role="tabpanel" class="tab-pane fade in"> <div class="tab-panel-wrapper ict-supplier-list w60p"> <div class="sec-header"> <div class="sec-action"> <button class="btn btn-primary" v-on:click="Add()">@L("AddSupplier")</button> </div> </div> <table class="table ict-table"> <tbody> <tr> <th>@L("Idx")</th> <th>@L("Name")</th> <th>@L("Value")</th> <th>默认值</th> <th> </th> </tr> <tr v-for="item in List"> <td class="sn-col">{{$index+1}}</td> <td class="name-col">{{item.label}}</td> <td class="name-col">{{item.value}}</td> <td class="name-col">{{item.isDefault==true?'是':'否'}}</td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Edit(item)"><span class="ict-editicon dib"></span></a> </td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Delete(item)"><span class="ict-deleteicon dib"></span></a> </td> </tr> </tbody> </table> @*分页*@ <div class="ict-pager clearfix" v-show="TotalCount>0"> <div class="ict-pager-navs w50p tal"> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-first {{CurrentPage==1?'disabled':''}}" v-on:click="CurrentPage=1">@L("PageFirst")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-prev {{CurrentPage<2?'disabled':''}}" v-on:click="CurrentPage=CurrentPage-1">@L("PagePrev")</a> <div class="ict-pager-displayer"> <span class="ict-pager-current-page">{{CurrentPage}}</span> <span class="ict-pager-spliter">/</span> <span class="ict-pager-total-pages">{{TotalPages}}</span> </div> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-next {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=CurrentPage+1">@L("PageNext")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-last {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=TotalPages">@L("PageLast")</a> </div> <div class="ict-pager-pagesize w50p tar"> <div class="ict-pager-pagesize-setter"> <label>@L("EntriesPerPage"):</label> <select v-model="PageSize" v-on:change="GoToPage(CurrentPage)"> <option vale="15" selected="selected">15</option> <option vale="25">25</option> <option vale="50">50</option> <option vale="100">100</option> </select> </div> </div> </div> </div> @*提示框*@ <form id="dvForm2" role="form" class="form-validation ict-form form-horizontal" method="post" v-on:submit.prevent=""> <div id="dvDialog2" class="ict-modal ict-effect"> <div class="ict-modal-content"> <div class="ict-popup-model-header f24">@L("Action")</div> <div class="ict-popup-model-content"> <div> <div class="form-group"> <label class="control-label col-lg-3">@L("DisplayName"):</label> <div class="col-lg-7"><input name="label" type="text" value="" v-model="selectedItem.label" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">@L("Value"):</label> <div class="col-lg-7"><input name="value" type="text" value="" v-model="selectedItem.value" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">默认值:</label> <div class="col-lg-7"><input name="isdefault" type="checkbox" value="" v-model="selectedItem.isDefault" class="form-control" autocomplete="off" /></div> </div> </div> </div> <div class="ict-popup-model-footer"> <button type="reset" class="btn btn-default" onclick="ICT.Popup.HideAnimatePopup('dvDialog2');">@L("Cancel")</button> <button type="submit" class="btn btn-primary" v-on:click="Save()"><i class="fa fa-save"></i> @L("Save")</button> </div> </div> </div> </form> </div> <div id="product_grades" role="tabpanel" class="tab-pane fade in"> <div class="tab-panel-wrapper ict-prdgrade-list w60p"> <div class="sec-header"> <div class="sec-action"> <button class="btn btn-primary" v-on:click="Add()">@L("AddPrdGrade")</button> </div> </div> <table class="table ict-table"> <tbody> <tr> <th>@L("Idx")</th> <th>@L("Name")</th> <th>@L("Value")</th> <th>默认值</th> <th> </th> </tr> <tr v-for="item in List"> <td class="sn-col">{{$index+1}}</td> <td class="name-col">{{item.label}}</td> <td class="name-col">{{item.value}}</td> <td class="name-col">{{item.isDefault==true?'是':'否'}}</td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Edit(item)"><span class="ict-editicon dib"></span></a> </td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Delete(item)"><span class="ict-deleteicon dib"></span></a> </td> </tr> </tbody> </table> @*分页*@ <div class="ict-pager clearfix" v-show="TotalCount>0"> <div class="ict-pager-navs w50p tal"> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-first {{CurrentPage==1?'disabled':''}}" v-on:click="CurrentPage=1">@L("PageFirst")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-prev {{CurrentPage<2?'disabled':''}}" v-on:click="CurrentPage=CurrentPage-1">@L("PagePrev")</a> <div class="ict-pager-displayer"> <span class="ict-pager-current-page">{{CurrentPage}}</span> <span class="ict-pager-spliter">/</span> <span class="ict-pager-total-pages">{{TotalPages}}</span> </div> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-next {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=CurrentPage+1">@L("PageNext")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-last {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=TotalPages">@L("PageLast")</a> </div> <div class="ict-pager-pagesize w50p tar"> <div class="ict-pager-pagesize-setter"> <label>@L("EntriesPerPage"):</label> <select v-model="PageSize" v-on:change="GoToPage(CurrentPage)"> <option vale="15" selected="selected">15</option> <option vale="25">25</option> <option vale="50">50</option> <option vale="100">100</option> </select> </div> </div> </div> </div> @*提示框*@ <form id="dvForm3" role="form" class="form-validation ict-form form-horizontal" method="post" v-on:submit.prevent=""> <div id="dvDialog3" class="ict-modal ict-effect"> <div class="ict-modal-content"> <div class="ict-popup-model-header f24">@L("Action")</div> <div class="ict-popup-model-content"> <div> <div class="form-group"> <label class="control-label col-lg-3">@L("DisplayName"):</label> <div class="col-lg-7"><input name="label" type="text" value="" v-model="selectedItem.label" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">@L("Value"):</label> <div class="col-lg-7"><input name="value" type="text" value="" v-model="selectedItem.value" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">默认值:</label> <div class="col-lg-7"><input name="isdefault" type="checkbox" value="" v-model="selectedItem.isDefault" class="form-control" autocomplete="off" /></div> </div> </div> </div> <div class="ict-popup-model-footer"> <button type="reset" class="btn btn-default" onclick="ICT.Popup.HideAnimatePopup('dvDialog3');">@L("Cancel")</button> <button type="submit" class="btn btn-primary" v-on:click="Save()"><i class="fa fa-save"></i> @L("Save")</button> </div> </div> </div> </form> </div> <div id="quality_problems" role="tabpanel" class="tab-pane fade in"> <div class="tab-panel-wrapper ict-problem-list w60p"> <div class="sec-header"> <div class="sec-action"> <button class="btn btn-primary" v-on:click="Add()">@L("AddQualityProblem")</button> </div> </div> <table class="table ict-table"> <tbody> <tr> <th>@L("Idx")</th> <th>@L("Name")</th> <th>@L("Value")</th> <th>默认值</th> <th> </th> </tr> <tr v-for="item in List"> <td class="sn-col">{{$index+1}}</td> <td class="name-col">{{item.label}}</td> <td class="name-col">{{item.value}}</td> <td class="name-col">{{item.isDefault==true?'是':'否'}}</td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Edit(item)"><span class="ict-editicon dib"></span></a> </td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Delete(item)"><span class="ict-deleteicon dib"></span></a> </td> </tr> </tbody> </table> @*分页*@ <div class="ict-pager clearfix" v-show="TotalCount>0"> <div class="ict-pager-navs w50p tal"> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-first {{CurrentPage==1?'disabled':''}}" v-on:click="CurrentPage=1">@L("PageFirst")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-prev {{CurrentPage<2?'disabled':''}}" v-on:click="CurrentPage=CurrentPage-1">@L("PagePrev")</a> <div class="ict-pager-displayer"> <span class="ict-pager-current-page">{{CurrentPage}}</span> <span class="ict-pager-spliter">/</span> <span class="ict-pager-total-pages">{{TotalPages}}</span> </div> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-next {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=CurrentPage+1">@L("PageNext")</a> <a href="javascript:;" class="ict-pager-nav ict-pager-nav-last {{CurrentPage>TotalPages-1?'disabled':''}}" v-on:click="CurrentPage=TotalPages">@L("PageLast")</a> </div> <div class="ict-pager-pagesize w50p tar"> <div class="ict-pager-pagesize-setter"> <label>@L("EntriesPerPage"):</label> <select v-model="PageSize" v-on:change="GoToPage(CurrentPage)"> <option vale="15" selected="selected">15</option> <option vale="25">25</option> <option vale="50">50</option> <option vale="100">100</option> </select> </div> </div> </div> </div> @*提示框*@ <form id="dvForm4" role="form" class="form-validation ict-form form-horizontal" method="post" v-on:submit.prevent=""> <div id="dvDialog4" class="ict-modal ict-effect"> <div class="ict-modal-content"> <div class="ict-popup-model-header f24">@L("Action")</div> <div class="ict-popup-model-content"> <div> <div class="form-group"> <label class="control-label col-lg-3">@L("DisplayName"):</label> <div class="col-lg-7"><input name="label" type="text" value="" v-model="selectedItem.label" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">@L("Value"):</label> <div class="col-lg-7"><input name="value" type="text" value="" v-model="selectedItem.value" class="form-control {validate: { required :true} }" autocomplete="off" /></div> </div> <div class="form-group"> <label class="control-label col-lg-3">默认值:</label> <div class="col-lg-7"><input name="isdefault" type="checkbox" value="" v-model="selectedItem.isDefault" class="form-control" autocomplete="off" /></div> </div> </div> </div> <div class="ict-popup-model-footer"> <button type="reset" class="btn btn-default" onclick="ICT.Popup.HideAnimatePopup('dvDialog4');">@L("Cancel")</button> <button type="submit" class="btn btn-primary" v-on:click="Save()"><i class="fa fa-save"></i> @L("Save")</button> </div> </div> </div> </form> </div> </div> </div> </div> </div> @Html.Partial("_LeftSidebar")
js:

var defaultVue = new Vue({ el: '#alloy_code', data: { Type: "合金牌号", List:[], CurrentPage:1, PageSize:10, TotalPages:0, TotalCount:0, selectedItem:{ id:0, type: this.Type, value:"", label:"", isDefault:false } }, watch: { 'CurrentPage': function (val, oldVal) { if (val < 1) { this.CurrentPage = 1 }; if (val >= this.TotalPages) { this.CurrentPage = this.TotalPages; } this.GoToPage(this.CurrentPage); }, }, ready: function () { this.validateInit(); this.GoToPage(1); }, methods: { validateInit: function () { $("#dvForm").validate({ meta: "validate" }); }, "GoToPage":function(CurrentPage){ var self = this; var obj = {}; self.CurrentPage = CurrentPage; obj.CurrentPage = CurrentPage; obj.PageSize = self.PageSize; obj.Type = self.Type; //obj.num = Math.random(); abp.services.app.basicData.getData(obj).done(function (data) { self.List = data.data; self.TotalPages = data.totalPages; self.TotalCount = data.totalCount; //self.$set('List', data.data); //self.$set('TotalPages', data.totalPages); //self.$set('TotalCount', data.totalCount); //console.dir(self); //console.dir(this); }); }, "Add":function(){ ICT.Popup.ShowAnimatePopup('dvDialog'); var self = this; var selectedItem = { id: 0, type: self.Type, value: "", label: "", isDefault: false }; self.$set('selectedItem', selectedItem); }, "Edit": function (item) { var self = this; self.selectedItem = item; //self.$set('selectedItem', item); ICT.Popup.ShowAnimatePopup('dvDialog'); }, "Delete":function(item){ var self = this; abp.message.confirm('你确定删除该数据吗?', '', function (result) { if (result) { item.IsDelete = true; abp.services.app.basicData.updateData(item).done(function (data) { self.List.$remove(item); abp.notify.success('删除成功!'); }).always(function () { }); } }); }, "Save": function () { var dialog = $("#dvForm"); if (!dialog.valid()) return false; var self = this; var item = self.selectedItem; //abp.ui.setBusy("#dvForm"); if (item.id > 0) { abp.services.app.basicData.updateData(item).done(function (data) { abp.notify.success('修改成功!'); self.GoToPage(1); }).always(function () { }); } else { abp.services.app.basicData.createData(item).done(function (data) { abp.notify.success('新增成功!'); self.GoToPage(1); }).always(function () { }); } //abp.ui.clearBusy('#dvForm'); ICT.Popup.HideAnimatePopup('dvDialog'); } } }); //====================================铜材供应商============================================== var defaultVue2 = new Vue({ el: '#copper_suppliers', data: { Type: "铜材供应商", List: [], CurrentPage: 1, PageSize: 10, TotalPages: 0, TotalCount: 0, selectedItem: { id: 0, type: this.Type, value: "", label: "", isDefault: false } }, watch: { 'CurrentPage': function (val, oldVal) { if (val < 1) { this.CurrentPage = 1 }; if (val >= this.TotalPages) { this.CurrentPage = this.TotalPages; } this.GoToPage(this.CurrentPage); }, }, ready: function () { this.validateInit(); this.GoToPage(1); }, methods: { validateInit: function () { $("#dvForm2").validate({ meta: "validate" }); }, "GoToPage": function (CurrentPage) { var self = this; var obj = {}; self.CurrentPage = CurrentPage; obj.CurrentPage = CurrentPage; obj.PageSize = self.PageSize; obj.Type = self.Type; //obj.num = Math.random(); abp.services.app.basicData.getData(obj).done(function (data) { self.List = data.data; self.TotalPages = data.totalPages; self.TotalCount = data.totalCount; }); }, "Add": function () { ICT.Popup.ShowAnimatePopup('dvDialog2'); var self = this; var selectedItem = { id: 0, type: self.Type, value: "", label: "", isDefault: false }; self.$set('selectedItem', selectedItem); }, "Edit": function (item) { var self = this; self.selectedItem = item; ICT.Popup.ShowAnimatePopup('dvDialog2'); }, "Delete": function (item) { var self = this; abp.message.confirm('你确定删除该数据吗?', '', function (result) { if (result) { item.IsDelete = true; abp.services.app.basicData.updateData(item).done(function (data) { self.List.$remove(item); abp.notify.success('删除成功!'); }).always(function () { }); } }); }, "Save": function () { var dialog = $("#dvForm2"); if (!dialog.valid()) return false; var self = this; var item = self.selectedItem; if (item.id > 0) { abp.services.app.basicData.updateData(item).done(function (data) { abp.notify.success('修改成功!'); self.GoToPage(1); }).always(function () { }); } else { abp.services.app.basicData.createData(item).done(function (data) { abp.notify.success('新增成功!'); self.GoToPage(1); }).always(function () { }); } ICT.Popup.HideAnimatePopup('dvDialog2'); } } }); //====================================产品等级============================================== var defaultVue3 = new Vue({ el: '#product_grades', data: { Type: "产品等级", List: [], CurrentPage: 1, PageSize: 10, TotalPages: 0, TotalCount: 0, selectedItem: { id: 0, type: this.Type, value: "", label: "", isDefault: false } }, watch: { 'CurrentPage': function (val, oldVal) { if (val < 1) { this.CurrentPage = 1 }; if (val >= this.TotalPages) { this.CurrentPage = this.TotalPages; } this.GoToPage(this.CurrentPage); }, }, ready: function () { this.validateInit(); this.GoToPage(1); }, methods: { validateInit: function () { $("#dvForm3").validate({ meta: "validate" }); }, "GoToPage": function (CurrentPage) { var self = this; var obj = {}; self.CurrentPage = CurrentPage; obj.CurrentPage = CurrentPage; obj.PageSize = self.PageSize; obj.Type = self.Type; //obj.num = Math.random(); abp.services.app.basicData.getData(obj).done(function (data) { self.List = data.data; self.TotalPages = data.totalPages; self.TotalCount = data.totalCount; }); }, "Add": function () { ICT.Popup.ShowAnimatePopup('dvDialog3'); var self = this; var selectedItem = { id: 0, type: self.Type, value: "", label: "", isDefault: false }; self.$set('selectedItem', selectedItem); }, "Edit": function (item) { var self = this; self.selectedItem = item; ICT.Popup.ShowAnimatePopup('dvDialog3'); }, "Delete": function (item) { var self = this; abp.message.confirm('你确定删除该数据吗?', '', function (result) { if (result) { item.IsDelete = true; abp.services.app.basicData.updateData(item).done(function (data) { self.List.$remove(item); abp.notify.success('删除成功!'); }).always(function () { }); } }); }, "Save": function () { var dialog = $("#dvForm3"); if (!dialog.valid()) return false; var self = this; var item = self.selectedItem; if (item.id > 0) { abp.services.app.basicData.updateData(item).done(function (data) { abp.notify.success('修改成功!'); self.GoToPage(1); }).always(function () { }); } else { abp.services.app.basicData.createData(item).done(function (data) { abp.notify.success('新增成功!'); self.GoToPage(1); }).always(function () { }); } ICT.Popup.HideAnimatePopup('dvDialog3'); } } }); //====================================质量问题============================================== var defaultVue4 = new Vue({ el: '#quality_problems', data: { Type: "质量问题", List: [], CurrentPage: 1, PageSize: 10, TotalPages: 0, TotalCount: 0, selectedItem: { id: 0, type: this.Type, value: "", label: "", isDefault: false } }, watch: { 'CurrentPage': function (val, oldVal) { if (val < 1) { this.CurrentPage = 1 }; if (val >= this.TotalPages) { this.CurrentPage = this.TotalPages; } this.GoToPage(this.CurrentPage); }, }, ready: function () { this.validateInit(); this.GoToPage(1); }, methods: { validateInit: function () { $("#dvForm4").validate({ meta: "validate" }); }, "GoToPage": function (CurrentPage) { var self = this; var obj = {}; self.CurrentPage = CurrentPage; obj.CurrentPage = CurrentPage; obj.PageSize = self.PageSize; obj.Type = self.Type; //obj.num = Math.random(); abp.services.app.basicData.getData(obj).done(function (data) { self.List = data.data; self.TotalPages = data.totalPages; self.TotalCount = data.totalCount; }); }, "Add": function () { ICT.Popup.ShowAnimatePopup('dvDialog4'); var self = this; var selectedItem = { id: 0, type: self.Type, value: "", label: "", isDefault: false }; self.$set('selectedItem', selectedItem); }, "Edit": function (item) { var self = this; self.selectedItem = item; ICT.Popup.ShowAnimatePopup('dvDialog4'); }, "Delete": function (item) { var self = this; abp.message.confirm('你确定删除该数据吗?', '', function (result) { if (result) { item.IsDelete = true; abp.services.app.basicData.updateData(item).done(function (data) { self.List.$remove(item); abp.notify.success('删除成功!'); }).always(function () { }); } }); }, "Save": function () { var dialog = $("#dvForm4"); if (!dialog.valid()) return false; var self = this; var item = self.selectedItem; if (item.id > 0) { abp.services.app.basicData.updateData(item).done(function (data) { abp.notify.success('修改成功!'); self.GoToPage(1); }).always(function () { }); } else { abp.services.app.basicData.createData(item).done(function (data) { abp.notify.success('新增成功!'); self.GoToPage(1); }).always(function () { }); } ICT.Popup.HideAnimatePopup('dvDialog4'); } } });
日期列表显示
Date.prototype.Format = function (fmt) { var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours() % 12 == 0 ? 12 : this.getHours() % 12, //小时 "H+": this.getHours(), "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "f": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } Vue.filter("format", function (value) { var date = new Date(value); return date.Format("yyyy-MM-dd"); });
html:
<tr v-for="item in List"> <td>{{$index+1}}</td> <td>{{item.code}}</td> <td>{{item.supplierName}}</td> <td>{{item.copperTypeName}}</td> <td>{{item.weight}}</td> <td>{{item.inStockWeight}}</td> <td>{{item.entryDate|format'}}</td> <td>{{item.userName}}</td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Edit(item)"><span class="ict-editicon dib"></span></a> </td> <td class="action-col"> <a href="javascript:void(0);" v-on:click="Delete(item)"><span class="ict-deleteicon dib"></span></a> </td> </tr>
